
 861
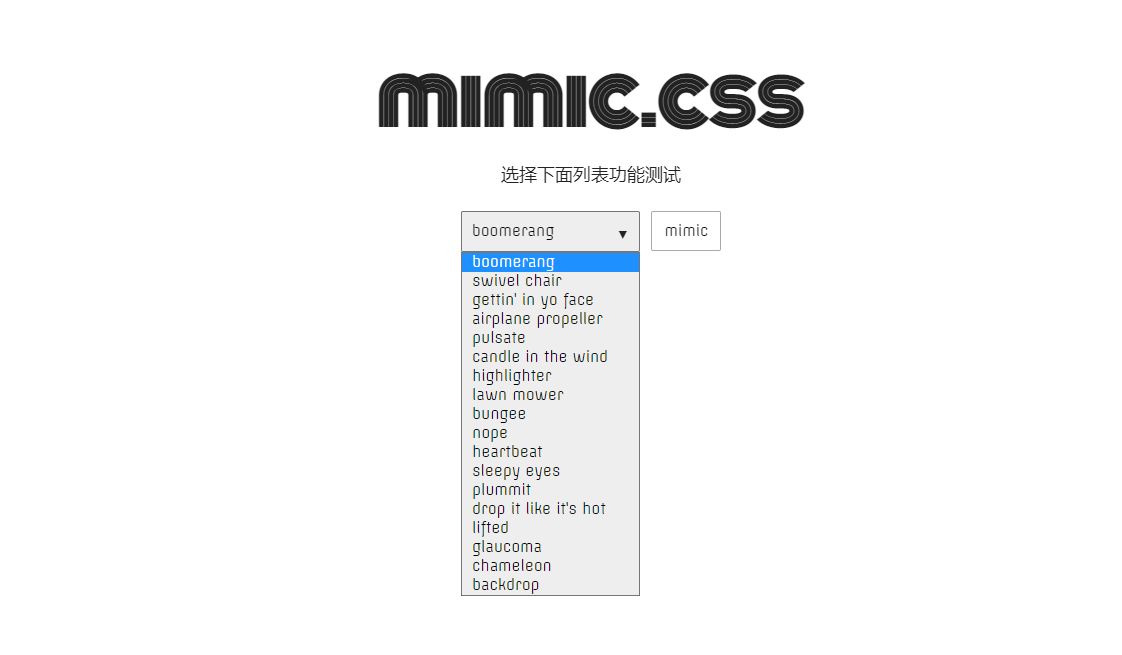
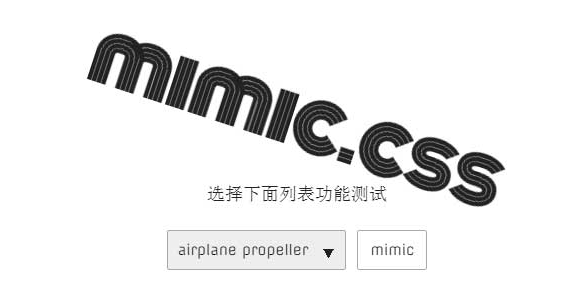
861다양하고 멋진 텍스트 애니메이션 특수 효과를 생성하기 위한 mimic.css 애니메이션 라이브러리 스타일 시트

 1791
1791Mimic.css+h5 애니메이션 라이브러리 스타일 시트를 사용하면 다양하고 멋진 텍스트 애니메이션 특수 효과를 만들 수 있습니다.

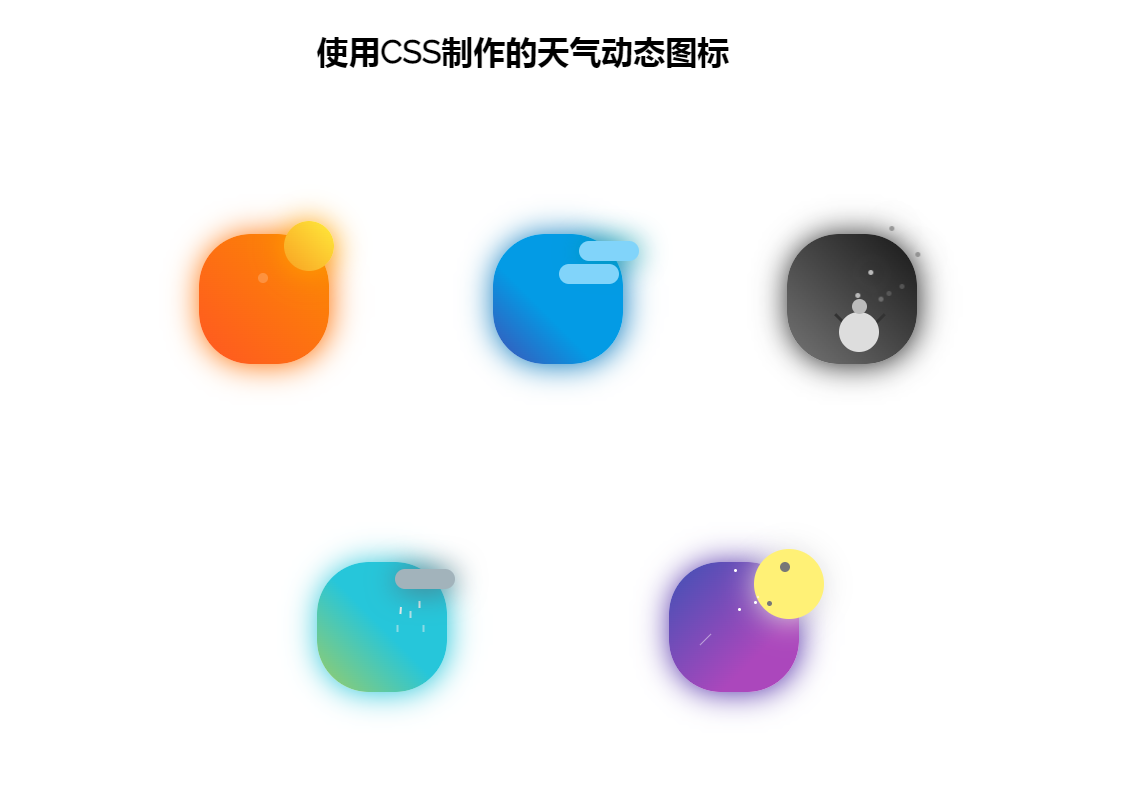
 9398
9398다양한 날씨 스타일의 순수 CSS 애니메이션 아이콘으로, 다양한 날씨의 동적 아이콘 스타일을 시뮬레이션합니다.

 1841
1841이것은 매우 멋진 HTML5 및 CSS3 텍스트 스타일과 마우스 롤오버 특수 효과 플러그인입니다. 텍스트 효과에는 11가지의 다양한 텍스트 스타일과 텍스트 위로 마우스를 이동할 때 나타나는 애니메이션 효과가 포함됩니다. 일부 텍스트 애니메이션 효과는 SVG 및 HTML5 Canvas를 사용하여 생성됩니다.

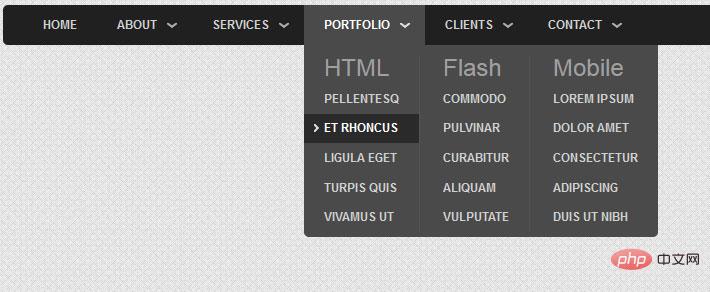
 1021
10218가지 클래식 CSS 웹사이트 상단 탐색 모음 스타일, 상단 탐색 메뉴 특수 효과 및 다양한 드롭다운 메뉴 레이아웃 효과.

 6610
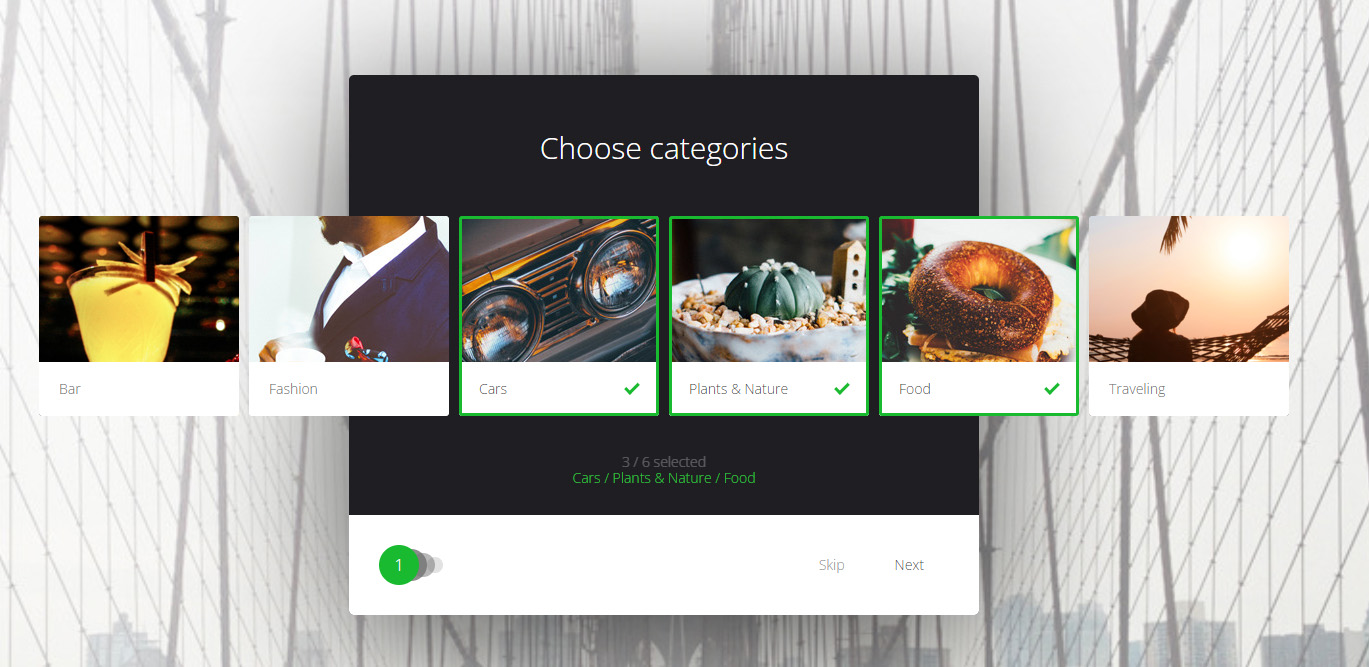
6610js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.

 297
297순수한 CSS3 드롭다운 메뉴 탐색, 간단한 페이드 인 및 페이드 아웃, 멋진 접기 확장 효과를 포함한 다양한 확장 애니메이션 방법을 갖춘 전체 화면 후광 배경 하위 메뉴.

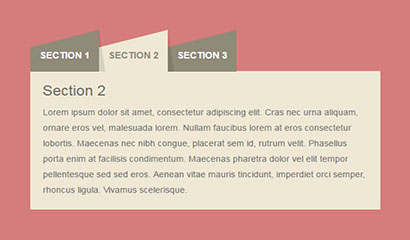
 1373
1373Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.

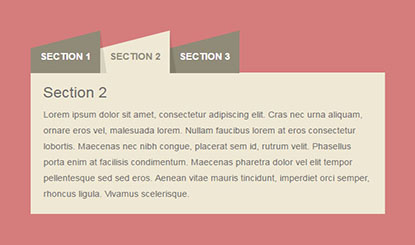
 1696
1696Bootstrap 탭 미화 탭 특수 효과는 기본 Bootstrap 탭을 기반으로 하며 CSS3 스타일을 사용하여 정렬하고 미화하며 효과가 매우 멋집니다.

 1460
14603D 그림자 효과 CSS3 버튼 코드 버튼을 클릭하면 그림자 효과가 나타납니다. 멋지지 않나요? 버튼은 웹사이트에서 많이 사용되기 때문에 다양한 효과가 필요하므로 이를 다운로드하여 여러분의 프로젝트에 넣어보겠습니다.

 1921
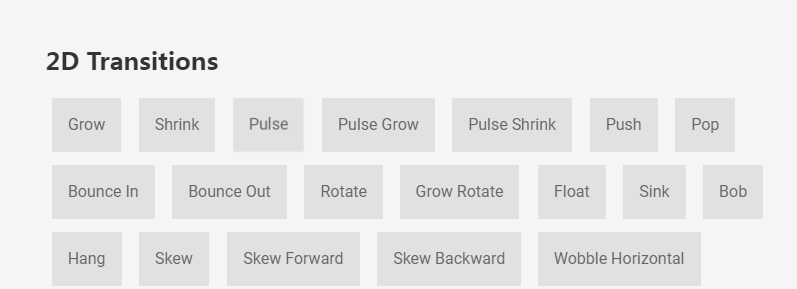
1921이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.

 2186
2186jquery 텍스트 효과는 텍스트 위로 마우스를 이동할 때 색상 변경을 표시하도록 만들어졌습니다. 때로는 jquery를 사용하여 텍스트 스타일을 변경해야 합니다. 예를 들어 문신 스티커나 문신 웹사이트를 구입할 때 사용할 수 있습니다. 이 멋진 효과도 가능합니다. 글꼴과 게임 웹사이트도 이용 가능합니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2044
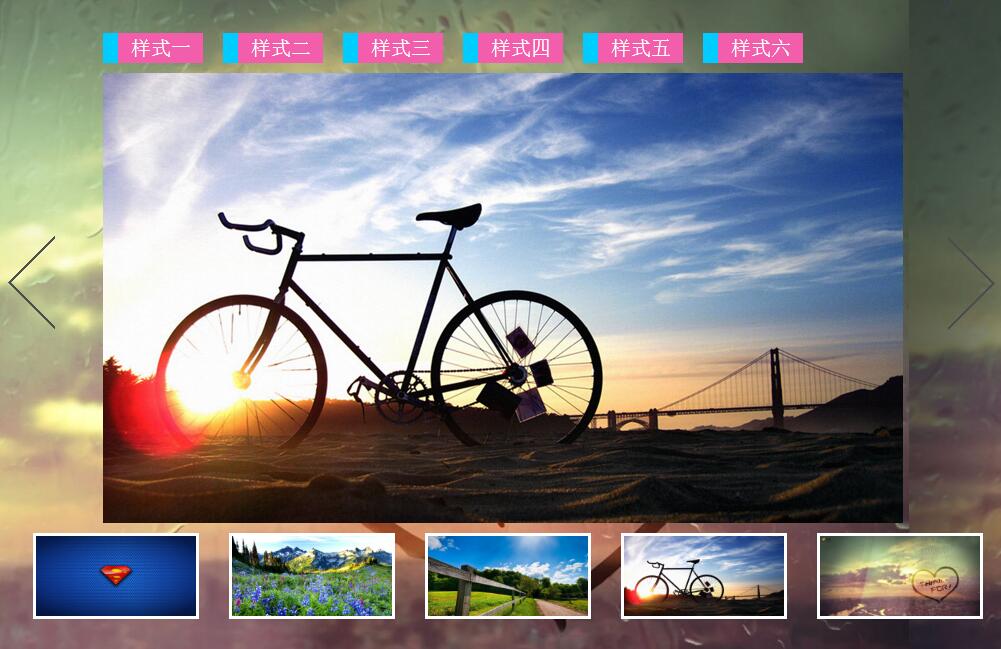
2044이것은 jssor.slider.js를 기반으로 한 멋진 jquery 초점 이미지 효과입니다. 포커스 맵 효과는 하단에 썸네일이 있으며, 전환 전환 시 다양한 애니메이션 효과가 있습니다. 이 포커스 맵 특수 효과는 IE8 브라우저와 호환됩니다. 지침 스타일 파일 jquery.min.js 및 jssor.slider.mini.js 파일을 페이지에 도입합니다.