
 3117
3117다목적 사진첩 매거진, 전자 매거진, 패션쇼, 의류 사진 디자인, 전시회 이벤트 사진 디스플레이 단일 페이지 템플릿 HTML 다운로드.

 1866
1866jquery 마우스를 이미지 위에 올리면 중앙에 확대 표시됩니다. 개인 웹사이트나 쇼핑몰 웹사이트에 적합합니다. 개인 웹사이트의 사진 앨범 표시에서 개인 사진과 쇼핑몰의 제품 정보도 강조 표시할 수 있습니다. 제품이 더욱 눈에 띄게 강조됩니다!

 2038
2038jQuery+CSS3는 단일 사진의 전체 화면 표시를 실현할 수 있는 애니메이션 앨범 코드를 구현합니다. 개인 웹사이트에서 자신의 사진을 표시하는 데 사용하는 것이 좋으며, PHP 중국어 웹사이트에서 권장하는 효과가 더 좋습니다. 다운로드 중!

 1695
1695jQuery는 사진 앨범에 초점을 맞췄습니다. 사진 위에 마우스를 올리면 강조 표시됩니다. 개인 웹 사이트의 개인 사진 앨범에 자주 사용되며, PHP 중국어 웹 사이트에서 권장하는 제품 표시에도 사용할 수 있습니다. 다운로드 중!

 1491
1491jQuery 흐름 레이아웃에는 사진 위에 마우스를 놓으면 확대 효과가 나타나며, 제품이나 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

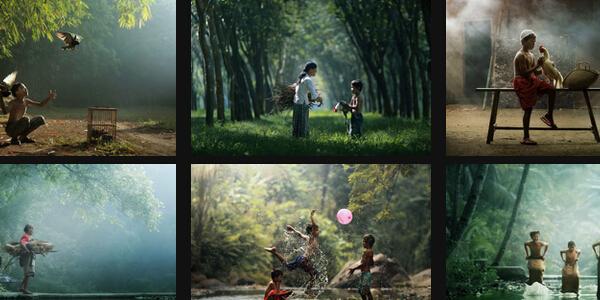
 1837
1837빨간색 폭포 흐름 사진 스테이션 템플릿은 개인 웹사이트나 기업 웹사이트에서 사진 앨범이나 제품을 표시하는 데 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 427
427앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.

 1616
1616jquery 그림 자체 스크롤 폭포 흐름 효과, 그림 자동 스크롤 효과, 이 효과는 여전히 매우 멋지며 개인 사진 앨범을 표시하는 데 적합합니다!

 3001
3001Imageflow 사진 앨범 슬라이드쇼는 3D 사진 오버레이 캐러셀 전환 효과를 생성합니다. 개인 웹사이트에서 사진을 표시하는 데 사용됩니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.

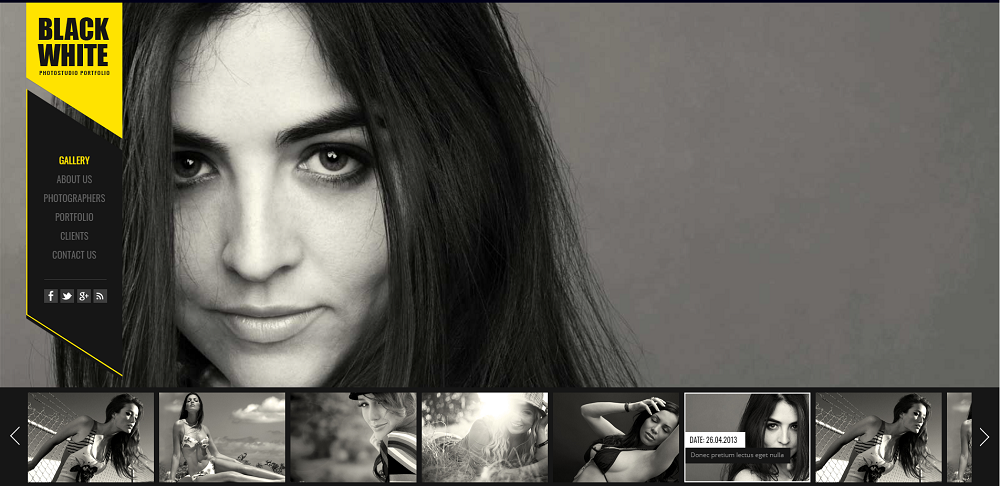
 3257
3257썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1977
1977폭포 흐름 레이아웃은 마우스 클릭을 사용하여 이미지 코드를 확대합니다. 마우스로 이미지를 클릭하면 확대된 이미지가 팝업됩니다. 이 효과는 매우 아름답고 제품이나 개인 사진 앨범을 표시하는 데 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

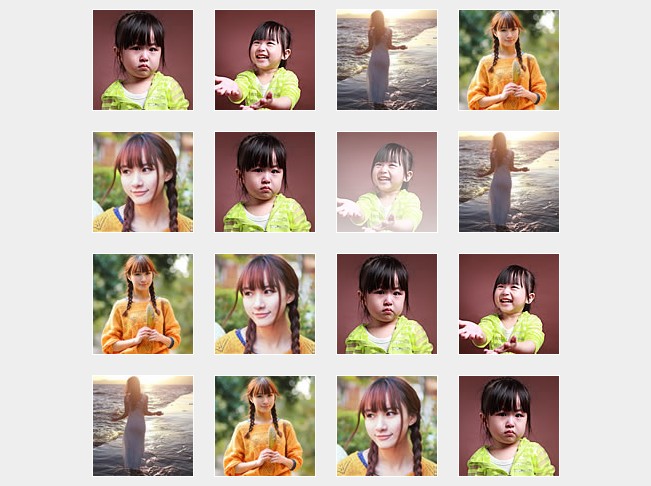
 2385
2385jQuery 탭 양식 사진 폭포 흐름 레이아웃 탭 전환 효과에서 위 옵션을 클릭하면 표시된 콘텐츠가 폭포 흐름 형식으로 표시됩니다. 이 효과는 여전히 매우 훌륭하며 개인 웹사이트에서 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. 폭포의 흐름을 통해. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1819
1819jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!

 1737
1737강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.


