1955
1955css3 다운로드 버튼 효과, css3를 통해 만들어진 버튼. 사실 이전에도 CSS로 아주 아름다운 버튼을 완성할 수 있었지만, CSS3의 속성이 많아지면 쇼핑몰이든 웹사이트에서는 버튼이 확실히 더 아름답게 사용될 것입니다. 기업 웹사이트이므로 버튼 스타일이 웹사이트와 일치해야 합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 1967
1967DIV+CSS Baidu 이미지 검색 페이지 템플릿은 Baidu 이미지 열 검색 페이지 템플릿 자료 다운로드의 새 버전을 모방한 것입니다.

 3629
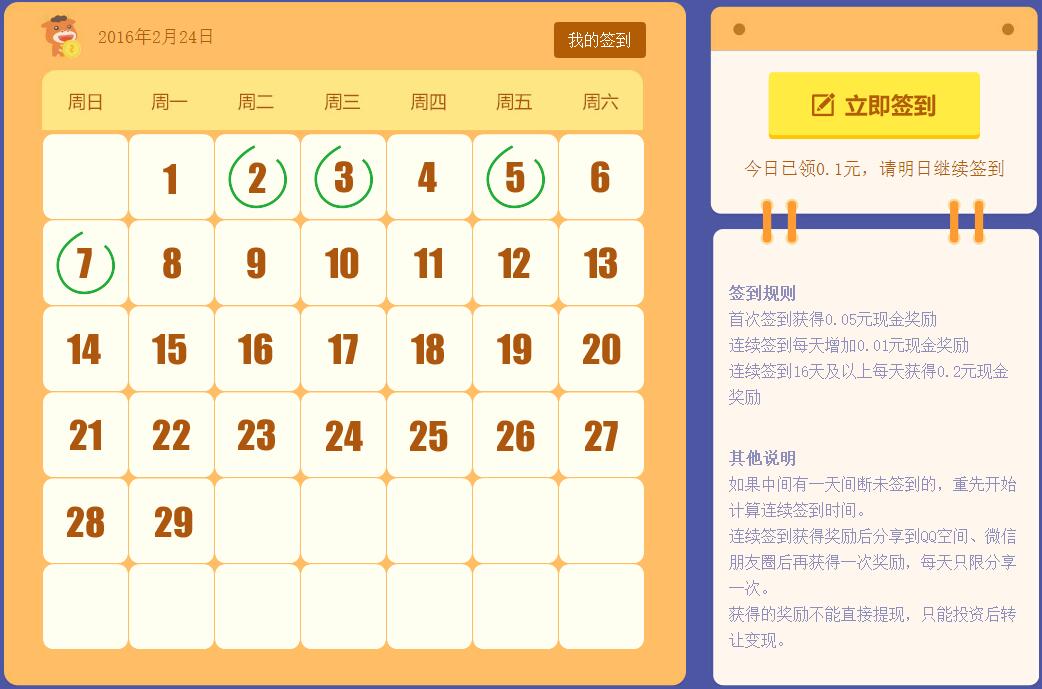
3629달력이 포함된 jQuery 일일 체크인 페이지 소스 코드. 이 효과는 여전히 일부 자료 웹사이트에서 많이 사용됩니다. 예를 들어, 체크인할 때마다 포인트가 주어지며, 그 포인트를 사용하여 일부 자료를 다운로드할 수 있습니다. 쇼핑몰 홈페이지, 포인트 적립 및 선물교환 가능, PHP 중국어 홈페이지 다운로드 추천!

 1827
18275개의 아름다운 CSS3 라디오 버튼 미화 애니메이션 코드, 체크박스 미화 특수 효과 및 체크 버튼 미화 효과 코드를 다운로드하세요.

 2272
2272Pure CSS3는 빛나는 버튼 스위치 전환 효과를 실현합니다. 버튼의 글자는 어느 쪽을 누르든 빛나는 특수 효과가 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 1714
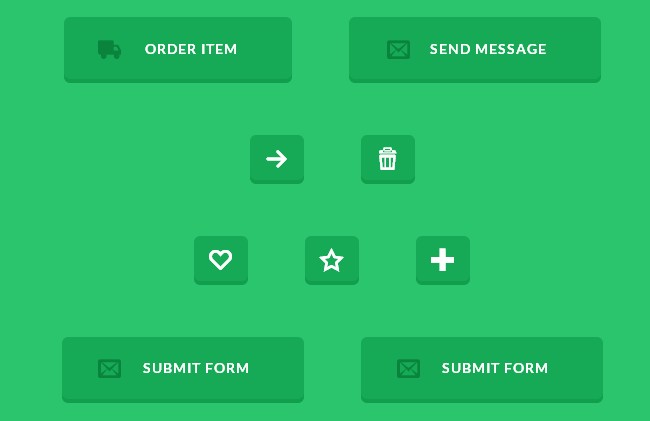
1714CSS3에서는 쇼핑몰 홈페이지 등 버튼을 사용해야 하는 곳이 너무 많아 프런트에서 회원가입, 추가 등의 버튼을 사용해야 하는 경우가 있습니다. 다양한 스타일의 버튼이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1940
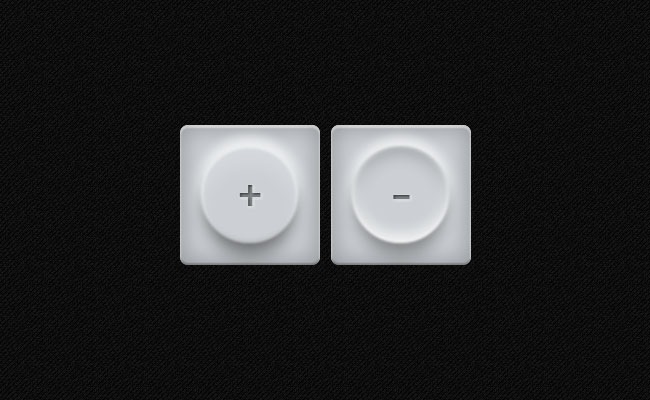
1940CSS3에서는 우유 스타일의 플러스 및 마이너스 버튼을 구현합니다. 예를 들어 탐색에서 버튼을 CSS를 통해 스타일로 변경할 수 있습니다. 더 아름다운. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1949
1949CSS3는 하단 그림자 버튼을 구현합니다. 초기화되면 하단에 그림자 효과가 나타나지만 이는 여전히 매우 다릅니다. 일반적으로 웹사이트의 버튼은 매우 웅장하고 너무 화려해 보이지 않습니다. 버튼의 소스 코드를 읽고 주의 깊게 학습할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1784
17843D 그림자 효과 CSS3 버튼 코드 버튼을 클릭하면 그림자 효과가 나타납니다. 멋지지 않나요? 버튼은 웹사이트에서 많이 사용되기 때문에 다양한 효과가 필요하므로 이를 다운로드하여 여러분의 프로젝트에 넣어보겠습니다.

 1966
1966jQuery 웹사이트 배너 광고 코드는 왼쪽 및 오른쪽 화살표와 하단 전환 버튼이 있는 jQuery 웹사이트 포커스 이미지 코드 다운로드입니다.

 4105
4105머티리얼 디자인 슬라이딩 메뉴 탐색 코드는 jQuery+CSS3 기반의 플랫 스타일 디자인 및 버튼 클릭 파동 효과 다운로드입니다.

 2736
2736jquery 변수 투명도 맨 위로 이동 특수 효과 1200픽셀 이상 아래로 스크롤하면 버튼의 투명도가 감소하여 시각적 간섭이 줄어들고 기본 콘텐츠를 탐색하기가 더 쉬워집니다.

 1948
1948아름다운 CSS3 버튼 호버 효과. 마우스를 올리면 버튼 스타일이 변경됩니다. 웹사이트의 백엔드 로그인이나 쇼핑몰 웹사이트의 회원 로그인에 사용할 수 있습니다. 다운로드를 권장합니다.