
 1447
1447플러그인 설명: HTML 캔버스에 구현된 입자 효과 배경은 입자를 마우스로 클릭하면 블랙홀 재활용 입자를 생성하도록 블록을 설정합니다.

 2720
2720CSS3 창의적 맞춤형 디지털 시계 애니메이션 특수 효과는 가십 효과와 유사한 디스크 시계 특수 효과입니다.

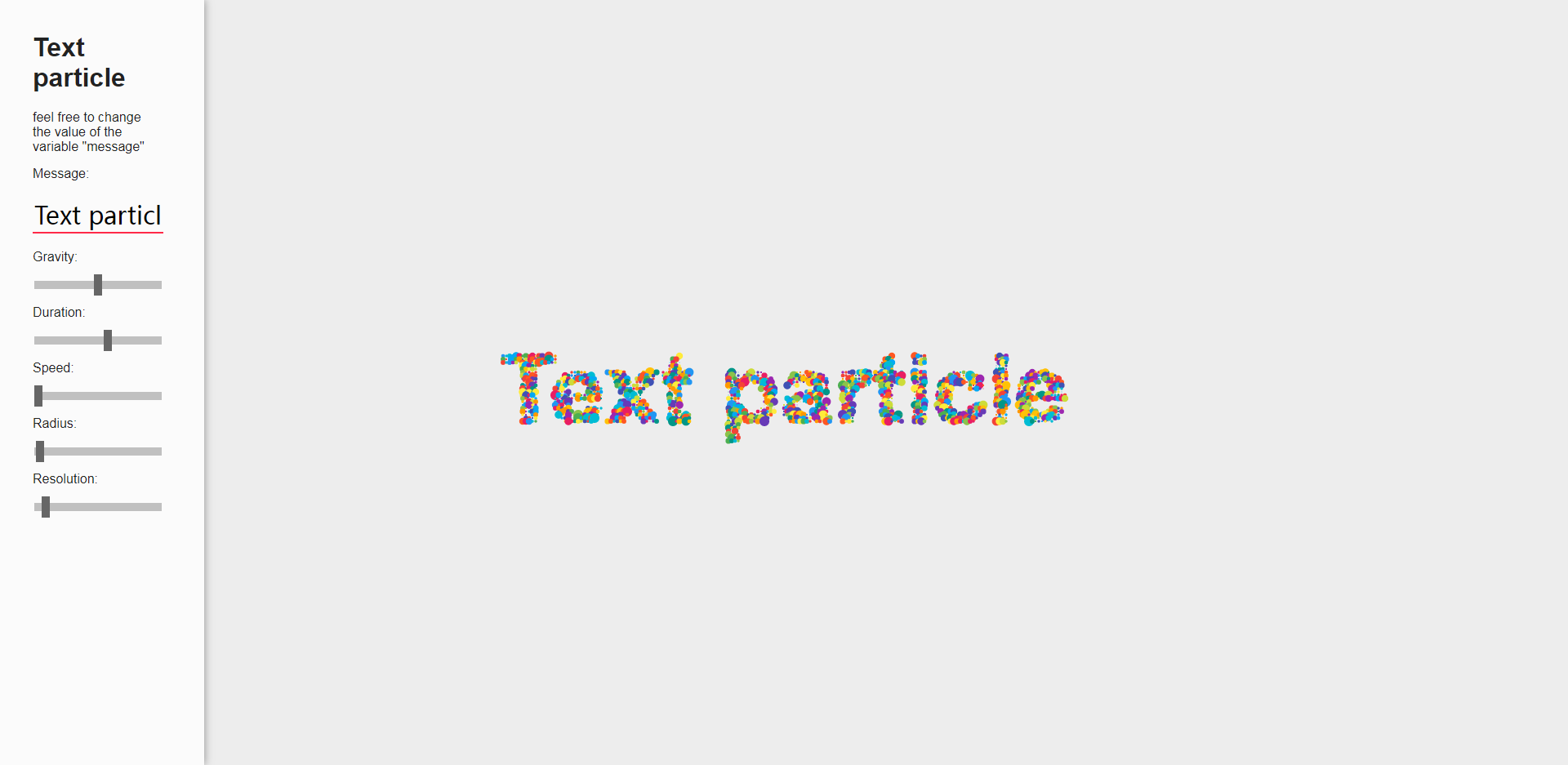
 1561
1561플러그인 설명: CircleMagic은 간단하고 사용하기 쉬운 헤더 파티클 애니메이션 효과를 만들 수 있는 jQuery 플러그인입니다.

 831
831Velocity.js 전환 애니메이션 효과를 기반으로 한 Bootstrap 모달 창 및 Popover입니다. 이 효과는 Bootstrap 모달 창과 Popover를 기반으로 하며, Velocity.js를 사용하여 모달 창과 Popover가 열릴 때 애니메이션 전환 효과를 생성합니다.

 1486
1486jQuery 모달 창 열기 애니메이션 효과는 Bootstrap 모달 창과 Popover를 기반으로 하며, Velocity.js를 사용하여 모달 창과 Popover가 열릴 때 애니메이션 전환 효과를 만듭니다.

 4830
4830Three는 방황하는 입자의 전체 화면 동적 배경을 사용하여 캔버스를 기반으로 멋진 3D 지구 회전 메쉬 구조 애니메이션을 그립니다. 이것은 추상 지구 3D 애니메이션 특수 효과입니다.

 1925
1925bootstrap 및 animate.css를 기반으로 하는 모달 상자 효과로 표시 및 숨기기의 동적 효과를 사용자 정의하고, 표시 및 숨길 때 콜백 메서드를 추가하고, 데이터를 채울 수 있습니다.

 2564
2564HTML5 SVG 상자 폭발 애니메이션 특수 효과. 상자를 클릭하면 상자가 폭발하는데, 예를 들어 복권 예제를 만들고 있으므로 이 효과를 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 308
308Pure CSS3는 3D 접기 보조 메뉴를 구현하고, 하위 메뉴는 흔들리고 접히는 애니메이션 효과를 만들어냅니다.

 3073
3073jQuery 리프 탭은 CSS3+jQuery로 구현된 동적 슬라이딩 디스플레이를 기반으로 하는 탭 효과입니다. 탭은 전환 과정에서 동적 슬라이딩 효과를 가지며, 탭은 이미지, 텍스트 또는 그래픽이 혼합되는 것을 방지할 수 있습니다.

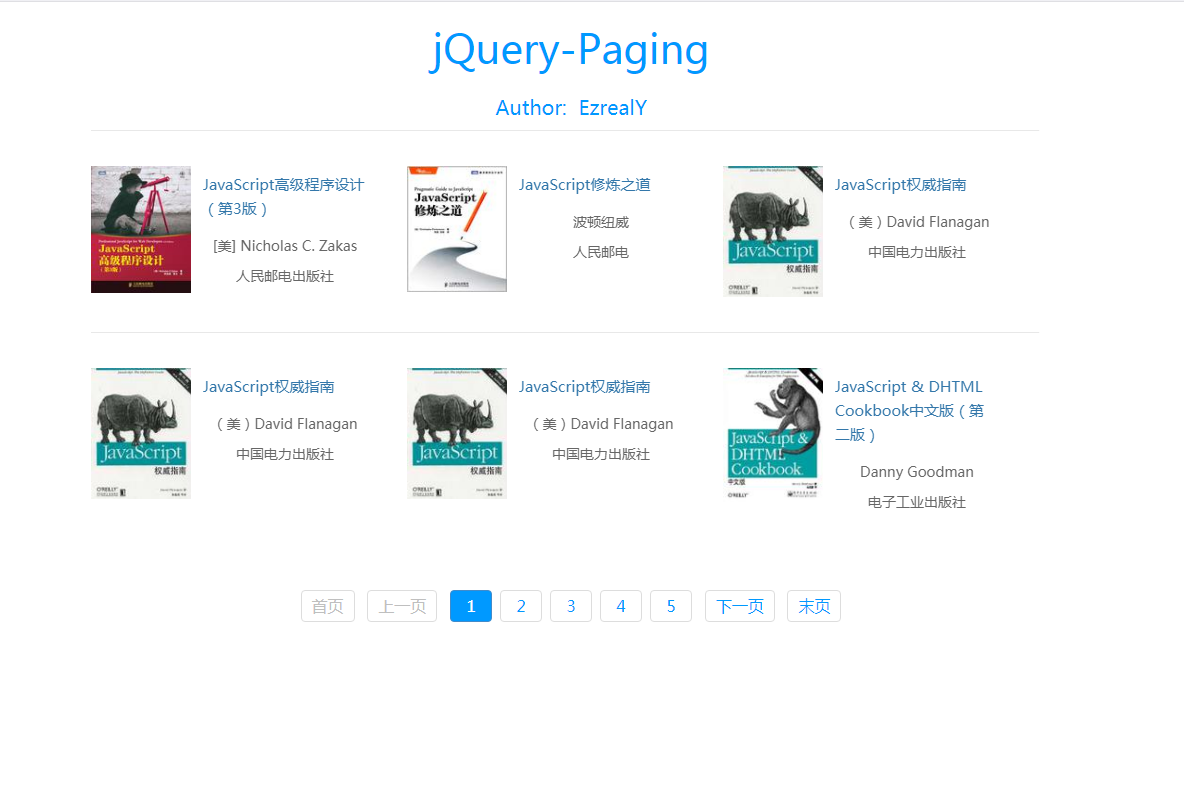
 1577
1577jQuery-Paging 동적 페이징 데이터 수집 플러그인은 동적 데이터 수집 및 페이징 코드이며 페이징 전환 시 아름다운 탄력적 애니메이션 효과도 제공합니다.

 6097
6097역동적인 별이 빛나는 하늘이 있는 404 페이지 템플릿입니다. 404의 0 위에 마우스를 올리면 0이 자동으로 회전하여 좋은 효과를 줍니다.