2079
2079bootstrap 및 animate.css를 기반으로 하는 모달 상자 효과로 표시 및 숨기기의 동적 효과를 사용자 정의하고, 표시 및 숨길 때 콜백 메서드를 추가하고, 데이터를 채울 수 있습니다.

 2186
2186마우스 스크롤 애니메이션 효과는 animate.css 및 기본 JS를 기반으로 구현되었습니다. CSS 애니메이션 플러그인 animate.css를 기반으로 구현된 애니메이션 특수 효과입니다. 오픈 소스를 보려면 공식 웹사이트를 방문하세요.

 1015
1015Velocity.js 전환 애니메이션 효과를 기반으로 한 Bootstrap 모달 창 및 Popover입니다. 이 효과는 Bootstrap 모달 창과 Popover를 기반으로 하며, Velocity.js를 사용하여 모달 창과 Popover가 열릴 때 애니메이션 전환 효과를 생성합니다.

 1946
1946jQuery 모달 창 열기 애니메이션 효과는 Bootstrap 모달 창과 Popover를 기반으로 하며, Velocity.js를 사용하여 모달 창과 Popover가 열릴 때 애니메이션 전환 효과를 만듭니다.

 982
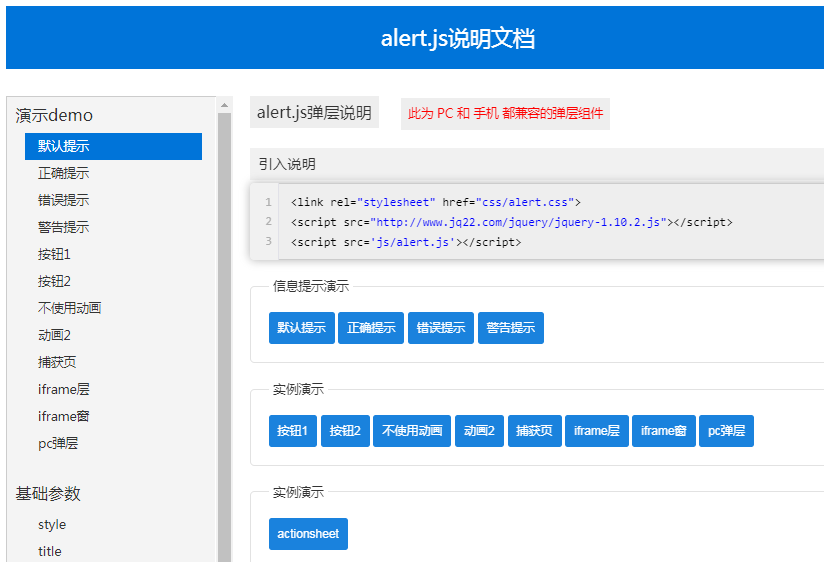
982jquery를 기반으로 개발되어 PC 및 모바일 단말과 호환되는 모달 박스, 정보 프롬프트 박스 등

 2085
2085Bootstrap을 기반으로 한 사진 갤러리 및 라이트박스 효과 템플릿입니다. 이 템플릿 세트에는 4가지 다른 레이아웃 효과가 있습니다.

 2234
2234animate.css 및 CSS3 웹 페이지 동적 텍스트 효과 코드를 기반으로 하는 다양한 멋진 jQuery+CSS3 텍스트 애니메이션 플러그인입니다.

 3609
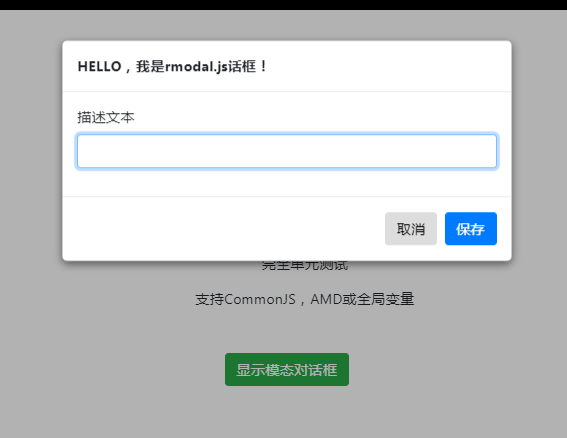
3609rmodal.js는 애니메이션 효과가 포함된 js 모달 대화 상자 플러그인입니다. rmodal.js 모달 대화 상자 플러그인의 압축 버전은 1.2kb에 불과하며 외부 종속성이 없으며 애니메이션 효과로 모달 대화 상자 효과를 생성할 수 있습니다. 그 기능에는 간단한 사용과 높은 실행 효율성도 포함됩니다. 외부 종속성 없이 순수 js로 작성되었습니다. IE9+를 포함한 모든 최신 브라우저를 지원합니다. bootstrap 및 animate.css와 함께 사용할 수 있습니다. CommonJS AMD 또는 전역을 지원합니다.

 1641
1641jQuery+CSS3 전환 애니메이션 모달 창 특수 효과는 Codrops의 ModalWindowEffects를 기반으로 제작되었으며 jQuery 플러그인을 사용하여 열려 있는 다양한 모달 창의 효과를 균일하게 관리합니다.

 2330
2330bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.

 1495
1495부트스트랩을 기반으로 한 간단하고 실용적인 탭 효과입니다. 이 탭은 네이티브 부스트랩 탭을 기반으로 미려하게 만들어졌는데, 효과도 스타일리쉬하고 넉넉해서 아주 좋습니다. 지침 페이지에 jquery 및 bootstrap 관련 파일을 소개합니다.

 2076
2076HTML5, WYSIWYG 자르기 방법을 기반으로 하는 이미지 자르기 플러그인은 HTML5 캔버스를 기반으로 여러 축소판 크기 이미지를 생성할 수 있습니다. 그리기 구현은 다양한 효과로 자르기를 지원합니다. 물론 이미지를 저장해야 하는 경우에도 이미지 자르기를 위한 백엔드 서비스 프로그램이 필요합니다. 자르기 페이지는 Bootstrap 프레임워크를 기반으로 구현됩니다.

 1792
1792jquery와 CSS 사진 프레임 이미지 미리보기를 기반으로 측면 축소판을 클릭하면 해당하는 큰 이미지 효과가 표시됩니다. 이는 썸네일과 큰 이미지 간 전환을 결합하여 일반적으로 사용되는 미리보기 효과입니다.

 1963
1963끈끈한 효과 지터 창을 생성할 수 있는 jquery 플러그인입니다. 끈끈한 효과 지터 창은 HTML5 캔버스를 기반으로 만들어졌으며 마우스가 HTML 요소 안팎으로 움직일 때 테두리에 물결 모양의 지터 효과를 만들 수 있습니다.

 6330
6330jQuery 마우스 인 지터 변형 효과는 HTML5 캔버스를 기반으로 하며 마우스가 안팎으로 움직일 때 HTML 요소의 테두리에 물결 모양의 지터 효과를 생성할 수 있습니다.

 1595
1595easyDialog에는 템플릿 메커니즘이 없으며 논리 레이어의 팝업 효과만 담당합니다. 콘텐츠(메시지 상자, 양식, 그림 등)가 표시되는 방식에 관해서는 easyDialog는 콘텐츠에 속하지 않습니다. 비즈니스 계층과 비즈니스 요구 사항은 끊임없이 변화합니다. 논리와 비즈니스가 매우 긴밀하게 결합되면 이식성과 확장성이 크게 저하됩니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.