
 3720
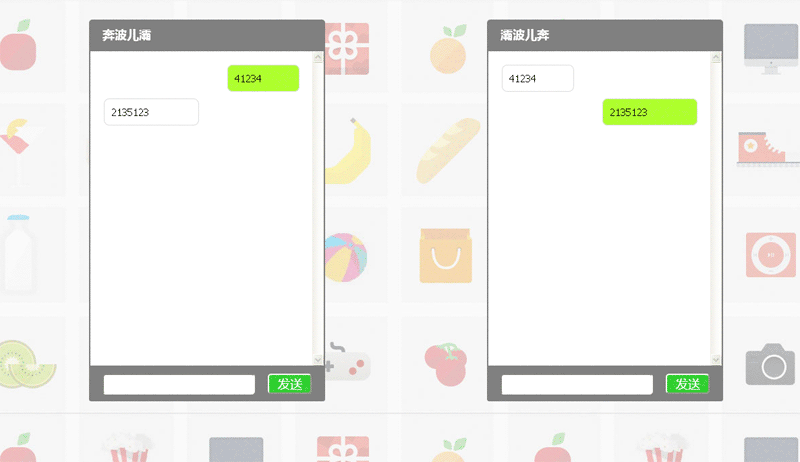
3720네이티브 js의 간단한 WeChat 채팅 인터페이스 코드는 네이티브 js를 통해 온라인 채팅 기능을 실현합니다. 효과는 분명하고 스타일은 단순하고 우아하며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2133
2133jQuery 모방 WeChat 채팅 문자 전송 코드는 간단한 온라인 채팅 문자 전송 기능 코드입니다.

 2413
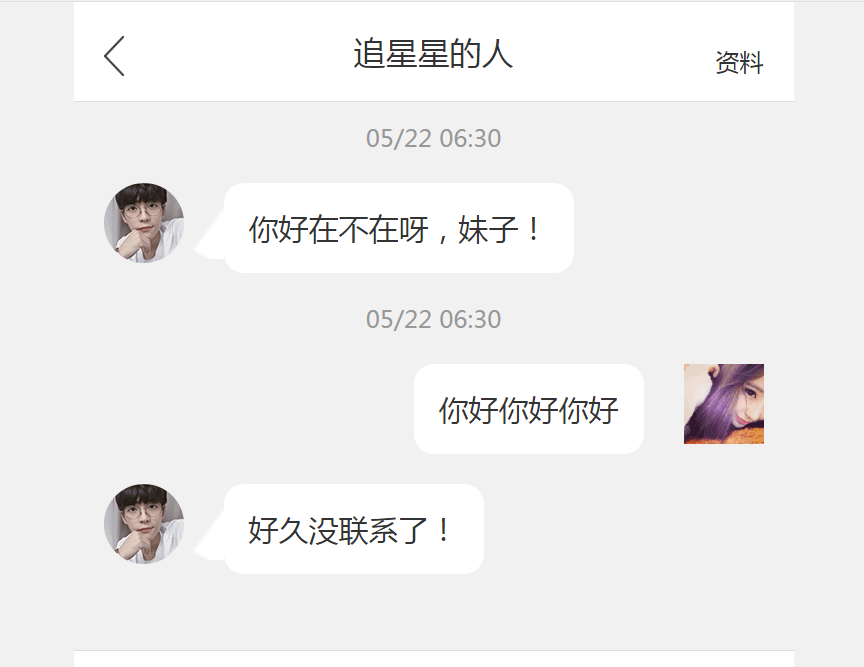
2413이것은 매우 간단한 Weibo 모바일 채팅 인터페이스 템플릿으로, jQuery는 모바일 Sina Weibo 채팅 대화 스타일 코드를 모방합니다.

 2578
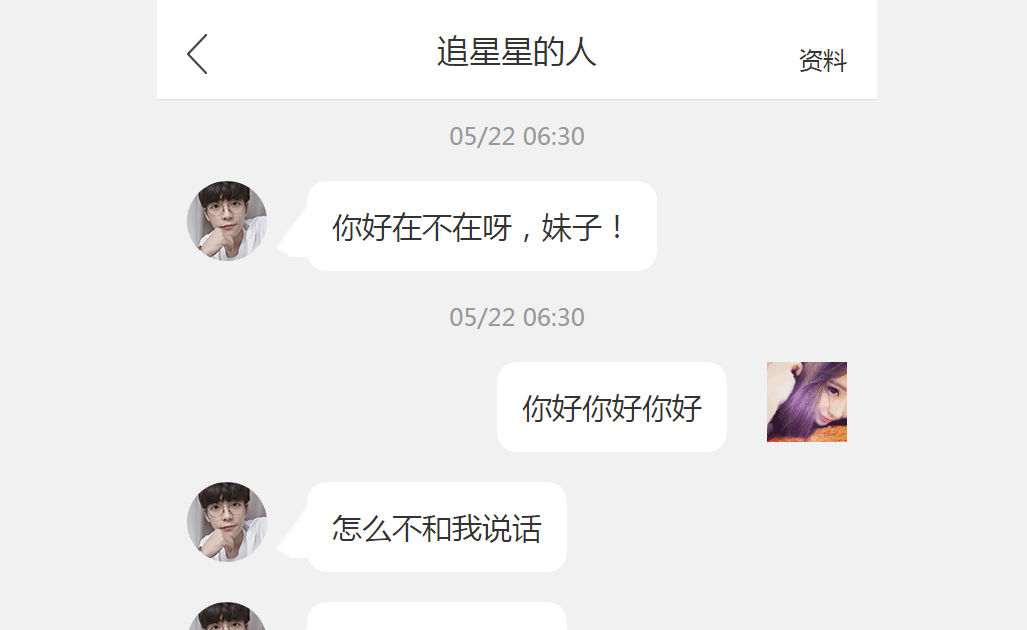
2578이것은 매우 간단한 Weibo 모바일 채팅 인터페이스 템플릿으로, jQuery는 모바일 Sina Weibo 채팅 대화 스타일 코드를 모방합니다.

 7183
7183Node.js 웹사이트 백그라운드 사용자 로그인 인터페이스는 기본 자바스크립트 코드 확인 양식을 통해 사용자가 입력한 사용자 이름이 올바르지 않거나 채워지지 않은 경우 일반적으로 로그인 페이지가 백엔드 또는 프론트에서 사용됩니다. -웹사이트 로그인 섹션을 종료하세요!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 984
984HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.

 1008
1008JS 3D 사진 앨범 회전식 웹 페이지 특수 효과는 멋진 3D 사진 앨범 회전식 웹 페이지 특수 효과입니다.

 939
939멋진 HTML5 3D 버블 플로팅 메뉴. 각 메뉴 항목은 3D 스타일 플로팅 버블입니다. 메뉴 항목을 선택하면 회전하고 색상이 변경되며, 효과는 놀랍습니다.

 655
655시각적 기둥형 차트 정렬 교환 코드는 HTML과 CSS 코드를 사용하여 프로그래밍된 정렬 방법으로, 기둥형 차트는 데이터 시각화 모델을 표시하며 버블 정렬 시각화 도구는 무료로 다운로드하고 온라인으로 미리 볼 수 있습니다.

 677
677마우스를 올리기만 하면 자동으로 애니메이션 효과를 표시할 수 있는 CSS3 회전 애니메이션 제품 목록 이미지 특수 효과는 컴퓨터와 모바일 단말기 모두와 호환됩니다.

 924
924jQuery 테이프 MP3 음악 플레이어 효과는 jQuery 및 CSS3를 기반으로 한 복고풍 검정 테이프 음악 플레이어입니다. 재생하려면 시작 또는 일시 중지 버튼을 클릭하세요.


