
 1624
1624QQ 고객 서비스 드롭다운 맨 위로 돌아가기 코드가 있는 jQuery는 오른쪽에 두 개의 버튼이 있는 웹 페이지입니다. 하나는 온라인 QQ 고객 서비스 버튼이고 다른 하나는 맨 위로 돌아가기 버튼입니다. 페이지가 아래로 내려졌습니다.

 1884
1884jQuery 모방 Jianshu.com 사진 전환 코드는 하나의 큰 사진과 두 개의 작은 사진 사이를 전환하기 위해 Jianshu.com 홈페이지를 모방한 코드입니다. 버튼은 사진 전환 코드를 제어합니다.

 4101
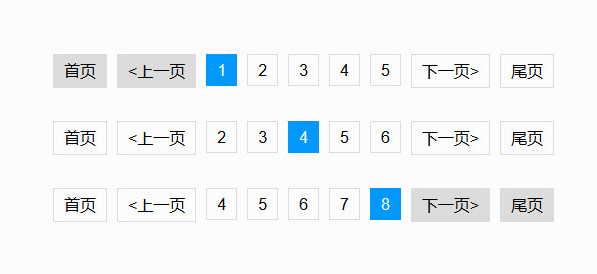
4101CSS3로 구현된 3D 페이징 탐색 버튼은 CSS3로 구현된 3D 페이징 탐색 버튼입니다. 전면 및 후면 페이징 페이지 번호와 디지털 페이지 번호가 있는 점은 이 페이징 플러그인의 페이징 페이지 번호가 3D 탐색 버튼이라는 점입니다. 스타일은 매우 참신하지만 CSS3 지원이 필요합니다.

 715
715html5 메뉴 키 효과는 페이지에 떠 있는 파란색 메뉴 버튼을 자유롭게 드래그할 수 있습니다. 버튼을 드래그하여 버튼 위치를 변경할 수도 있습니다. -다운 메뉴.

 1943
1943jquery 맨 위로 돌아가기 버튼은 쇼핑몰 사이트에서 많이 사용하는 버튼인데, 상품 정보가 너무 길어서 맨 위로 돌아가기 위해 마우스 휠을 사용하면 해당 쇼핑몰의 상품 정보 페이지가 나옵니다. 맨 위로 돌아가기 버튼이 있어요! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 4946
4946jquery 사진 목록은 사진 그룹을 순서대로 정렬합니다. 사진 정렬의 특수 효과를 얻으려면 일반적으로 쇼핑몰 웹 사이트나 개인 웹 사이트 및 개인 사진 앨범 정렬에 사용됩니다. 웹 페이지가 더 아름답습니다. 또한 매우 좋은 예입니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

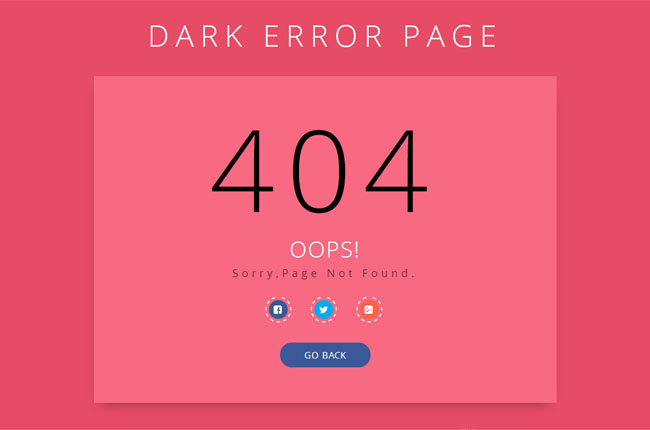
 2296
2296공유 버튼이 있는 404 페이지 템플릿이 없습니다. 이 웹 페이지는 웹 사이트 또는 쇼핑몰 개발에 필수적입니다. 이렇게 하면 웹 사이트에 버그가 있는 위치가 더 잘 표시되고, 디버깅이 더 잘 되며, 페이지가 공유되고 더 아름다워지기 때문에 다운로드를 권장합니다.

 1784
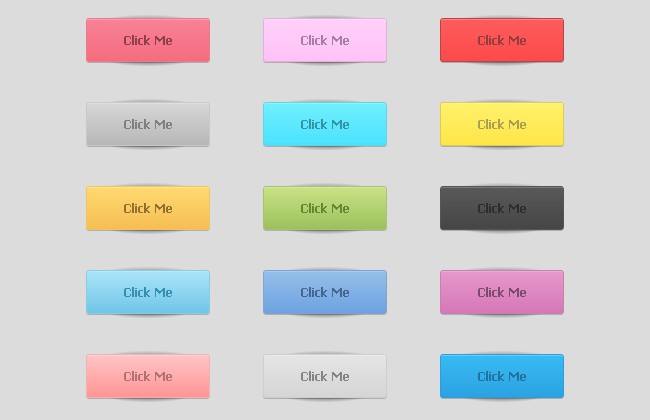
17843D 그림자 효과 CSS3 버튼 코드 버튼을 클릭하면 그림자 효과가 나타납니다. 멋지지 않나요? 버튼은 웹사이트에서 많이 사용되기 때문에 다양한 효과가 필요하므로 이를 다운로드하여 여러분의 프로젝트에 넣어보겠습니다.

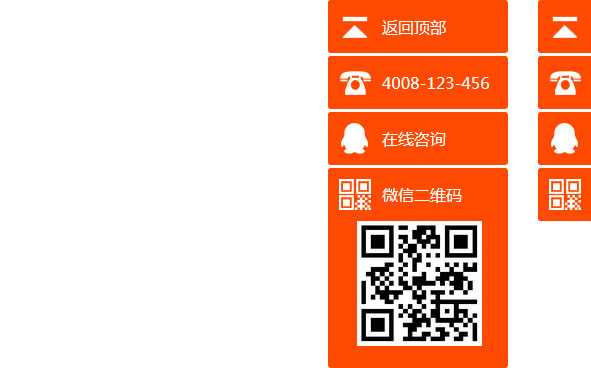
 2495
2495웹 페이지 오른쪽의 간단한 주황색 스타일 jQuery 온라인 고객 서비스 특수 효과, 웹사이트 플로팅 고객 서비스 코드, 맨 위로 돌아가기 버튼 및 QR 코드가 있는 QQ 온라인 고객 서비스 코드

 1949
1949CSS3는 하단 그림자 버튼을 구현합니다. 초기화되면 하단에 그림자 효과가 나타나지만 이는 여전히 매우 다릅니다. 일반적으로 웹사이트의 버튼은 매우 웅장하고 너무 화려해 보이지 않습니다. 버튼의 소스 코드를 읽고 주의 깊게 학습할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2818
2818div CSS 모방 Pacific 웹페이지 고정 레이어 코드는 웹페이지 오른쪽에 맨 위로 돌아가기 버튼이 있는 플로팅 메뉴의 특수 효과입니다.

 4375
4375페이징 인덱스를 사용한 jQuery 이미지 전환은 이미지의 왼쪽 및 오른쪽 스크롤과 해당 이미지의 왼쪽 및 오른쪽 스크롤을 제어하는 페이징 인덱스 버튼을 지원하는 도구로, 이미지 스크롤을 제어하는 페이징 버튼이 있는 웹 페이지 특수 효과 제작에 적합합니다.

 2373
2373jQuery 버튼은 오버레이 이미지 캐러셀 전환 효과를 제어합니다. 캐러셀 이미지도 이러한 효과를 가질 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 2525
2525순수한 CSS3 마우스는 버튼 배경 채우기 애니메이션 특수 효과를 전달하며, 버튼 배경 채우기 애니메이션 특수 효과는 기업 웹사이트나 쇼핑몰 웹사이트에 매우 적합합니다. . 애니메이션 특수 효과를 사용하여 페이지를 더욱 아름답게 만드세요!

 2414
2414버튼이 많은 탭 전환 효과는 일반적으로 기업 웹사이트에서 사용됩니다. 예를 들어 홈페이지 중간, 뉴스, 브랜드 등에 이러한 효과를 줄 수 있고, 그 다음에는 더 많은 효과가 나타날 수 있어 매우 아름답습니다. PHP 중국어 권장 다운로드!