
 1833
1833jQuery 클릭하여 표시하는 팝업 상자 닫기 버튼 코드는 jquery-1.8.0.min.js를 기반으로 하며 간단하고 실용적이며 닫기 버튼이 있습니다.

 1660
1660jQuery+SVG는 로딩 로딩 버튼 애니메이션 아이콘 특수 효과를 구현합니다.

 1538
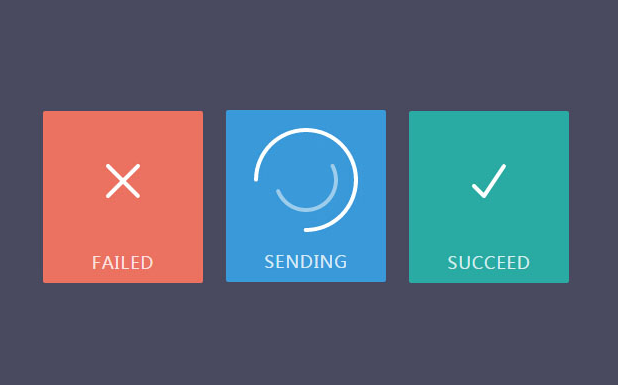
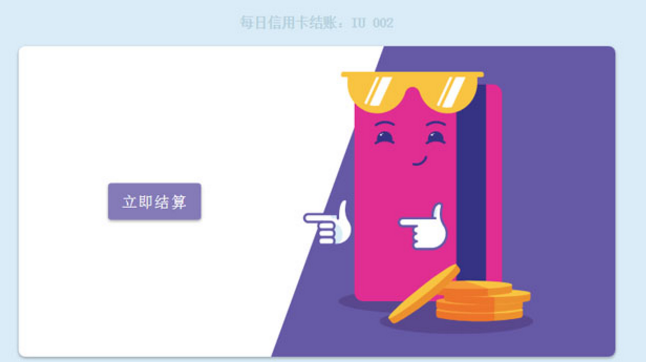
1538jQuery+CSS3+SVG 신용카드 결제 버튼 및 아이콘 인터랙티브 애니메이션 특수 효과

 1446
1446마우스가 인덱스 버튼에 닿았을 때 JS 이미지 전환 코드는 간단하고 실용적인 웹사이트 포커스 맵 표시 코드입니다.

 9847
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 3812
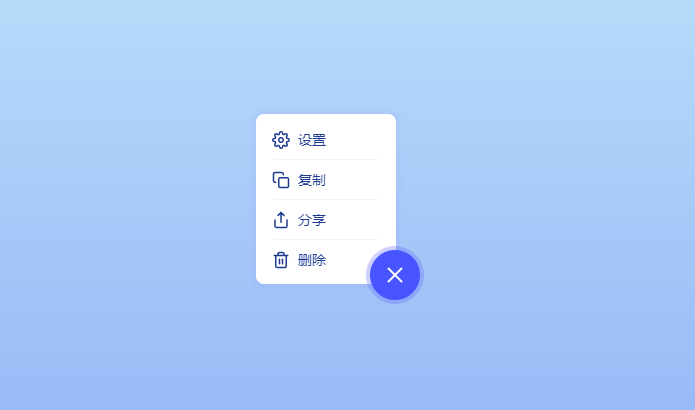
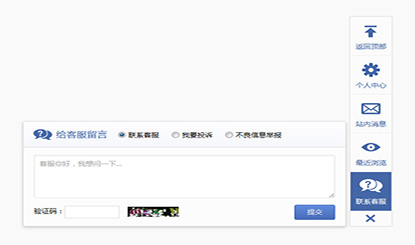
3812Weifeng Mall 오른쪽에 있는 jQuery 플로팅 메뉴에는 다기능 메뉴와 닫기 버튼이 있습니다. 닫기 버튼을 클릭하면 메뉴 부분이 숨겨지고 맨 위로 돌아가기 버튼만 남습니다.

 1742
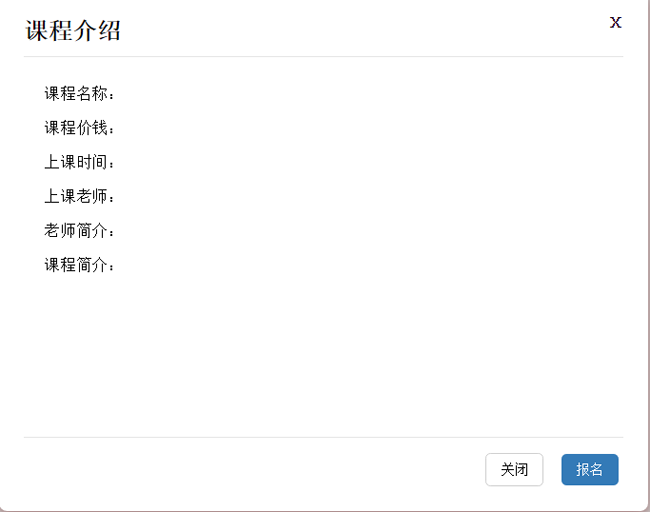
1742jq 팝업 상자 팝업 상자 제목, 내용, 너비 및 높이, 확인 취소 버튼, 닫기 버튼 및 애니메이션 유형을 모두 매개 변수 형식으로 설정할 수 있습니다.

 714
714html5 메뉴 키 효과는 페이지에 떠 있는 파란색 메뉴 버튼을 자유롭게 드래그할 수 있습니다. 버튼을 드래그하여 버튼 위치를 변경할 수도 있습니다. -다운 메뉴.

 2346
2346jQuery는 풀다운하여 이미지 앨범 코드를 표시하고, 이미지를 클릭하면 이미지의 확대 효과가 아래에 표시되고 오른쪽 상단에 닫기 버튼이 있습니다. 클릭하면 확대 효과가 닫힙니다. 이 효과는 여전히 매우 좋습니다. 시원한!

 984
984HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.

 1467
1467jQuery 플로팅 광고 배너 코드는 웹 페이지 하단의 플로팅 광고 배너입니다. 닫기 버튼 이미지를 클릭하면 광고 배너 크기 이미지의 전환 효과 코드가 숨겨집니다.