
 3425972
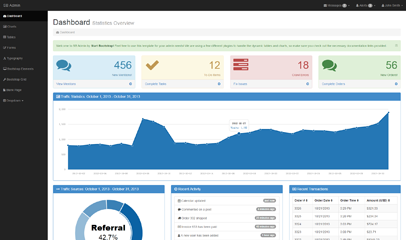
3425972SB 관리 백엔드 관리 인터페이스 템플릿, 플랫 디자인, 대시보드, 순위, 테이블, 양식, 부트스트랩 요소, 부트스트랩 그리드, 빈 페이지 및 기타 백엔드 템플릿 페이지를 포함한 전체 템플릿 세트.

 3107899
3107899웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3107989
3107989웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108359
3108359웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108026
3108026웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108741
3108741웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107957
3107957웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107760
3107760웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107176
3107176웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3107856
3107856웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108593
3108593웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108279
3108279웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3107993
3107993웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108128
3108128웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108305
3108305웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108045
3108045웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3108664
3108664웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3107888
3107888웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족하기 위해 탄생했습니다.

 3108334
3108334웹 사이트 템플릿이 대화형이고 더 많은 활성 요소를 포함할 수 있다면 웹 페이지에 다른 기술을 포함해야 합니다. 예: Javascript, VBScript, 문서 개체 모델(DOM, 문서 개체 모델), 레이어 및 계단식 스타일 시트(CSS, 계단식 스타일 시트) 여기서는 주로 Javascript에 대해 설명합니다. 그렇다면 자바스크립트란 무엇인가? Javascript는 동적 웹 페이지 제작의 요구를 충족시키기 위해 탄생했습니다.

 3115841
3115841고객 서비스는 좋은 회사, 특히 판매 및 서비스 회사의 중요한 부분입니다. 이는 명확한 "고객 서비스 개념", 상대적으로 고정된 고객 서비스 인력, 표준화된 고객 서비스 내용 및 프로세스, 고객 중심의 관련 서비스 품질 표준 요구 사항으로 구성됩니다. 목적을 위한 기업 비즈니스 활동의 일련의 요소.

