2030
2030animate.css 및 CSS3 웹 페이지 동적 텍스트 효과 코드를 기반으로 하는 다양한 멋진 jQuery+CSS3 텍스트 애니메이션 플러그인입니다.

 1947
1947마우스 스크롤 애니메이션 효과는 animate.css 및 기본 JS를 기반으로 구현되었습니다. CSS 애니메이션 플러그인 animate.css를 기반으로 구현된 애니메이션 특수 효과입니다. 오픈 소스를 보려면 공식 웹사이트를 방문하세요.

 3489
3489분할은 CSS3 애니메이션 라이브러리를 기반으로 멋진 텍스트 변형, 텍스트 탄력성, 텍스트 확대 및 축소, 텍스트 페이딩 및 기타 애니메이션 효과를 만듭니다.

 2117
2117bootstrap-carousel-touch-slider는 모바일 단말기를 지원하는 Bootstrap 기반의 반응형 캐러셀 효과입니다. 회전판 효과는 손가락으로 밀어서 전환할 수 있습니다. 그리고 animate.css와 결합하면 다양하고 멋진 텍스트 애니메이션 효과를 만들 수 있습니다. 지침 부트스트랩 관련 파일,font-awesome.css 글꼴 아이콘 파일, animate.min.css 애니메이션 파일, jquery.touchS를 페이지에 소개합니다.

 2493
2493Three는 캔버스를 사용하여 3D 멋진 다이아몬드 배경 애니메이션, 단순하고 우아한 텍스트 배경 애니메이션을 만들고 버튼을 클릭하여 3D 텍스트 배경에 특수 효과를 표시합니다.

 4222
4222캔버스 2D 드로잉 보드를 기반으로 검은색 두꺼운 연기 배경과 텍스트가 흐려지고 사라지는 CSS3 애니메이션이 결합됩니다. 대기적인 텍스트 배경 효과입니다.

 3380
3380텍스트 웹 페이지의 역동적인 배경 효과에 적합한 녹색 네잎 클로버의 천천히 떠오르는 배경 애니메이션을 캔버스를 기반으로 그립니다.

 5271
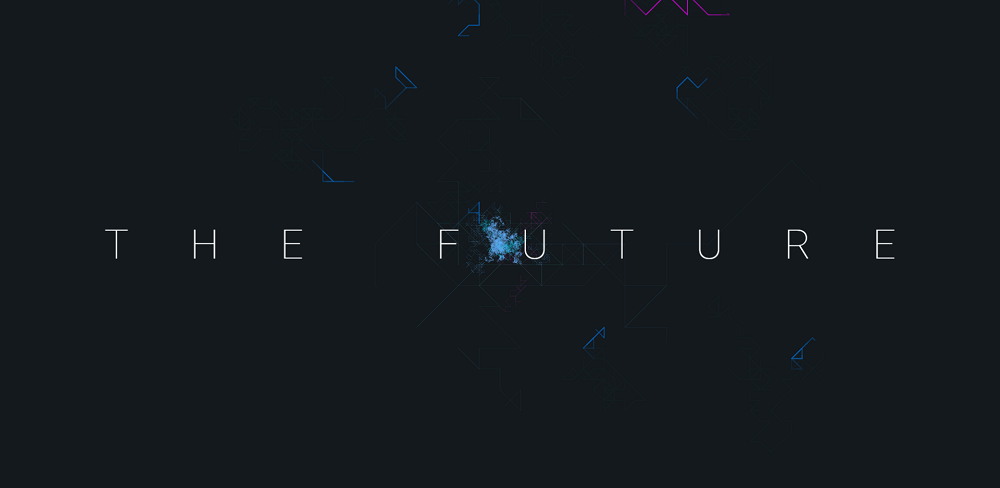
5271HTML5 디지털 기술 배경 애니메이션 특수 효과는 HTML5 Canvas를 기반으로 텍스트를 그린 디지털 라인 기술 배경 애니메이션 특수 효과입니다.

 1420
1420CSS3 속성을 기반으로 전체 화면 무한 무지개 및 곡선 무지개 애니메이션을 만듭니다. 웹 페이지에서 사용할 수 있는 텍스트 배경의 동적 효과입니다.

 1937
1937jQuery 도구 설명 텍스트 프롬프트 상자 효과는 jQuery 플러그인을 기반으로 하며 표시 위치를 사용자 정의할 수 있으며 매우 유용한 정보 프롬프트 플러그인 특수 효과를 제공합니다.

 668
668jQuery 이벤트 사이트 사람 페이지 넘기기 통계 플러그인은 jquery.dataStatistics 플러그인을 기반으로 한 사람 계산 페이지 넘기기 특수 효과입니다.

 2821
2821부팅 페이지 특수 효과에 적합한 캔버스를 기반으로 반짝이는 별 배경과 실루엣 텍스트 애니메이션을 그립니다. 중국어, 영어 숫자로 임의로 변경할 수 있습니다. ps: 두 가지 효과는 별도로 작성되었습니다.

 285
285새해를 축하하는 텍스트 아이콘 깜박이는 H5 특수 효과는 CSS3 SVG를 기반으로 하는 새해를 축하하는 깜박이는 애니메이션의 특수 효과입니다.

 2093
2093SVG 마우스 통과 방향 인식 3D 애니메이션 특수 효과는 html5+css3을 기반으로 하는 마우스 오버 방향 인식 텍스트 3D 애니메이션 특수 효과입니다.

 1841
1841이것은 매우 멋진 HTML5 및 CSS3 텍스트 스타일과 마우스 롤오버 특수 효과 플러그인입니다. 텍스트 효과에는 11가지의 다양한 텍스트 스타일과 텍스트 위로 마우스를 이동할 때 나타나는 애니메이션 효과가 포함됩니다. 일부 텍스트 애니메이션 효과는 SVG 및 HTML5 Canvas를 사용하여 생성됩니다.

 2426
2426Pauseresume에 따라 SVG 진행률 표시줄이 있는 업로드는 일시 중지 애니메이션을 재생하고 업로드는 파일 번호와 진행 효과를 표시합니다.