1682
1682두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.

 1119
1119html5+css3 둥근 모서리 그래픽 및 텍스트 디스플레이 카드 계단식 슬라이딩 전환 효과

 709
709js+css3 기반의 그림 3D 종이접기 효과 전환 표시 특수 효과는 마우스 오버 시 이미지 접기 및 텍스트 전환 효과를 포함합니다.

 314
314HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.

 1867
1867JS 슈퍼 멋진 이미지 뒤집기 표시 효과, 마우스의 이미지 안팎 방향에 따라 이미지 안팎을 제어합니다. 효과는 놀랍고 주류 브라우저와 호환됩니다. 지침: 1. 헤드 영역 참조 파일 lrtk.css, animation.css 2. 파일에 !-- code start --!-- code end --region code 를 추가하세요. 3. html 코드 다음에 js 코드를 public.js 및 main.js에 로드해야 합니다. 4. 이미지 크기를 수정해야 하는 경우 lrtk.css의 10번째 줄에서 직접 수정하면 됩니다.

 2210
2210포커스 효과가 포함된 jQuery 이미지 전환 코드는 jquery-bigSlider.js를 기반으로 현재 이미지 강조 표시와 이미지 확대라는 두 가지 포커스 효과를 생성합니다.

 2551
2551HTML5 3D 인테리어 레이아웃 표시 특수 효과는 다양한 예술 작품을 표시하는 데 사용되는 도구입니다. 각 방에는 일련의 사진이 표시되며 방은 전면 및 후면 탐색 화살표를 통해 전환할 수 있습니다.

 2994
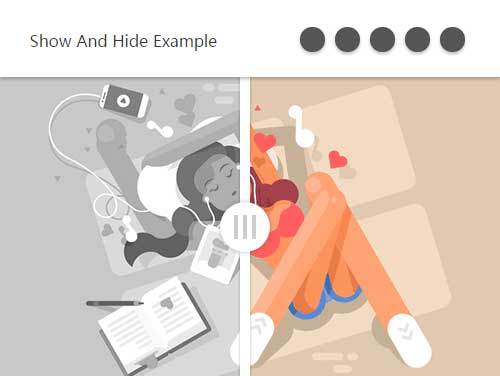
2994js를 사용하여 두 개의 그림을 만들고 오버레이 컨트롤을 슬라이더로 드래그하여 아래쪽 그림에 숨겨진 효과 코드가 표시되도록 합니다. (IE6, 7, 8과 호환되지 않음)

 449
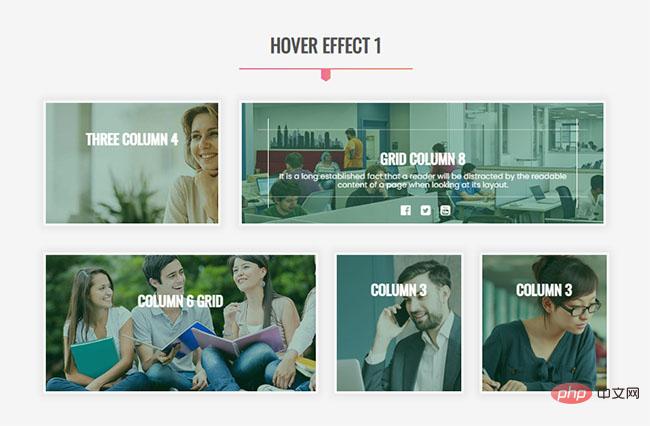
449CSS3 필터 마우스 오버 이미지 표시 텍스트는 마우스 오버 이미지 표시 텍스트 효과와 마우스 오버 이미지 확대 효과입니다.

 343
343HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.