
 3311
3311
 2284
2284path-slider.js는 SVG 경로 이동을 기반으로 하는 js 캐러셀 플러그인입니다. 이 js 캐러셀 플러그인은 지정된 SVG 경로에 따라 여러 DOM 요소를 배포 및 배열한 다음 이러한 DOM 요소가 SVG 경로에서 캐러셀 애니메이션을 수행하도록 할 수 있습니다.

 1120
1120웹사이트에서 흔히 사용되는 효과 플러그인 라이브러리를 JS 코드 작성 없이 요소 속성을 통해 간단히 호출할 수 있습니다.

 1373
1373jQuery 진행률 표시줄 플러그인 CircleChart.js는 지정된 요소를 html5 캔버스로 변환하고 원형 백분율 진행률 표시줄을 생성할 수 있는 도구입니다.

 1386
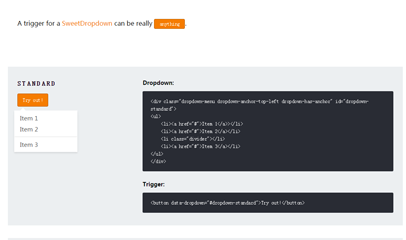
1386jQuery 드롭다운 목록 플러그인은 모든 요소에 의해 실행될 수 있는 SweetDropdown 플러그인으로, 드롭다운 목록이나 프롬프트 상자로 사용할 수 있습니다.

 1195
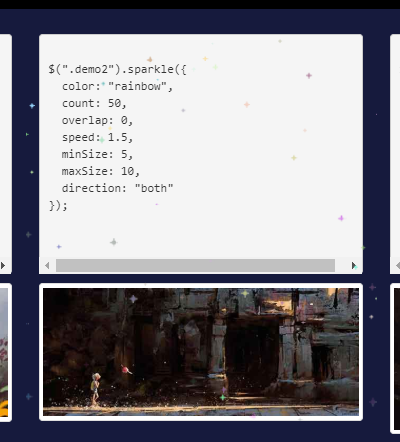
1195jQuerycanvassparkles는 jquery 및 캔버스를 위한 멋진 별 반짝임 특수 효과 플러그인입니다. 이 플러그인은 DOM 요소에 아름다운 별 반짝임 효과를 만들 수 있습니다. 별의 개수, 색상, 크기, 이동 방향 등을 지정할 수 있습니다.

 1518
1518jQuery 잔물결 플러그인은 WebGL과 잔물결 커서 상호 작용을 위해 HTML에 물 요소 레이어를 추가합니다. 이 효과를 사용하면 정적 CSS 배경 이미지를 더욱 대화형으로 만들 수 있습니다.

 9847
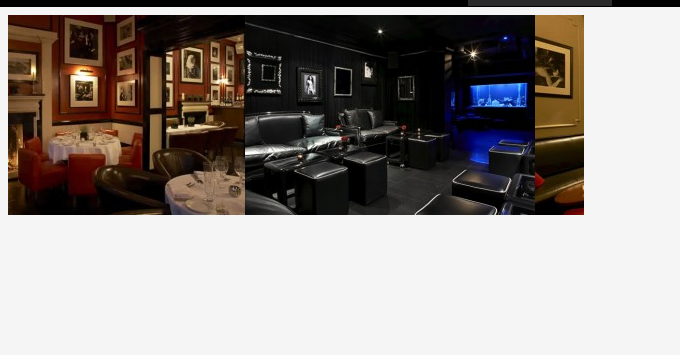
9847jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 1979
1979HTML 요소에 탄력적 애니메이션 특수 효과를 추가할 수 있는 DomLastic.js 탄력적 애니메이션 플러그인을 기반으로 하는 jQuery 클릭-삭제 항목 탄력적 애니메이션 코드입니다. DOM 요소 세트를 관리하고 물리적으로 탄력적으로 만들 수 있습니다. 이 효과는 스크롤할 때 iOS 시스템 정보가 탄력적으로 나타나는 효과와 비슷합니다. 매우 멋지네요.

 1963
1963끈끈한 효과 지터 창을 생성할 수 있는 jquery 플러그인입니다. 끈끈한 효과 지터 창은 HTML5 캔버스를 기반으로 만들어졌으며 마우스가 HTML 요소 안팎으로 움직일 때 테두리에 물결 모양의 지터 효과를 만들 수 있습니다.

 4287
4287jQuery 동일 너비 그리드 워터폴 플러그인은 그리드 너비 사용자 정의를 지원하는 플러그인으로, 요소 컨테이너를 동일한 너비의 여러 열로 분할하도록 매개변수를 설정할 수도 있습니다. 열 사이의 간격을 설정하는 매개변수가 있습니다.