
 2059
2059js 아크 디스플레이 이미지 캐러셀 전환 코드는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹사이트 포커스 맵 코드입니다.

 2534
2534이미지 아크 디스플레이 캐러셀 전환 js 코드는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹사이트 초점 이미지 특수 효과 코드입니다.

 725
725Toutiao 홈 페이지 슬라이드 코드의 jQuery 모방은 그림 캐러셀 전환 코드, 제목 및 그림 탭 형태의 캐러셀 전환 코드입니다.

 2701
2701기본 js는 CSS3 속성을 기반으로 3D 캐러셀, 원활한 캐러셀, 페이드인 및 페이드아웃 이미지 캐러셀을 포함한 세 가지 이미지 전환 효과를 생성합니다.

 1907
1907jQuery 게임 캐릭터 캐러셀 표시 전환 코드는 배경 이미지를 전환하여 다양한 캐릭터 효과를 표시하는 방법입니다. 캐러셀 효과는 슬릭 슬라이드쇼 플러그인을 통해 생성됩니다.

 2181
2181이것은 3D 캐러셀 전환 효과 유형의 js 사진 캐러셀 특수 효과입니다. 사진 계단식 레이아웃 회전 전환 코드를 다운로드하세요.

 1446
1446마우스가 인덱스 버튼에 닿았을 때 JS 이미지 전환 코드는 간단하고 실용적인 웹사이트 포커스 맵 표시 코드입니다.

 2578
2578음악 웹사이트 홈페이지에 있는 jQuery 포커스 이미지 전환 코드는 매우 좋은 배너 이미지 전환 특수 효과입니다. 다음 스테이션에서 회전식 이미지의 특수 효과를 표시하며 전환할 수 있는 왼쪽 및 오른쪽 버튼이 있으며 자동으로 숨깁니다. 초점을 벗어날 때 전환 버튼도 매우 좋은 JS 특수 효과 코드입니다.

 3557
3557마우스가 텍스트 제목 위로 지나갈 때 그림 캐러셀을 전환하고 애니메이션 특수 효과 스타일을 가리는 js 효과 코드를 다운로드하세요.

 1728
1728jQuery 이미지 캐러셀 회전 전환 효과 코드는 jquery-1.7.2.min.js를 기반으로 합니다. 왼쪽 및 오른쪽 화살표를 클릭하면 마우스가 떠날 때 자동으로 재생됩니다. 가감.

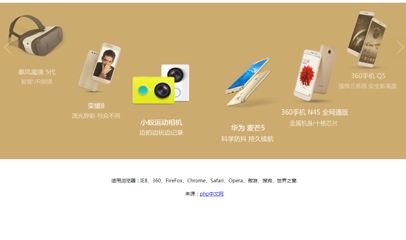
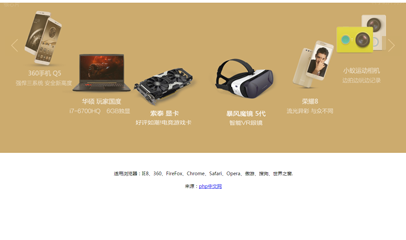
 3817
3817매우 부드럽고 아름다운 그림 3D 회전 및 스크롤 JS 특수 효과 코드, 360도 그림 회전 및 스크롤 디스플레이 지원, 제품 그림 스크롤 스위칭 디스플레이 및 다양한 제품 그림 장면 응용 프로그램에 매우 적합하며 위아래 그림을 거꾸로 전환할 수 있습니다. 매우 부드럽고 드물게 좋은 JS 특수 효과 코드입니다.

 4021
4021이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인 다운로드. 탭 슬라이딩 탭을 사용하여 jquery 그림 스크롤 애니메이션을 생성하는 jquery 그림 특수 효과입니다. 탭의 그림은 세부 정보를 표시하기 위해 확대되며 기본적으로 jQuery 특수 효과를 표시하기 위해 확대됩니다.

 3011
3011jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.





