1499
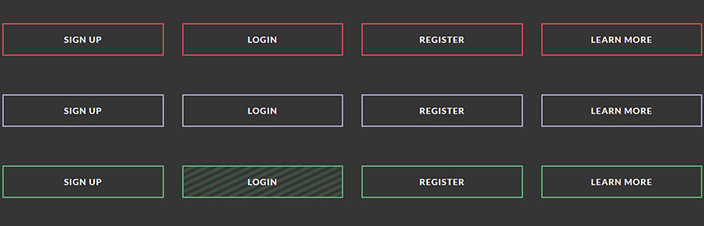
1499매우 멋진 마우스 오버 버튼 배경 애니메이션 효과 세트입니다. 이 특수 효과에서는 마우스가 버튼 위로 미끄러질 때 CSS3 애니메이션을 사용하여 backgroundsize 및 backgroundposition 속성에 애니메이션을 적용하여 다양한 배경 애니메이션 효과를 만듭니다.

 2096
2096gsap css3는 전체 화면 별이 빛나는 하늘 배경 애니메이션을 생성하고 버튼을 클릭하여 정보 빔 레이 애니메이션 특수 효과를 보냅니다.

 2524
2524순수한 CSS3 마우스는 버튼 배경 채우기 애니메이션 특수 효과를 전달하며, 버튼 배경 채우기 애니메이션 특수 효과는 기업 웹사이트나 쇼핑몰 웹사이트에 매우 적합합니다. . 애니메이션 특수 효과를 사용하여 페이지를 더욱 아름답게 만드세요!

 2606
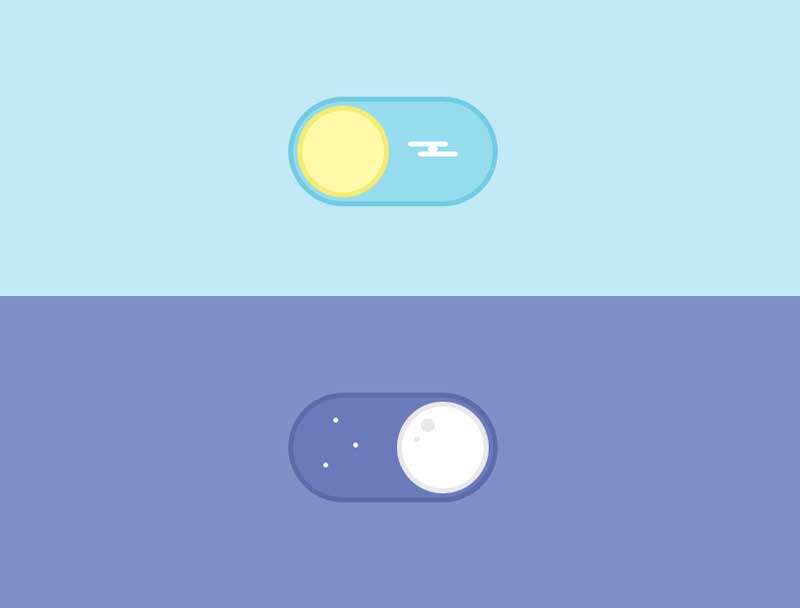
2606동영상 웹사이트에서 스위치 버튼을 클릭하여 동영상 재생 시 배경 조명 끄기 및 조명 켜기 효과를 설정하는 동영상 웹사이트용 코드입니다.

 5869
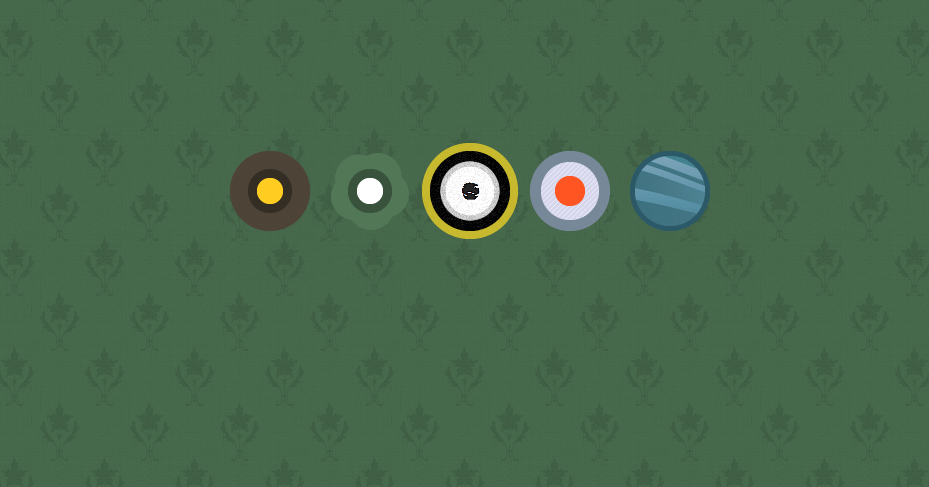
5869CSS3는 마우스 오버 개인 정보 카드 표시 공유 버튼 배경 애니메이션 특수 효과를 구현합니다.

 2710
2710Three는 캔버스를 사용하여 3D 멋진 다이아몬드 배경 애니메이션, 단순하고 우아한 텍스트 배경 애니메이션을 만들고 버튼을 클릭하여 3D 텍스트 배경에 특수 효과를 표시합니다.

 5299
5299jQuery 수평 타임라인 플러그인은 스크롤 효과 코드를 제어하기 위해 와이드스크린 반응형 타임라인 왼쪽 및 오른쪽 버튼을 생성합니다. 이는 배경이 있는 대기 타임라인 스타일 코드입니다.

 3175
3175오늘 저는 디자인되고 정교한 jQuery 탭 페이지 전환 플러그인을 여러분과 공유하고 싶습니다. 그 스타일은 기존 탭 전환과 다릅니다. 우선 탭 레이블은 버튼처럼 작은 아이콘 모드를 사용합니다. 또한 탭을 전환할 때 탭 라벨의 스타일도 매우 독특합니다. 호 모양으로 되어 있어 3D 시각적 효과를 줍니다. 동시에 탭 전환 시 배경색도 자동으로 전환될 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.