
 1350
1350전체 화면 및 터치 지원 jQuery 슬라이드쇼는 확대 및 축소가 가능하고 터치를 지원하며 모바일 사용에 적합한 전체 화면 회전식 플러그인입니다.

 606
606HTML5 드래그 가능한 전체 화면 슬라이드 전환 코드는 그림과 텍스트가 있는 기울어진 스타일로 디자인된 전체 화면 슬라이드 전환 특수 효과입니다.

 2474
2474HTML5 드래그 앤 드롭 전환 전체 화면 슬라이드쇼 코드는 풍부한 그래픽과 텍스트가 포함된 기울어진 스타일로 디자인된 전체 화면 슬라이드쇼 전환 특수 효과입니다.

 4495
4495jQuery ui 멋진 그림 슬라이드쇼, 측면 썸네일 스크롤 기능이 있는 전체 화면 슬라이드쇼 전환 효과 코드

 2016
2016Smoothslides는 jQuery를 기반으로 한 반응형 슬라이드쇼 플러그인으로, 다른 슬라이드와 가장 큰 차이점은 슬라이드 속 그림을 이동할 수 있고, 이동 방향(왼쪽/오른쪽/왼쪽 위/오른쪽 아래 등)을 설정할 수 있다는 점입니다. ) , 슬라이드쇼를 더욱 특별하고 흥미롭게 만듭니다.

 1607
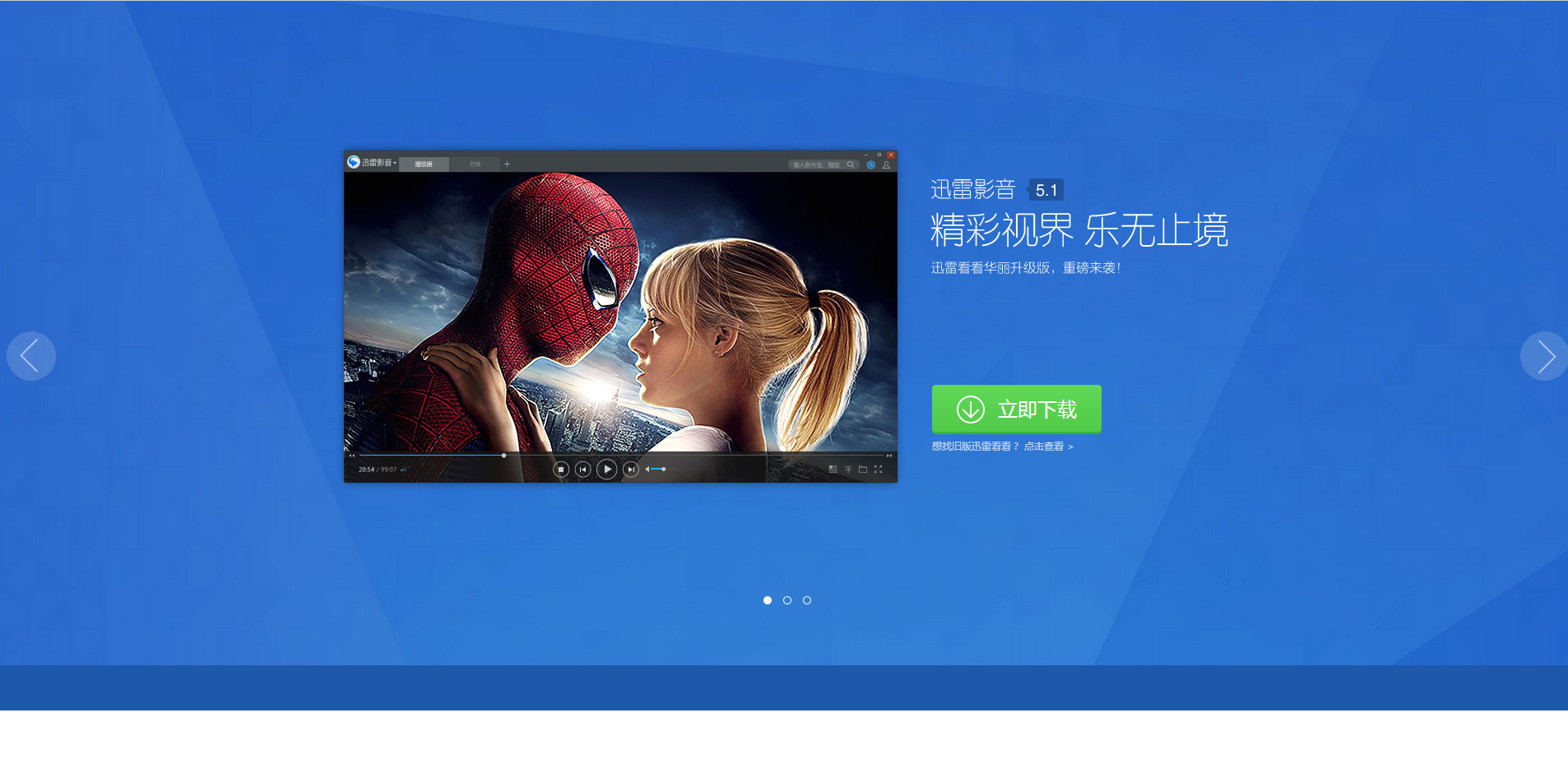
1607Xunlei Video 공식 웹사이트를 모방한 전체 화면 대형 사진 jQuery 슬라이드쇼 코드

 2618
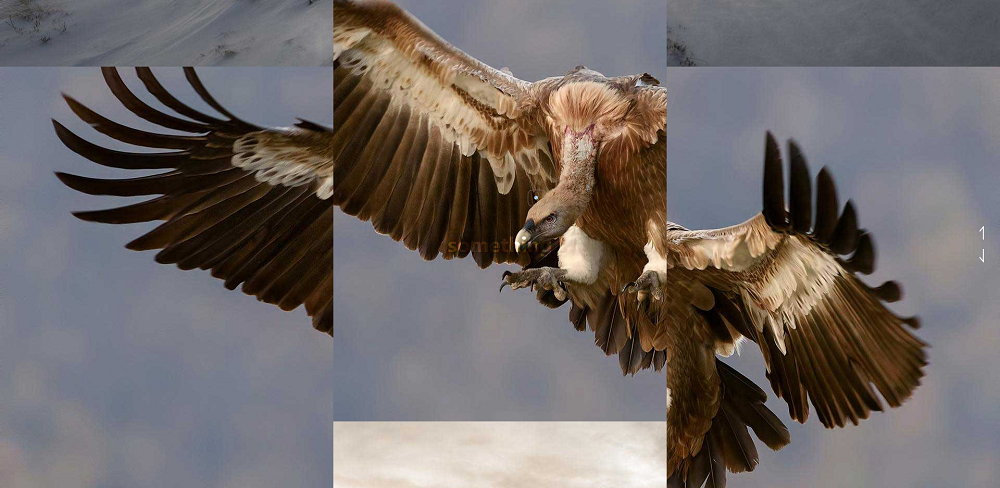
2618gsap을 기반으로 전체 화면 사진 슬라이더 스위치를 만들고 터치 스크린 슬라이더를 만들어 사진을 위아래로 스크롤하여 특수 효과를 표시합니다.

 2383
2383Vegas Background는 웹 페이지에 아름다운 전체 화면 배경을 추가하여 멋진 슬라이드쇼를 만드는 jQuery 플러그인입니다.

 1836
1836CSS3 전체화면 애니메이션 특수효과 슬라이드 사진 전환은 애니메이션 효과가 뛰어난 CSS3 전체화면 애니메이션 전환 코드로 채용사이트 등 주요 사이트의 광고에 활용될 수 있습니다.

 1735
1735이것은 뛰어난 애니메이션 효과를 갖춘 jQuery+CSS3 전체 화면 애니메이션 슬라이드쇼 이미지 전환 코드입니다. 채용 웹사이트용 슬라이드 애니메이션 특수 효과를 다운로드하세요.

 2544
2544jQuery+CSS3을 기반으로 한 전체 화면 배너 슬라이드쇼 자동 캐러셀 애니메이션 전환 코드 효과입니다.

 2044
2044gsap을 사용하여 분위기 있는 아코디언 배경 그림 슬라이드쇼 스위치와 전체 화면 아코디언 메뉴 슬라이딩 그림 스위치 효과를 만드세요. 웹사이트 안내 페이지의 대형 사진 표시에 사용할 수 있습니다.

 2562
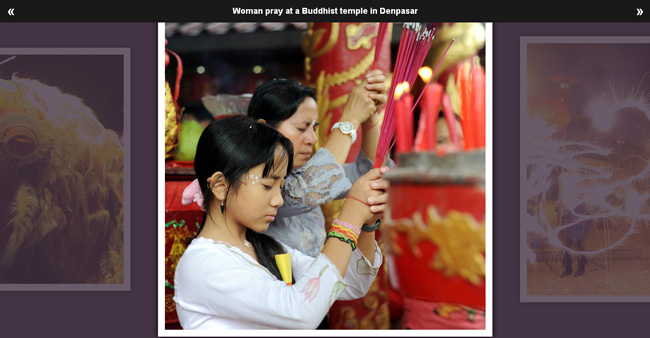
2562jQuery 전체 창 슬라이드쇼, 이 효과는 매우 훌륭합니다. 일반적으로 쇼핑몰 웹사이트에서 사용됩니다. 웹사이트의 홍보 정보나 기타 제품 정보 등을 창 슬라이드쇼에 추가할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 1670
1670사운드 효과가 포함된 jQuery 회전 슬라이드쇼는 버튼의 해당 영역을 클릭하면 슬라이드쇼가 회전하여 사진을 전환할 수 있어 매우 창의적입니다.

 4264
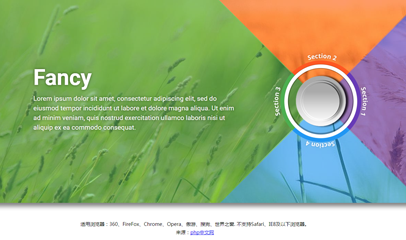
4264이것은 jQuery html5 전체 화면 원형 탐색 이미지 전환 효과입니다. 이 특수 효과는 페이지 왼쪽의 원형 회전 탐색입니다. 탐색 썸네일을 클릭하면 해당 대형 이미지 슬라이드 표시가 전체 화면으로 전환됩니다.

 5985
5985전체 화면 이미지 광고는 무작위로 표시되며 jQuery 특수 효과 코드를 다운로드하여 클릭하여 닫을 수 있습니다. 이미지 광고에 적합합니다. 통과한 후 마우스의 움직임이 멈춥니다. 광고 이미지를 클릭하면 지정된 URL로 이동할 수 있습니다.

 1601
1601웹 전체 화면 배경 jQuery 플러그인 Vegas2는 슬라이드쇼 기능이 있다는 점에서 다른 배경 플러그인과 다릅니다. 회전, 페이드, 왼쪽 및 오른쪽 등과 같은 슬라이드 전환 스타일이 다양합니다. 전환할 때 진행률 표시줄도 표시됩니다.

 1693
1693jQuery 전체 화면 게임 캐릭터 소개 전환 효과는 Flexbox를 레이아웃으로 사용하고 슬라이드를 수직으로 전환하여 게임 캐릭터의 그림과 캐릭터 정보를 표시합니다.

 1771
1771이 사이트는 많은 jQuery 슬라이드쇼 플러그인을 소개합니다. 이 플러그인은 모두 훌륭하고 강력하며 중형 및 대형 페이지에 사용하기에 적합합니다. 그러나 페이지가 매우 단순하고 단순하고 순수한 슬라이드쇼 효과만 원하는 경우 이러한 플러그인은 약간 비대해질 수 있습니다. 오늘 우리는 플러그인 없이 간단한 반응형 슬라이드쇼를 작성해 보겠습니다.


