2041
2041세로로 접을 수 있는 메뉴 효과는 클릭 시 축소되는 효과가 있습니다. 웹사이트의 왼쪽이나 오른쪽에 이 효과를 사용하면 웹사이트를 더욱 아름답게 만들 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 2249
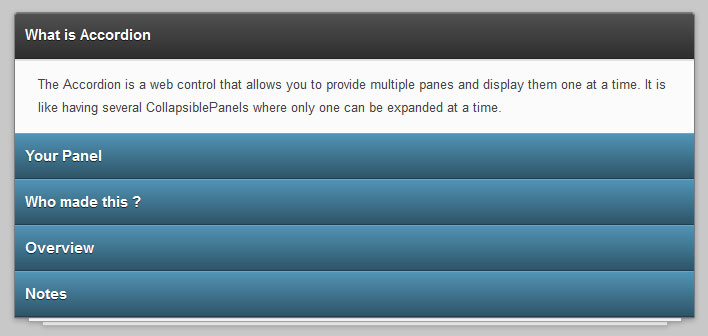
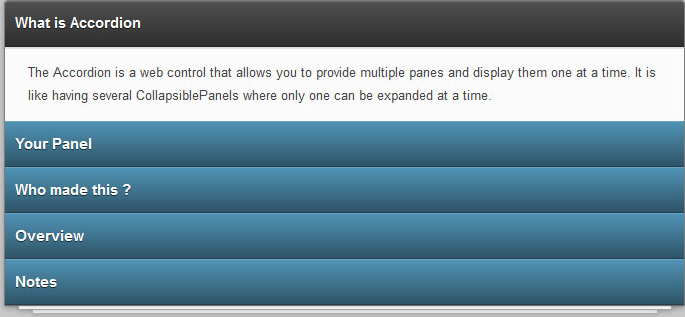
2249CSS3 수직 아코디언 접기 메뉴 이 CSS3 아코디언 메뉴의 각 메뉴 항목에는 작은 아이콘이 있으며, 한 항목만 확장할 수 있다는 점이 더 흥미로운 점은 메뉴 접기 및 확장 오른쪽에 있는 화살표에도 좋은 애니메이션 효과가 있다는 것입니다. .

 2994
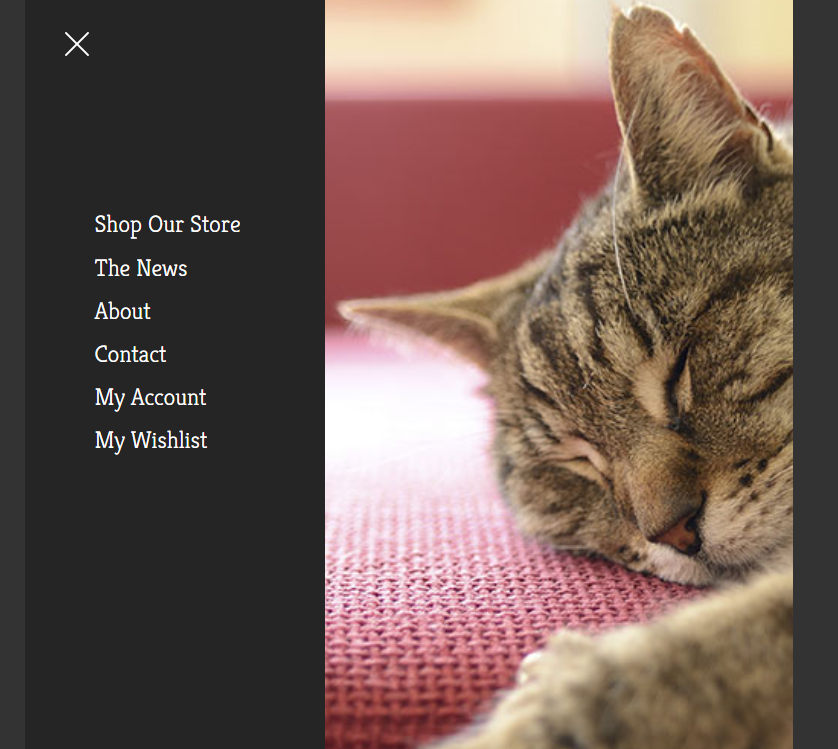
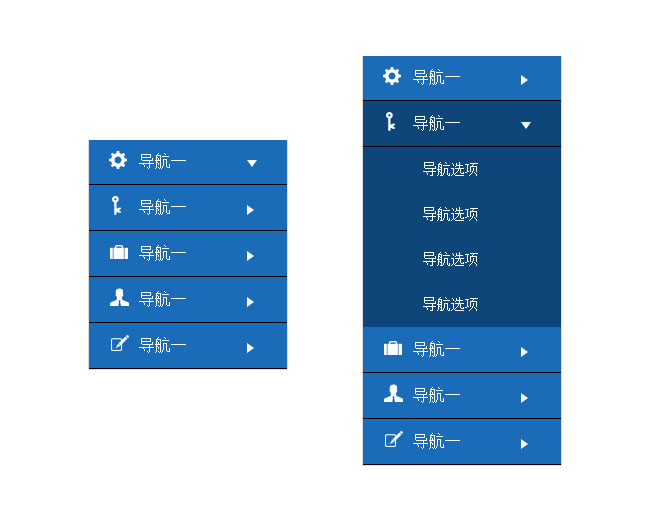
2994jQuery 왼쪽 세로 4단계 탐색 메뉴 효과는 Win8 스타일의 왼쪽 세로 4단계 탐색 메뉴 웹 페이지 효과로, 글꼴 아이콘을 사용하며 마우스를 오른쪽 위로 슬라이드하면 두 번째 수준이 팝업됩니다.

 639
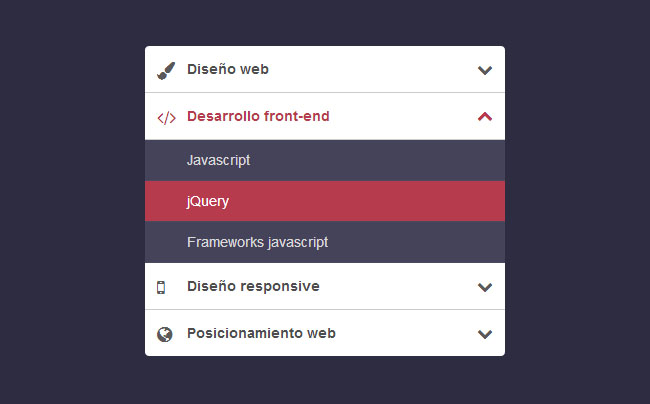
639jQuery 수직 아코디언 드롭다운 메뉴 효과는 jQuery 및 Bootstrap을 기반으로 축소 및 전환되는 수직 아코디언 드롭다운 메뉴를 생성하는 코드입니다. 레이블 텍스트 내용을 클릭하면 효과 코드가 축소되고 전환됩니다.

 1010
1010jQuery 세로 아코디언 접기 메뉴 코드는 실용적인 아코디언 접기 메뉴 코드입니다. 클릭하면 하위 메뉴가 축소되고 확장됩니다.

 913
913React.js 수직 아코디언 축소 표시 효과는 React dom을 기반으로 한 수직 아코디언 메뉴 축소 콘텐츠 표시 효과입니다.

 2150
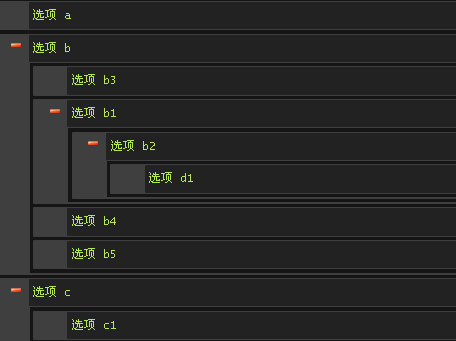
2150jQuery 트리 아코디언 메뉴 코드는 이 세로 아코디언 효과를 사용하여 웹사이트의 탐색 효과를 완성할 수 있습니다. 일반 기업 웹사이트나 쇼핑몰 웹사이트에서는 이 효과를 사용할 수 있습니다. 왼쪽은 세로 탐색 웹사이트입니다.

 1734
1734코드가 매우 이해하기 쉬운 jquery 광고 효과입니다. 클릭하면 접히거나 줄어들 수 있습니다. 기본값은 웹 페이지의 왼쪽 하단에 있습니다. JS의 $('.main').css('left','-262px'); 변수를 조정하여 창 위치를 변경할 수 있으며 기본 속도는 500이며 실제 필요에 따라 조정할 수도 있습니다. . 간단하고 편리합니다.

 3106
3106쿼리는 메뉴 트리 구조 트리의 특수 효과 코드를 드래그 앤 드롭하는 데 사용할 수 있습니다. 이는 정렬을 수행하기 위한 jQuery 플러그인 sortable-lists.min.js를 기반으로 하며 이를 자동으로 식별하고 배치합니다. 끌어서 놓기만 하면 메뉴 구조를 쉽게 조정할 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.