
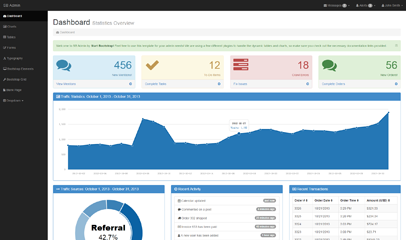
 3426187
3426187SB 관리 백엔드 관리 인터페이스 템플릿, 플랫 디자인, 대시보드, 순위, 테이블, 양식, 부트스트랩 요소, 부트스트랩 그리드, 빈 페이지 및 기타 백엔드 템플릿 페이지를 포함한 전체 템플릿 세트.

 3107932
3107932웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107356
3107356웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108041
3108041웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108801
3108801웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108475
3108475웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108178
3108178웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108294
3108294웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108478
3108478웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108223
3108223웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108923
3108923웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108056
3108056웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108506
3108506웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108094
3108094웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108147
3108147웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108536
3108536웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108231
3108231웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108919
3108919웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108116
3108116웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3116051
3116051고객 서비스는 좋은 회사, 특히 판매 및 서비스 회사의 중요한 부분입니다. 이는 명확한 "고객 서비스 개념", 상대적으로 고정된 고객 서비스 인력, 표준화된 고객 서비스 내용 및 프로세스, 고객 중심의 관련 서비스 품질 표준 요구 사항으로 구성됩니다. 목적을 위한 기업 비즈니스 활동의 일련의 요소.

