914
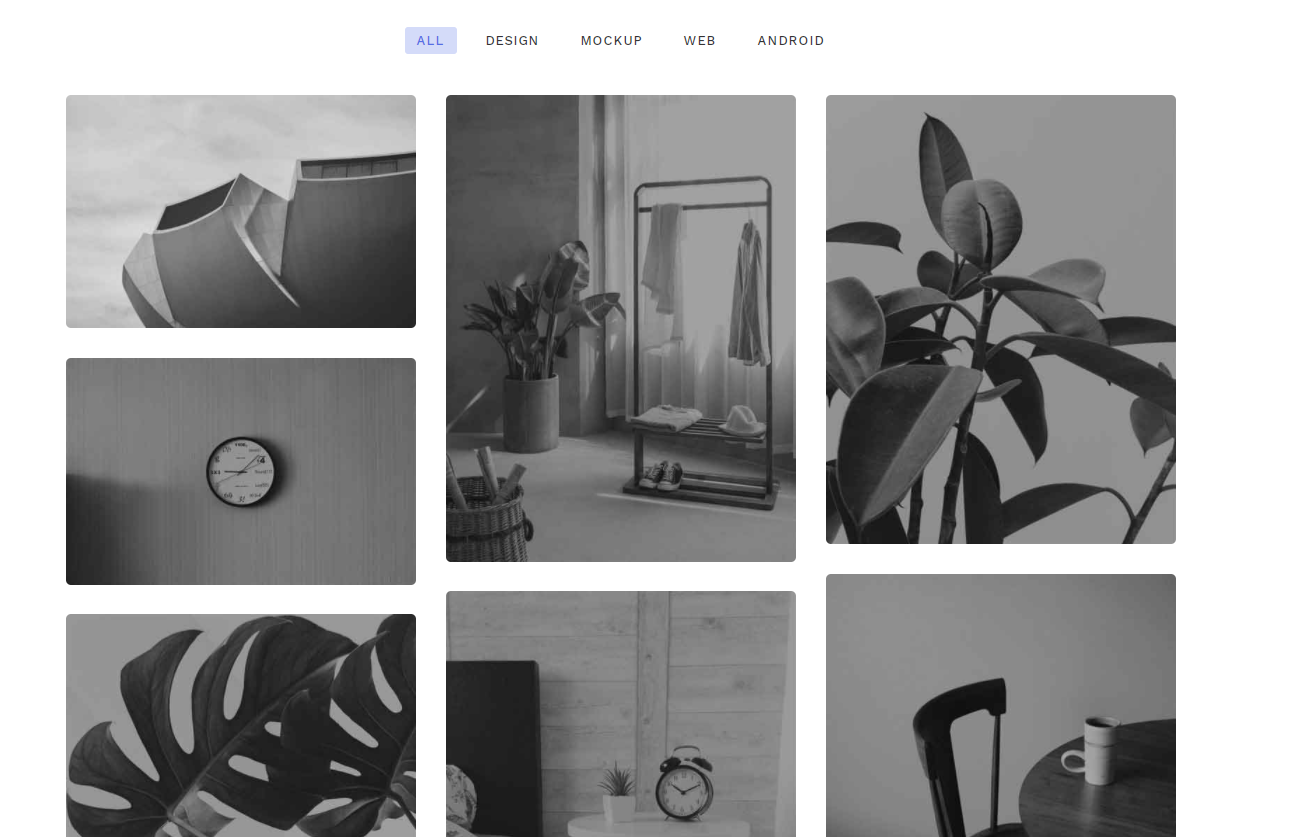
914jQuery 이미지 폭포 흐름 탭 전환 효과는 레이블 분류 탭 전환 효과 코드가 포함된 반응형 개인 작업 폭포 흐름 레이아웃입니다.

 2721
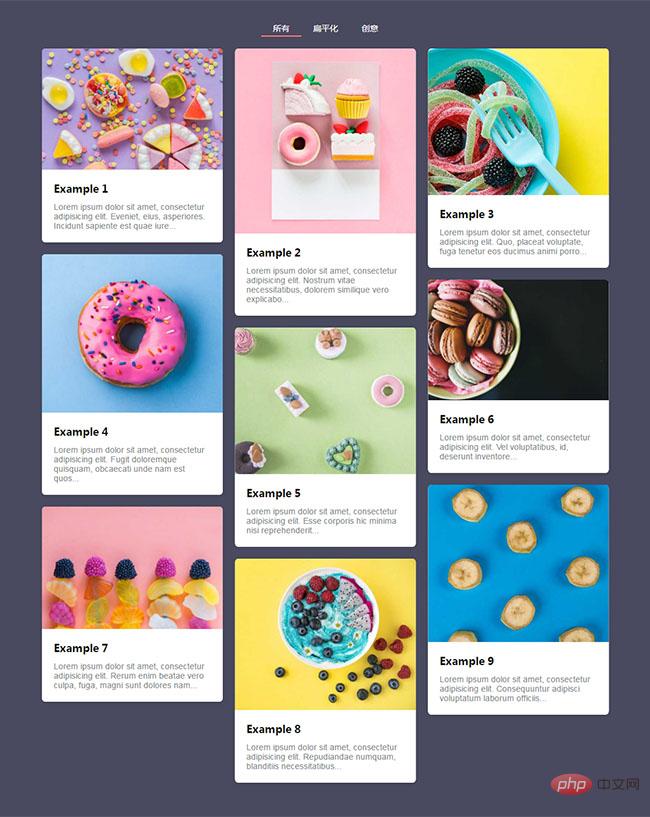
2721jQuery 탭 양식 사진 폭포 흐름 레이아웃 탭 전환 효과에서 위 옵션을 클릭하면 표시된 콘텐츠가 폭포 흐름 형식으로 표시됩니다. 이 효과는 여전히 매우 훌륭하며 개인 웹사이트에서 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. 폭포의 흐름을 통해. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 4021
4021이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인 다운로드. 탭 슬라이딩 탭을 사용하여 jquery 그림 스크롤 애니메이션을 생성하는 jquery 그림 특수 효과입니다. 탭의 그림은 세부 정보를 표시하기 위해 확대되며 기본적으로 jQuery 특수 효과를 표시하기 위해 확대됩니다.

 754
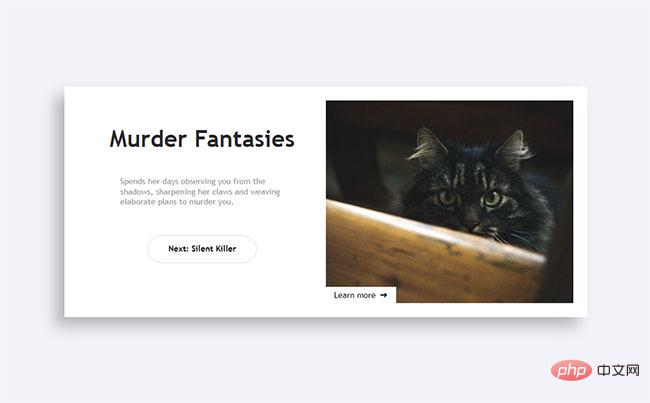
754HTML5 이미지 및 텍스트 장기 분할 전환 웹 페이지 특수 효과는 그림 폭포 변환 특수 효과 웹 페이지 특수 효과입니다.

 1637
1637기본 js ES6을 사용하여 카테고리 라벨 탭 전환 디스플레이 이미지 미리보기 특수 효과 인터페이스를 구현합니다. 분류된 이미지에 대한 탭 전환 효과를 달성하기 위해 이미지 텍스트 획득을 동적으로 설정합니다. 다음 함수를 호출하면 new $isg_Img({data: data, curType: 초기 표시 카테고리, parasitifer: locator });

 1901
1901Node.js 드래그 가능 위치 폭포 흐름 레이아웃 코드는 이미지 드래그 위치 및 크기 변경 특수 효과를 지원하는 그리드 폭포 흐름 레이아웃 스타일입니다.

 2181
2181이것은 3D 캐러셀 전환 효과 유형의 js 사진 캐러셀 특수 효과입니다. 사진 계단식 레이아웃 회전 전환 코드를 다운로드하세요.

 3378
3378이것은 Swiper 플러그인을 기반으로 한 반응형 애니메이션 이미지-텍스트 전환 슬라이드쇼입니다. 마우스 스크롤 전환을 지원하고 페이드 인 및 페이드 아웃과 같은 애니메이션 효과가 있습니다. 블로그 유형의 웹사이트 슬라이드쇼 그래픽 및 텍스트 레이아웃 특수 효과에 적합합니다.

 2824
2824애니메이션 기능을 갖춘 jQuery+css3으로 구현된 링 이미지 전환 특수 효과 코드는 매우 우수한 JS 특수 효과로 특정 유형의 기능 전환에 매우 적합합니다. 애니메이션 효과는 jQuery 플러그인을 기반으로 구현됩니다. 매우 부드럽고 배우고 적용할 가치가 있습니다.

 2341
2341왼쪽 및 오른쪽 버튼이 있는 대기 초점 이미지 회전식 특수 효과 플러그인 Slider.js는 jQuery를 기반으로 하며 이미지 전환이 매우 부드럽고 전환 버튼도 매우 정교하여 자동 회전식 시간, 캔버스 너비 및 기타 사용자 정의를 지원합니다. 매개변수.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.