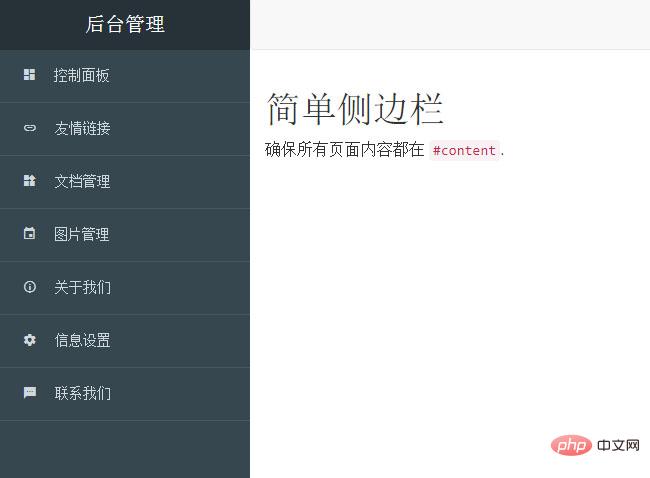
9570
9570기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

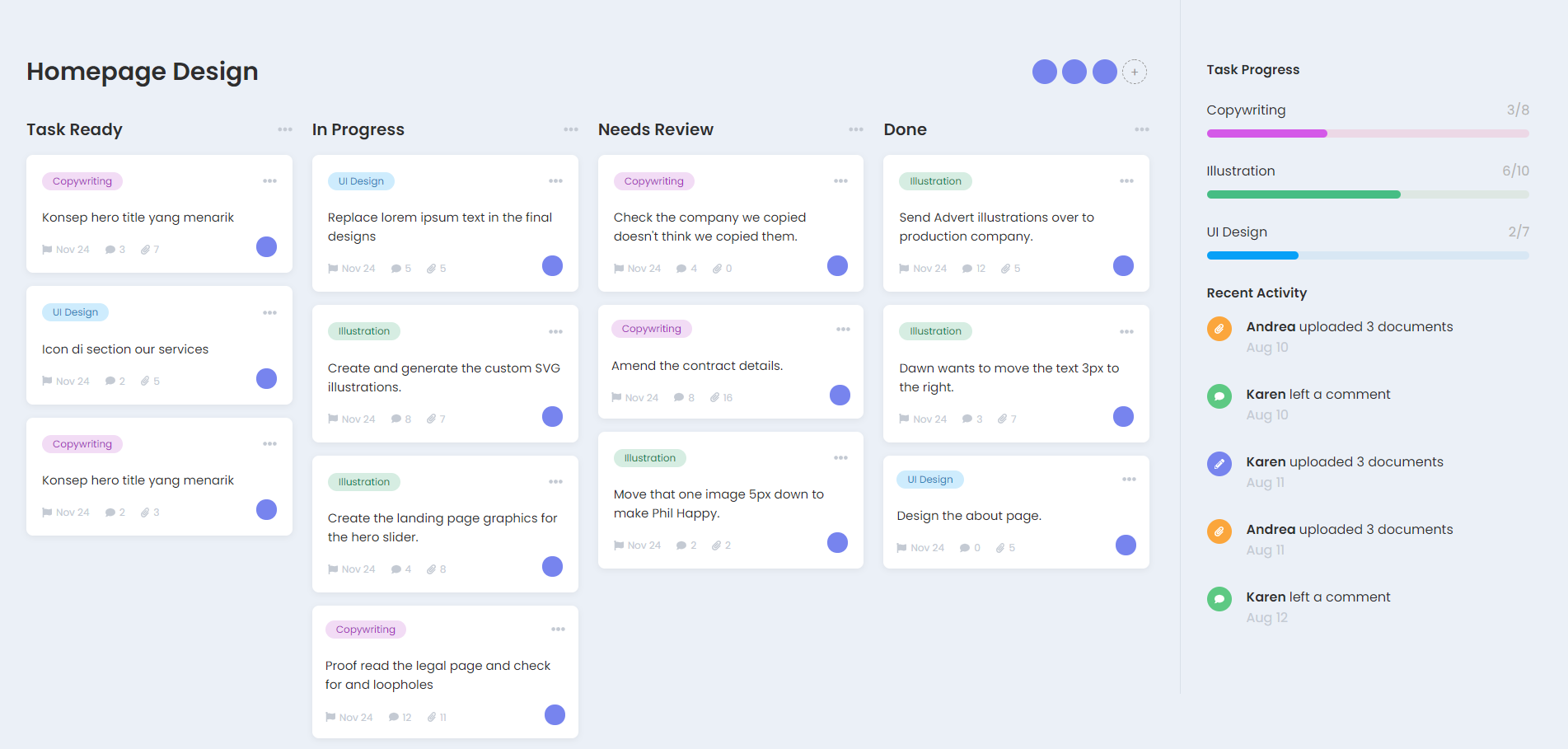
 2256
2256js css3 생산 작업 관리자, 무료 드래그 앤 드롭 정렬 및 작업 항목 조합, 작업 목록 UI 페이지 템플릿

 681
681부트스트랩 사이드바 배경 메뉴 코드는 부트스트랩 및 아이콘 라이브러리를 기반으로 한 사이드바 메뉴 배경 관리 페이지 특수 효과입니다.

 2635
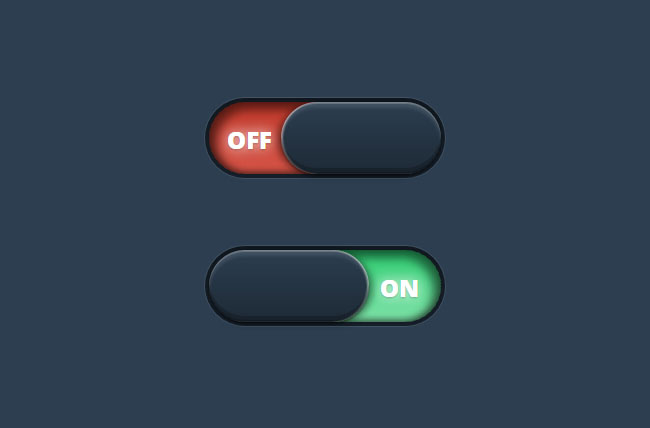
2635Pure CSS3는 애니메이션 전환 버튼의 특수 효과를 실현합니다. 전환 버튼을 클릭하면 빛나는 효과가 발생하며 일반적으로 배경 관리에 사용됩니다.

 1641
1641jQuery+CSS3 전환 애니메이션 모달 창 특수 효과는 Codrops의 ModalWindowEffects를 기반으로 제작되었으며 jQuery 플러그인을 사용하여 열려 있는 다양한 모달 창의 효과를 균일하게 관리합니다.

 1979
1979HTML 요소에 탄력적 애니메이션 특수 효과를 추가할 수 있는 DomLastic.js 탄력적 애니메이션 플러그인을 기반으로 하는 jQuery 클릭-삭제 항목 탄력적 애니메이션 코드입니다. DOM 요소 세트를 관리하고 물리적으로 탄력적으로 만들 수 있습니다. 이 효과는 스크롤할 때 iOS 시스템 정보가 탄력적으로 나타나는 효과와 비슷합니다. 매우 멋지네요.

 2556
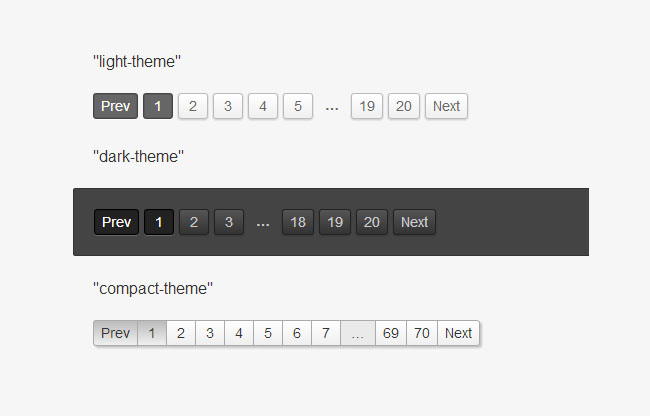
2556페이징 효과는 CSS3에서 구현한 jQuery 페이징 플러그인과 결합하여 프런트엔드 관리 시스템이든 백엔드 관리 시스템이든 매우 일반적으로 사용되며 기업 웹사이트나 쇼핑몰에서 매우 실용적입니다. 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 9629
9629jquery 백엔드 로그인 페이지 배경 이미지는 로그인 인터페이스 코드를 자동으로 회전합니다. jquery를 사용하여 양식을 확인합니다. 배경 이미지는 일반적으로 웹 사이트 백엔드에서 사용됩니다. 관리시스템, 회원로그인 등 쇼핑몰 프론트엔드에서도 활용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

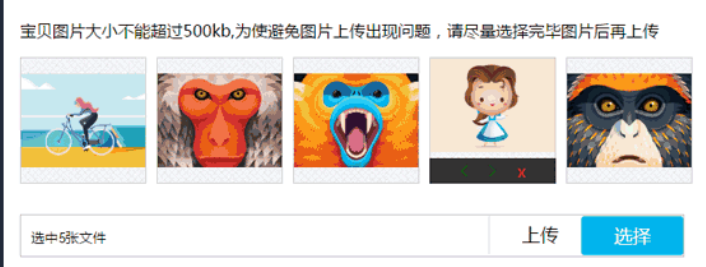
 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

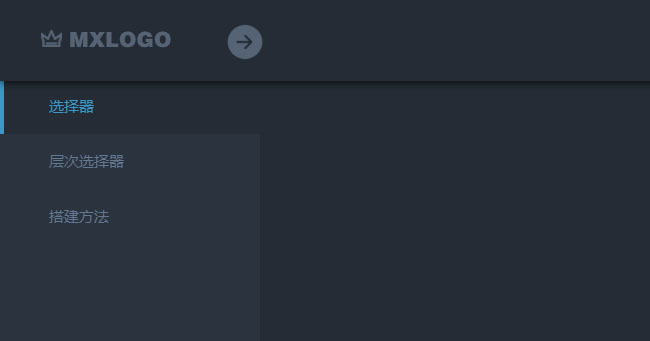
 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 984
984HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.