
 3428734
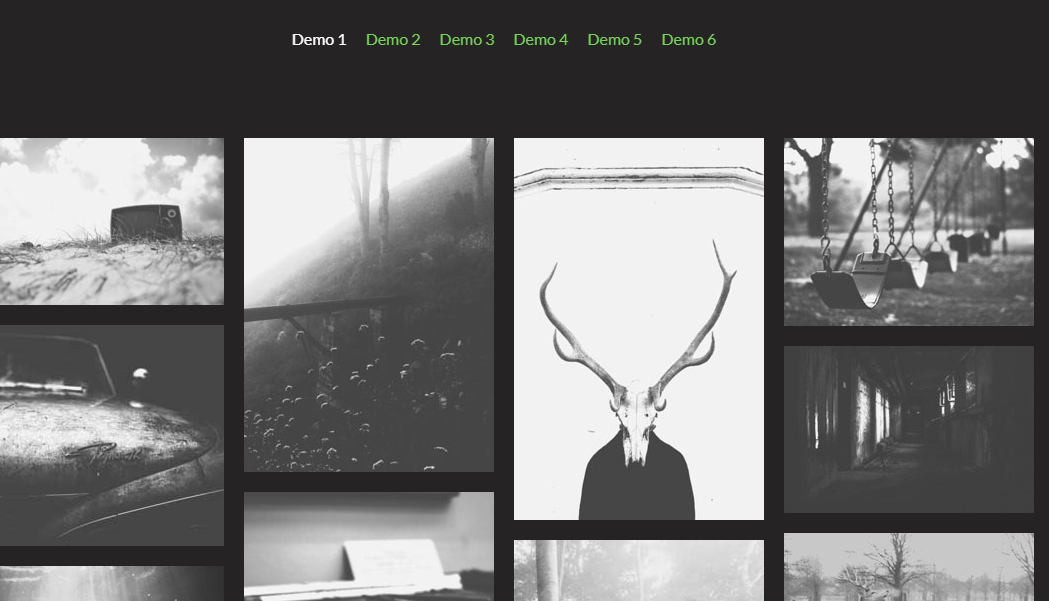
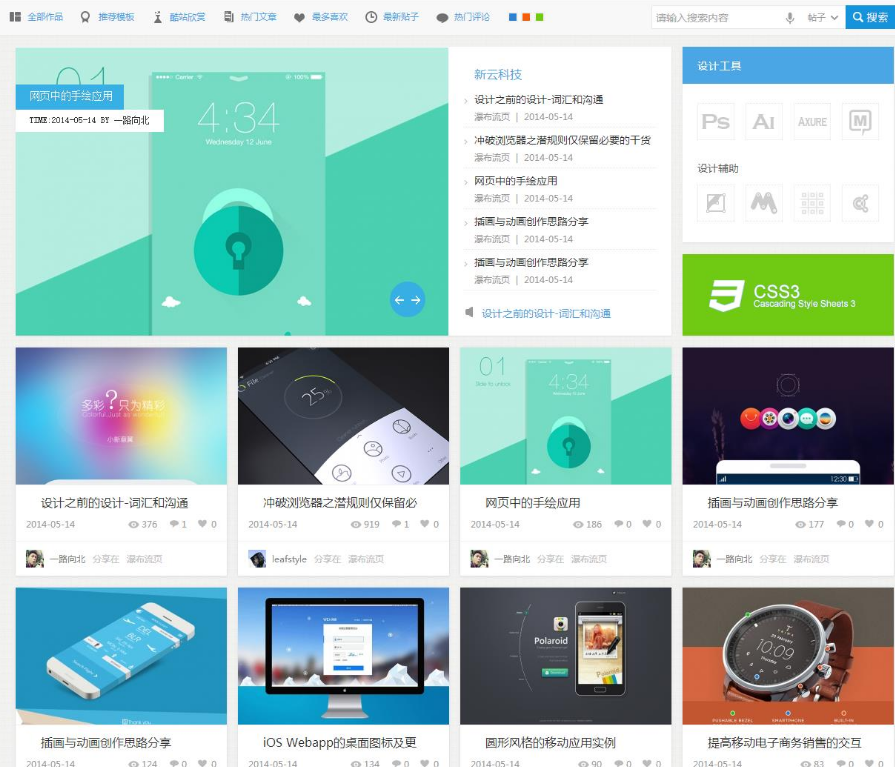
3428734Rawa 이미지 표시 반응형 웹사이트 템플릿은 jquery.easing.1.3.js, jquery.isotope.min.js 및 jquery-1.7.1.min.js 및 기타 플러그인을 기반으로 하며 이미지 폭포 흐름을 통해 깨끗하고 간결합니다. 효과, DIV+CSS 레이아웃, 홈페이지, 회사 소개, 사진 표시, 단축 코드, 문의처 및 기타 웹사이트 템플릿 페이지를 포함한 전체 템플릿 세트.

 3582864
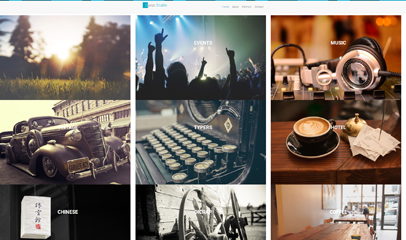
3582864이 Discuz 템플릿은 사진 사이트 및 자료 웹사이트에 매우 적합합니다. 홈페이지의 슬라이드쇼에는 다양한 전환 효과가 있어 매우 아름답고 역동적입니다!

 3581930
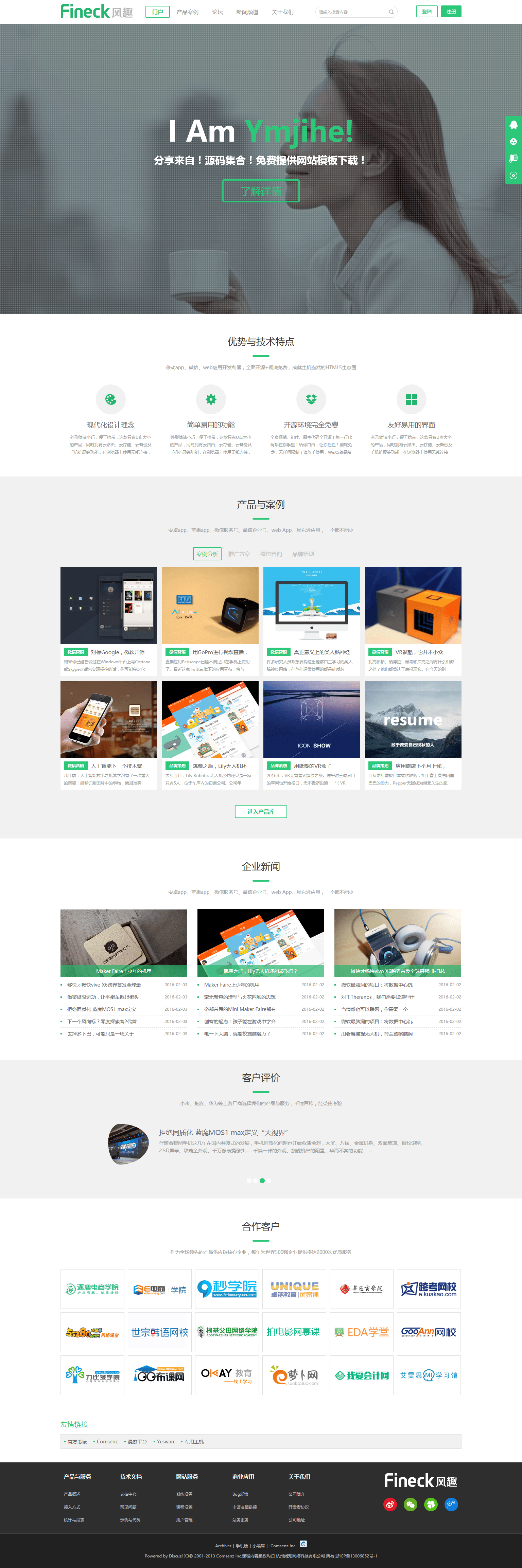
3581930이 회사 플랫하고 세련된 기업 웹 사이트 템플릿 페이지 디자인 세트는 간단하고 역동적이며 패셔너블합니다. 특히 홈페이지 배경 영상의 역동적인 슬라이드쇼 효과는 정말 놀랍습니다. 그야말로 가식적인 인공물입니다. 다른 페이지의 디자인도 매우 신중합니다. 예를 들어 기사 콘텐츠 페이지와 사진 콘텐츠는 모두 두 가지 다른 효과로 인해 서로 다른 느낌을 줍니다. 대부분의 다른 템플릿은 동일한 기사 콘텐츠 페이지 템플릿을 사용합니다. 템플릿의 구체적인 효과는 데모 사이트나 데모 사진을 참조하세요.

 3509618
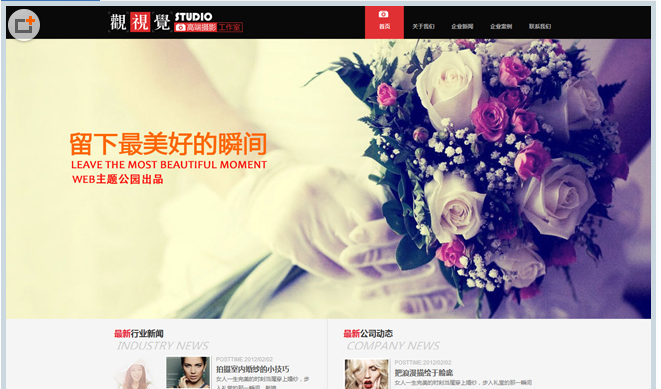
3509618웨딩 사진 워드프레스 테마는 웨딩 사진 워드프레스 기업 테마입니다. 전체 웹사이트는 사진 표시를 중심으로 구성되어 있으며, 홈페이지 상단의 전체 화면 슬라이드쇼 효과는 사용자의 눈을 빛나게 합니다.

 3427959
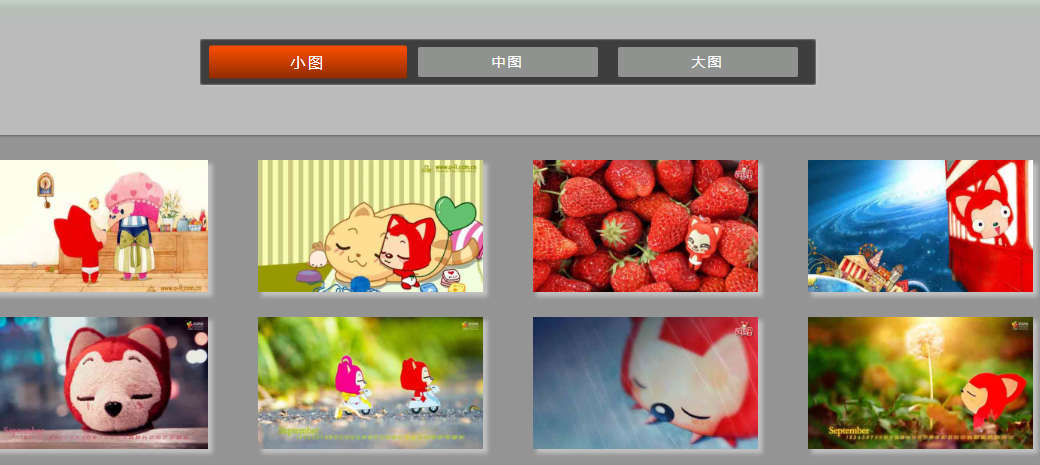
3427959LeTing Music System 백엔드 로그인 페이지는 jQuery를 기반으로 한 아름다운 백엔드 로그인 로그인 템플릿입니다. 인증번호 및 비밀번호 기억 기능을 통해 페이지 배경에 고양이, 디지털 카메라, 딸기 샐러드 등의 사진을 넣어 전체 화면 배경 이미지 캐러셀 효과를 제공합니다.

 3582306
3582306무료 클래식 개인 블로그 웹사이트 Empire CMS 템플릿은 클래식 블로그 템플릿으로, 배경 이미지와 제목 배경이 전체 템플릿의 두 가지 색상입니다. 이 클래식 스타일 템플릿은 탐색 모음의 플래시 애니메이션 효과와 그림 효과를 결합하여 만들어졌습니다. 설치 참고사항: 1. 다운로드한 CSS 이미지 js 폴더 3개가 네트워크의 루트 디렉터리에 배치됩니다. 2. 홈페이지 백그라운드에서 최상위-템플릿-템플릿 그룹 관리로 이동하여 다운로드한 템플릿 파일을 가져옵니다. 3. 가져온 템플릿 활성화 4. 해당 배경 정보 업데이트

 3577301
3577301로그인 및 등록 페이지를 포함한 배경 투명 로그인 등록 양식 제출 코드가 있는 jquery CSS3에는 양식 확인 기능이 포함되어 있으며 사용자 이름이 비어 있는지, 비밀번호와 확인 비밀번호가 일치하는지, 이메일 형식이 올바른지 등을 자동으로 확인합니다. 강력하고 형태가 투명해서 효과가 좋습니다.

 3581818
3581818블루앤분위기 금융조세회사 홈페이지 템플릿을 다운로드 합니다. 홈페이지 온라인 데모만 제공됩니다. 다운로드 파일에는 목록 페이지, 기사 페이지, 사진 표시 페이지 등 5개의 하위 웹 페이지가 포함되어 있습니다. 전체 사이트.

 3414572
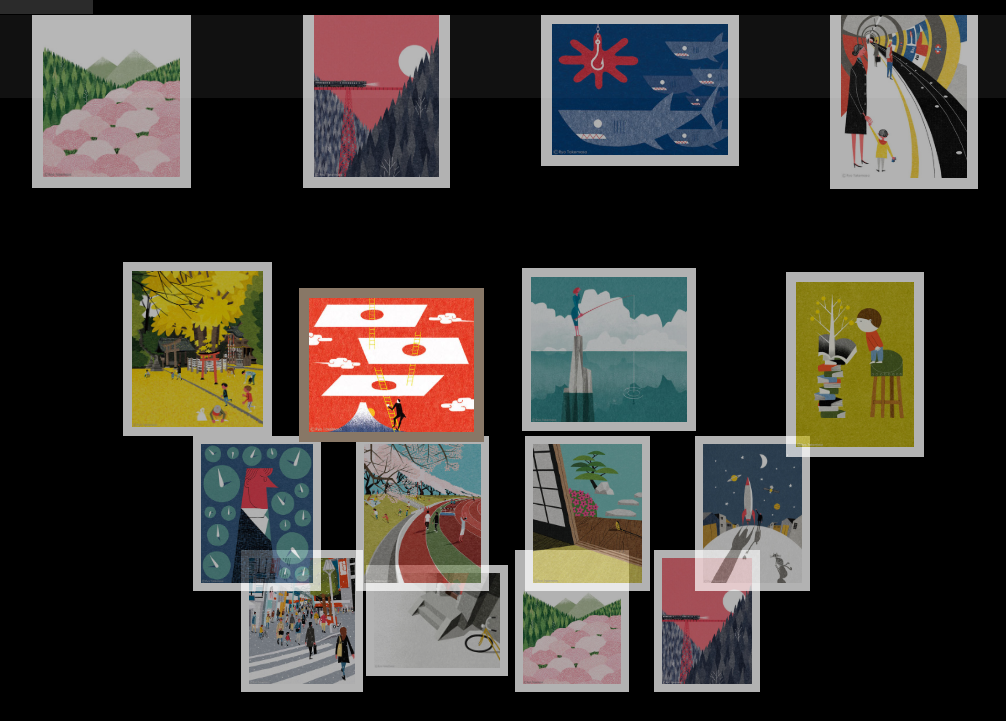
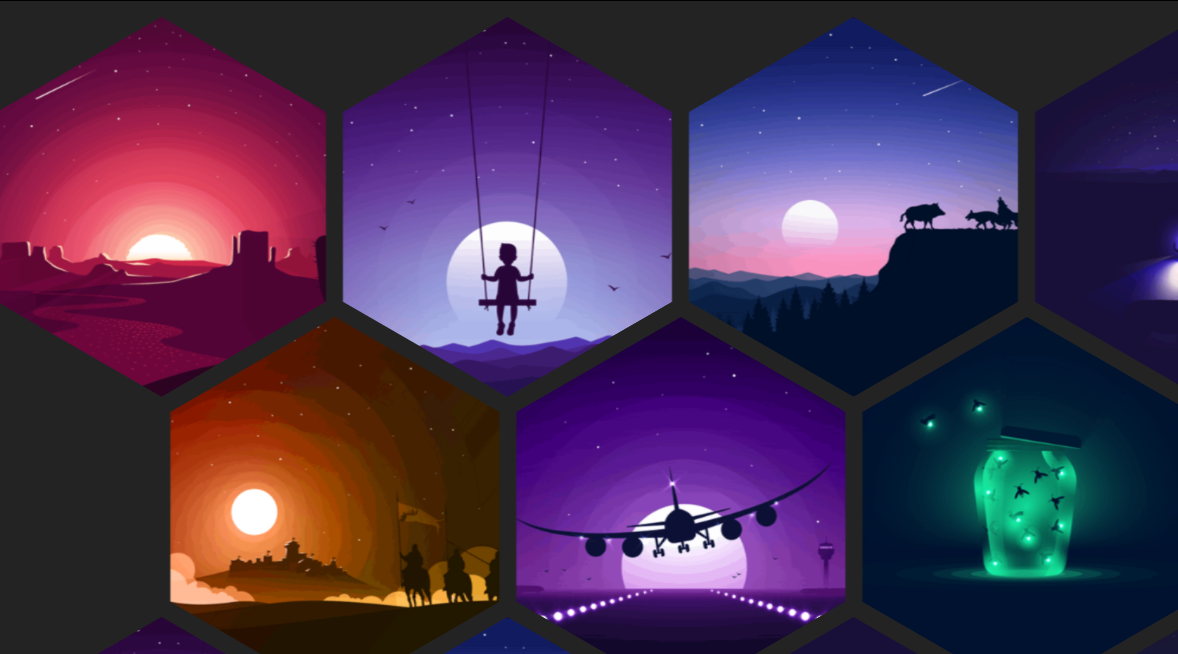
3414572사진 앨범 갤러리 반응형 템플릿은 전체 화면 적응형 HTML5 템플릿 다운로드입니다. 팁: 이 템플릿은 Google 글꼴 라이브러리를 호출하므로 페이지가 느리게 열릴 수 있습니다.

 3383592
3383592Layui 사용자 로그인 인터페이스 반응형 애니메이션 템플릿은layui-1.0.9를 기반으로 제작되었으며 반응형 디자인, 적응형 해상도, PC 및 모바일 단말기와 호환 가능, 애니메이션 배경 및 로그인 프롬프트 상자 애니메이션 효과를 갖추고 있습니다.

 3414878
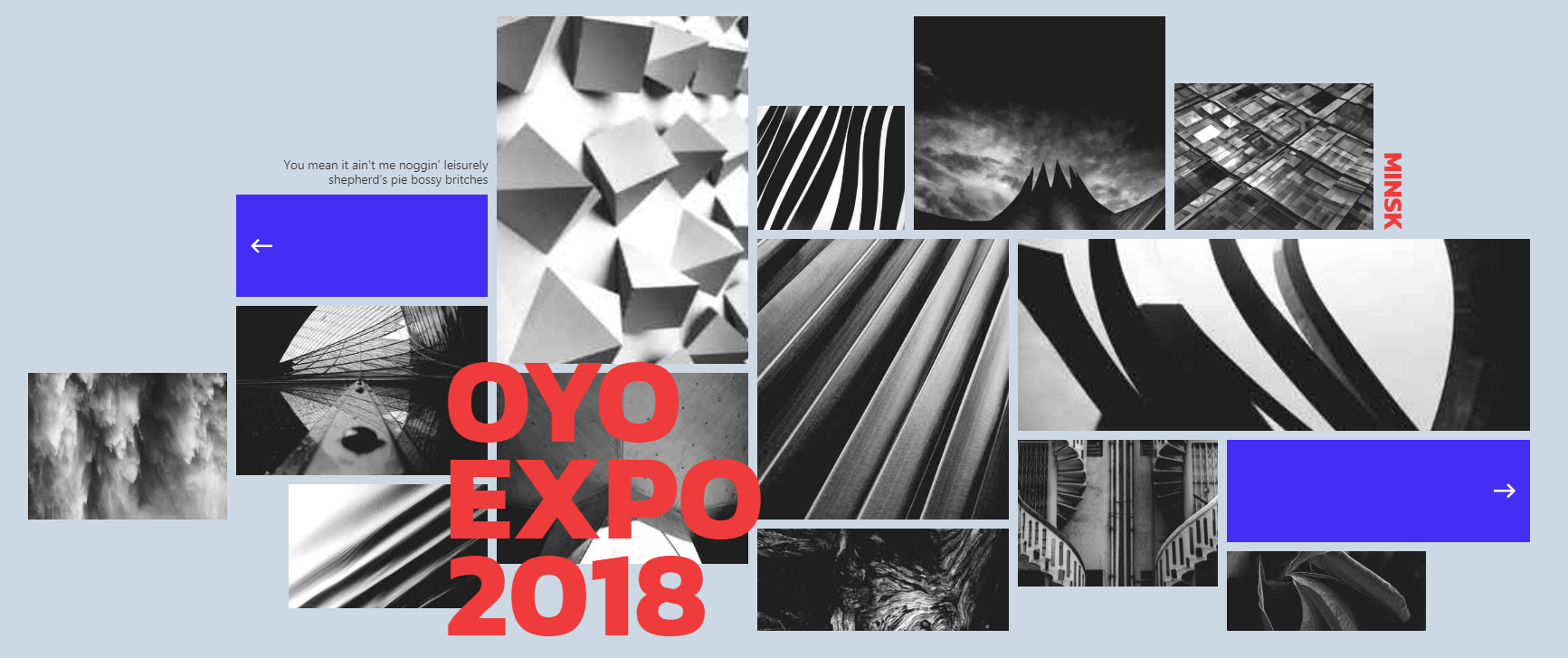
3414878블루 프로그램 UI 디자인 웹사이트 템플릿은 대기 슬라이딩 전환 효과가 있는 단일 페이지 템플릿 다운로드입니다. 팁: 이 템플릿은 Google 글꼴 라이브러리를 호출하므로 페이지가 느리게 열릴 수 있습니다.

 733
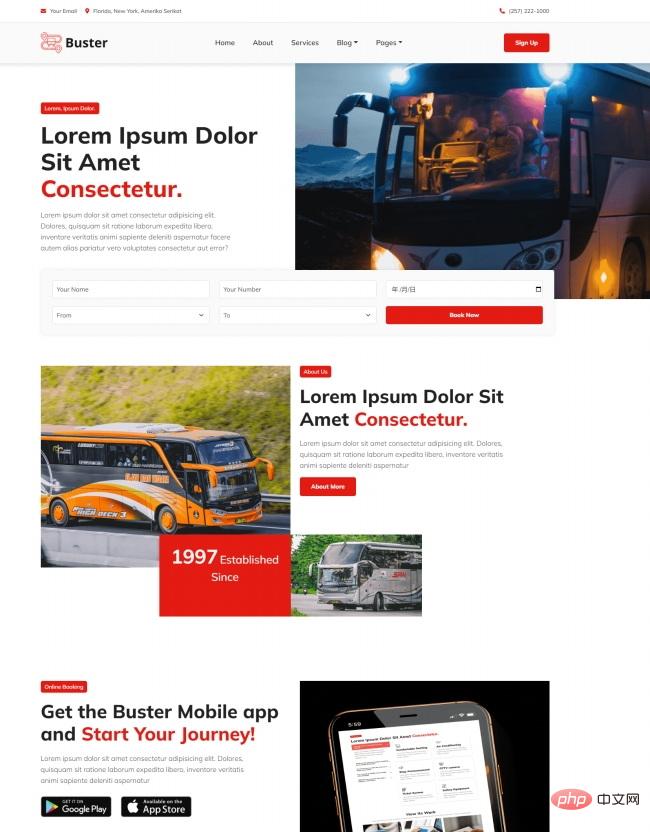
733버스표 예매 홈페이지 템플릿은 버스표 예매 프로모션 홈페이지를 제공하는 템플릿 다운로드 입니다. 팁: 이 템플릿은 Google 글꼴 라이브러리를 호출하므로 페이지가 느리게 열릴 수 있습니다. 목록 이미지: /Files/pic/moban/202308/moban7414_s.jpg

 3427053
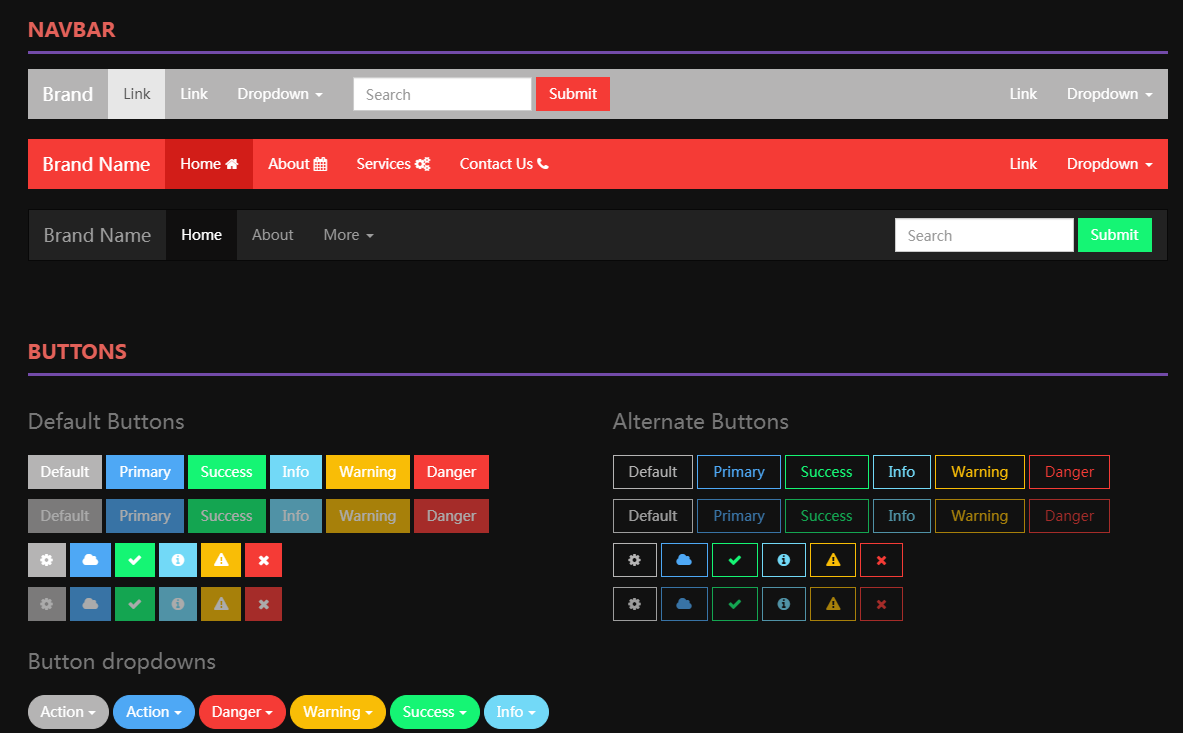
3427053웹사이트 백엔드 관리 인터페이스를 조용히 디자인하기 위한 템플릿입니다. 관리 시스템이나 기타 일반 백엔드 인터페이스에도 사용할 수 있습니다. 이 백엔드 템플릿의 목적은 페이지에 기본적으로 인터랙티브 효과가 너무 많지 않다는 것입니다. 간단하고 투박하지만 동시에 인터페이스 로딩 속도를 높이거나 작업 편의성을 높입니다. 두 개의 CSS 파일은 20k를 초과하지 않습니다. 아이콘 자료는 사진 없이 모두 icomoon 웹사이트에서 가져온 것입니다. 전체 페이지가 평면화되고 레이아웃이 콘텐츠의 본질을 드러내는 경향이 있습니다. 페이지 블록 사이에 더 많은 공백이 있고, 더 큰 글꼴과 단순한 색상이 있습니다.