
 3267
3267Imageflow 사진 앨범 슬라이드쇼는 3D 사진 오버레이 캐러셀 전환 효과를 생성합니다. 개인 웹사이트에서 사진을 표시하는 데 사용됩니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.

 2443
2443jQuery 이미지 오버레이 클릭 회전 전환 코드는 jquery-1.11.0.min.js를 기반으로 하며, 음양사 게임 공식 홈페이지의 클릭 이미지 회전 효과, 이미지 오버레이 캐러셀 효과, 이미지 오버레이 캐러셀 회전 전환을 모방한 코드입니다. 암호.

 3163
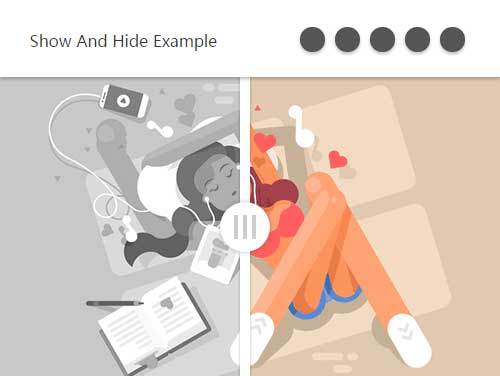
3163js를 사용하여 두 개의 그림을 만들고 오버레이 컨트롤을 슬라이더로 드래그하여 아래쪽 그림에 숨겨진 효과 코드가 표시되도록 합니다. (IE6, 7, 8과 호환되지 않음)

 981
981js+css3 기반의 그림 3D 종이접기 효과 전환 표시 특수 효과는 마우스 오버 시 이미지 접기 및 텍스트 전환 효과를 포함합니다.

 1027
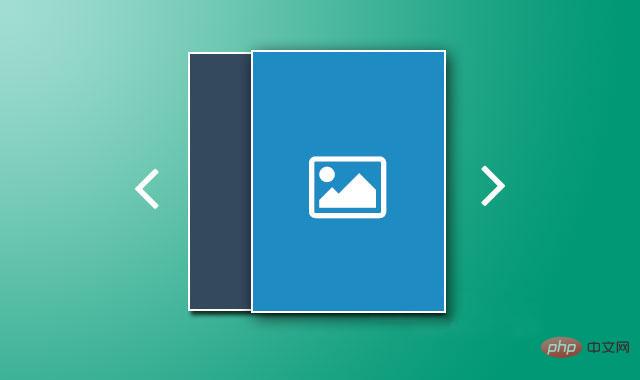
1027jQuery 이미지 오버레이 페이지 전환 코드는 종이 뭉치와 같아서 위에서 하나를 뽑아서 아래에 놓는 것과 효과가 동일합니다.

 2181
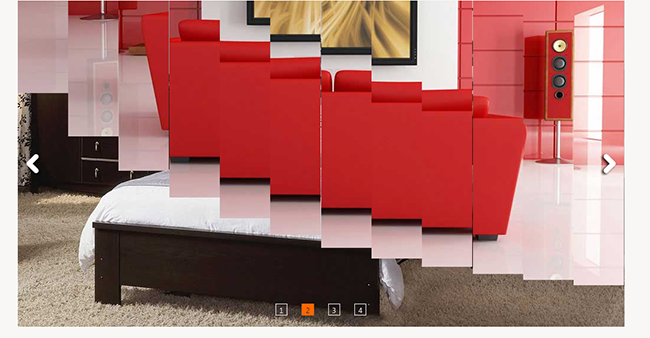
2181이것은 3D 캐러셀 전환 효과 유형의 js 사진 캐러셀 특수 효과입니다. 사진 계단식 레이아웃 회전 전환 코드를 다운로드하세요.

 7728
7728jQuery 셔터 스타일 이미지 전환 코드는 다양한 이미지 캐러셀 전환 효과를 생성하기 위한 Shutter.js 기반의 코드입니다.

 2694
2694jQuery 블라인드 전환 효과 포커스 이미지 코드는 jquery-2.1.1.min.js를 기반으로 하며 다양한 블라인드 이미지 전환 효과를 갖고 있으며 자동 이미지 캐러셀을 지원하며 이미지 전환 버튼이 있습니다.

 2172
2172jQuery 이미지 카드 전환 초점 이미지 코드는 IE8 브라우저와 호환되며 반응형 디자인을 채택합니다. 이미지 전환 시 상단 카드가 제거된 카드 더미와 같습니다.

 2397
2397포커스 효과가 포함된 jQuery 이미지 전환 코드는 jquery-bigSlider.js를 기반으로 현재 이미지 강조 표시와 이미지 확대라는 두 가지 포커스 효과를 생성합니다.

 2701
2701기본 js는 CSS3 속성을 기반으로 3D 캐러셀, 원활한 캐러셀, 페이드인 및 페이드아웃 이미지 캐러셀을 포함한 세 가지 이미지 전환 효과를 생성합니다.

 1549
1549시각적 차이 효과가 있는 jQuery 슬라이드쇼 코드는 배경 이미지 레이어를 전환하여 시각적 차이 효과를 얻는 flickity 슬라이드쇼 플러그인을 기반으로 합니다.

 2729
2729CSS3 전체 화면 반응형 슬라이드 전환 효과는 js 코드 없이 순수 CSS를 사용하여 만든 웹페이지용 전체 화면 대형 이미지 슬라이드 전환 효과 코드입니다.

 1907
1907jQuery 게임 캐릭터 캐러셀 표시 전환 코드는 배경 이미지를 전환하여 다양한 캐릭터 효과를 표시하는 방법입니다. 캐러셀 효과는 슬릭 슬라이드쇼 플러그인을 통해 생성됩니다.

 1728
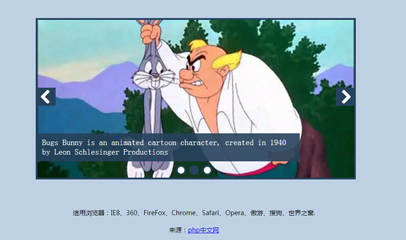
1728jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.

 2171
2171이 특수 효과 소스 코드는 jQuery 및 CSS3 플러그인hubSlider를 기반으로 한 멋진 3D 스택 슬라이드쇼를 위한 코드입니다. 이 슬라이드는 jquery, CSS3 변환 및 전환을 사용하여 다양한 슬라이드를 함께 쌓아서 위아래로 전환되는 누적 슬라이드 효과를 만듭니다. 이 코드는 Sogou, 360, FireFox, Chrome, Safari, Opera, Maxthon 및 World Window 브라우저에 적용 가능합니다. IE8 이하 브라우저는 지원하지 않습니다. 관심 있는 친구들은 다운로드해서 사용해 볼 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.


