
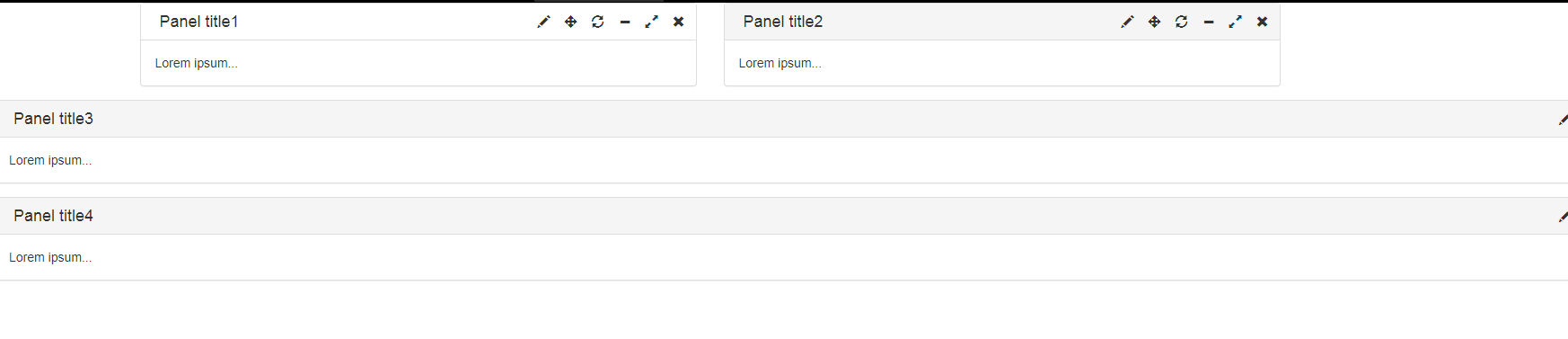
 220580
220580LobiPanel은 jQuery UI를 기반으로 한 Bootstrap Panel 기능 강화 플러그인입니다. 이 플러그인을 통해 제목 편집, 최대화, 최소화, 패널 드래그 등의 기능을 추가하여 Bootstrap의 기본 패널에 패널을 닫을 수 있습니다.

 228595
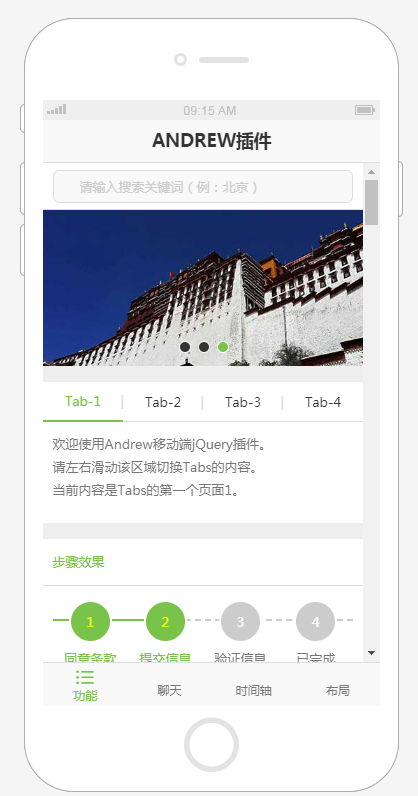
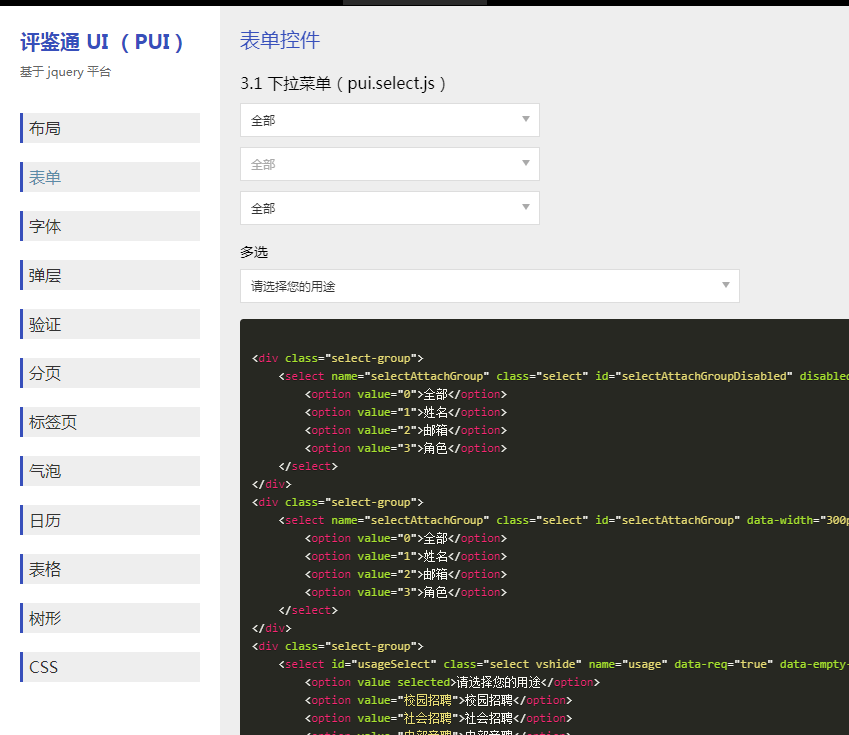
228595pui는 jQyery를 기반으로 개발된 플러그인 라이브러리입니다. 현재 2년 넘게 온라인에서 안정적으로 사용되고 있습니다. 풍부한 인터페이스, 간단하고 명확한 호출 방법, 유연한 콜백 기능을 통해 유연한 상호 작용이 가능한 웹 프런트엔드 인터페이스 솔루션을 쉽게 만들 수 있습니다. 플러그인 라이브러리는 레이아웃, 양식 요소, 양식 유효성 검사, 팝업 창, 토스트, 버블 팝, 탭 전환, 달력 시간, 페이징, 테이블, 트리, CSS 이름 지정 및 기타 기능을 캡슐화합니다.

 226688
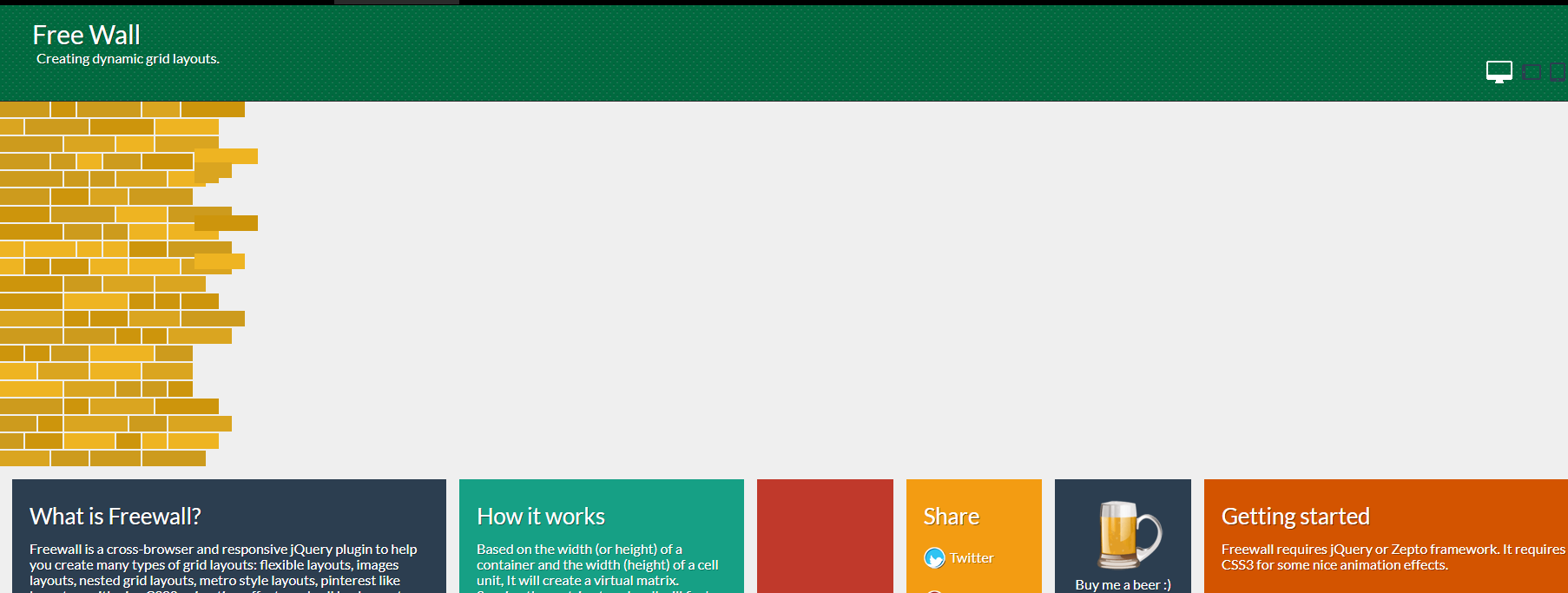
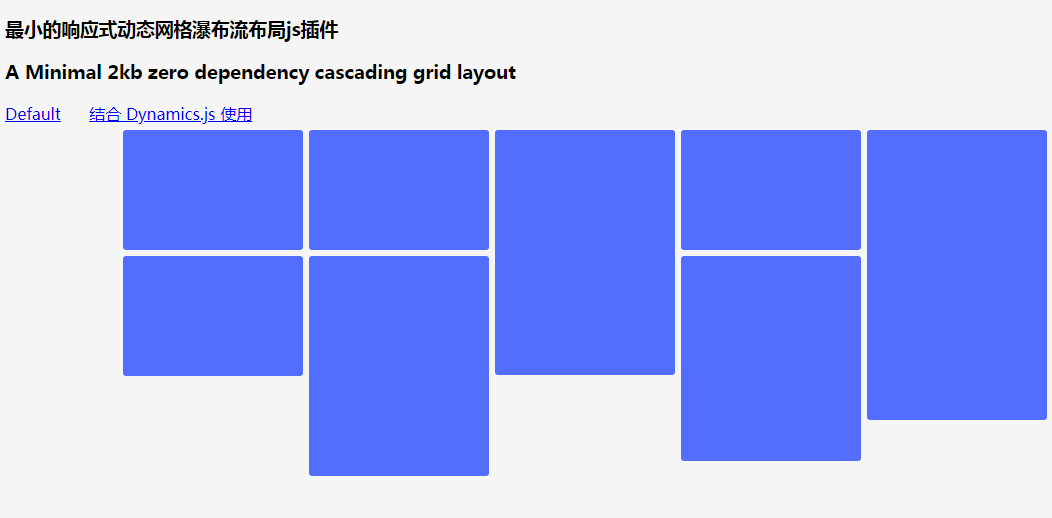
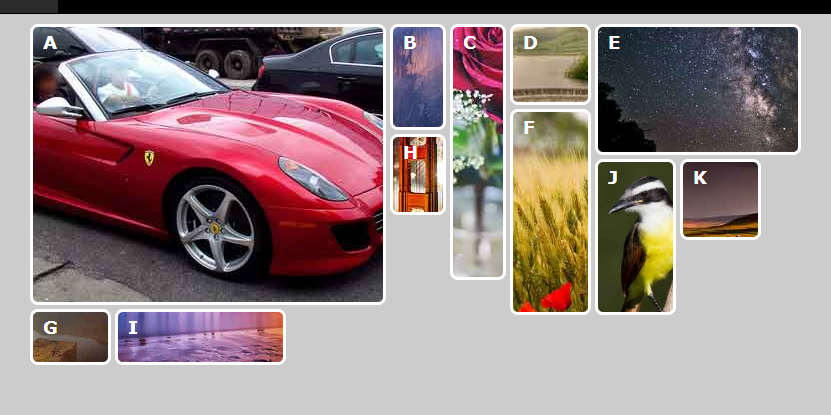
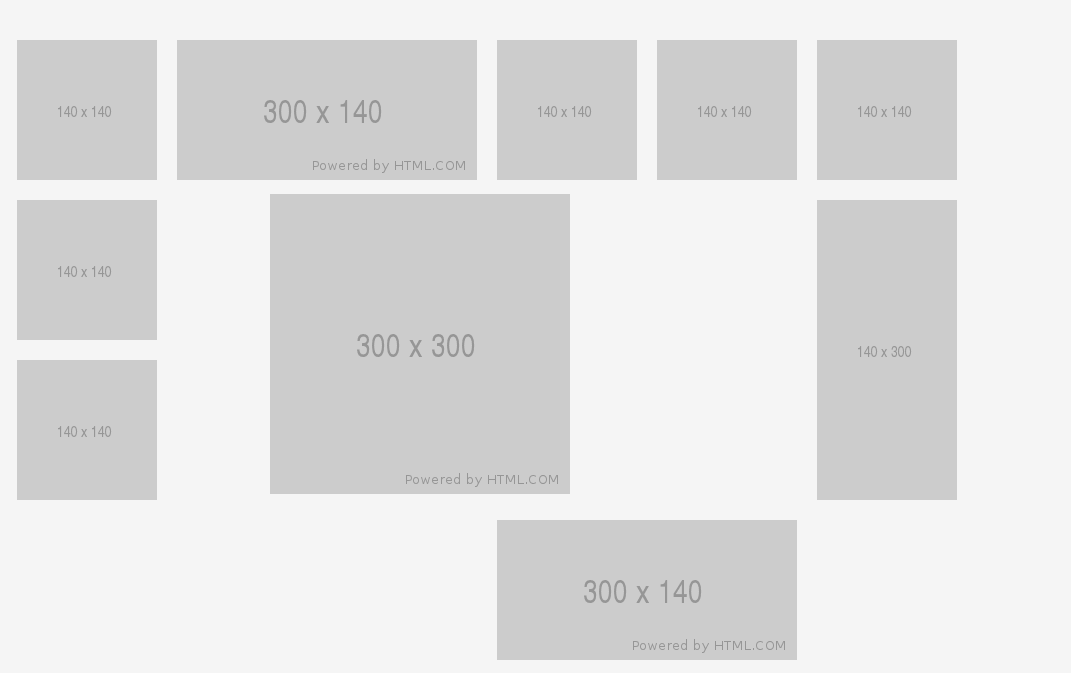
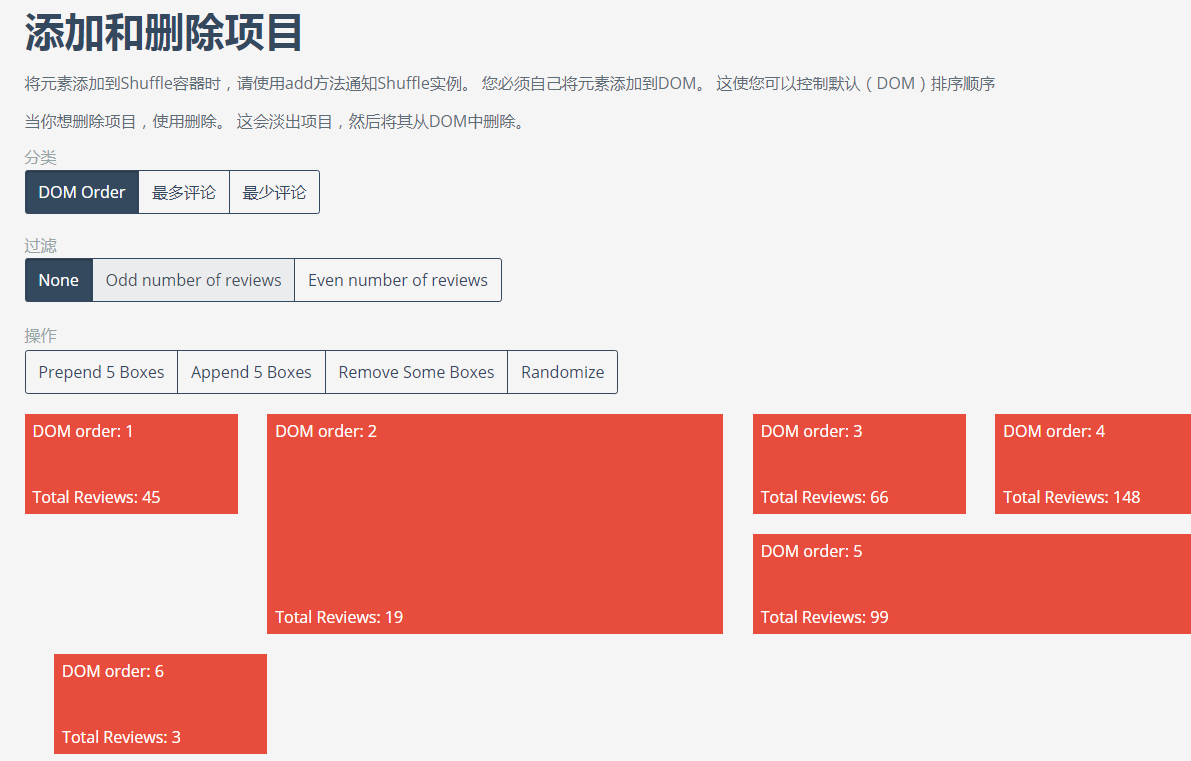
226688웹 페이지에서 DIV를 드래그하는 것은 매우 일반적인 작업입니다. 오늘은 jQuery 다중 열 그리드 드래그 레이아웃 플러그인을 공유하겠습니다. 다른 플러그인과 다른 점은 드래그 앤 드롭을 처리하는 요소가 다양한 크기와 지원한다는 것입니다. 다중 위치에 따라 자동으로 정렬되고 조정되는 열의 그리드 레이아웃입니다. 창의적인 애플리케이션을 개발하는 데 매우 적합합니다. 이 플러그인은 HTML 요소를 그리드 구성 요소로 변환하는 데 도움이 됩니다.

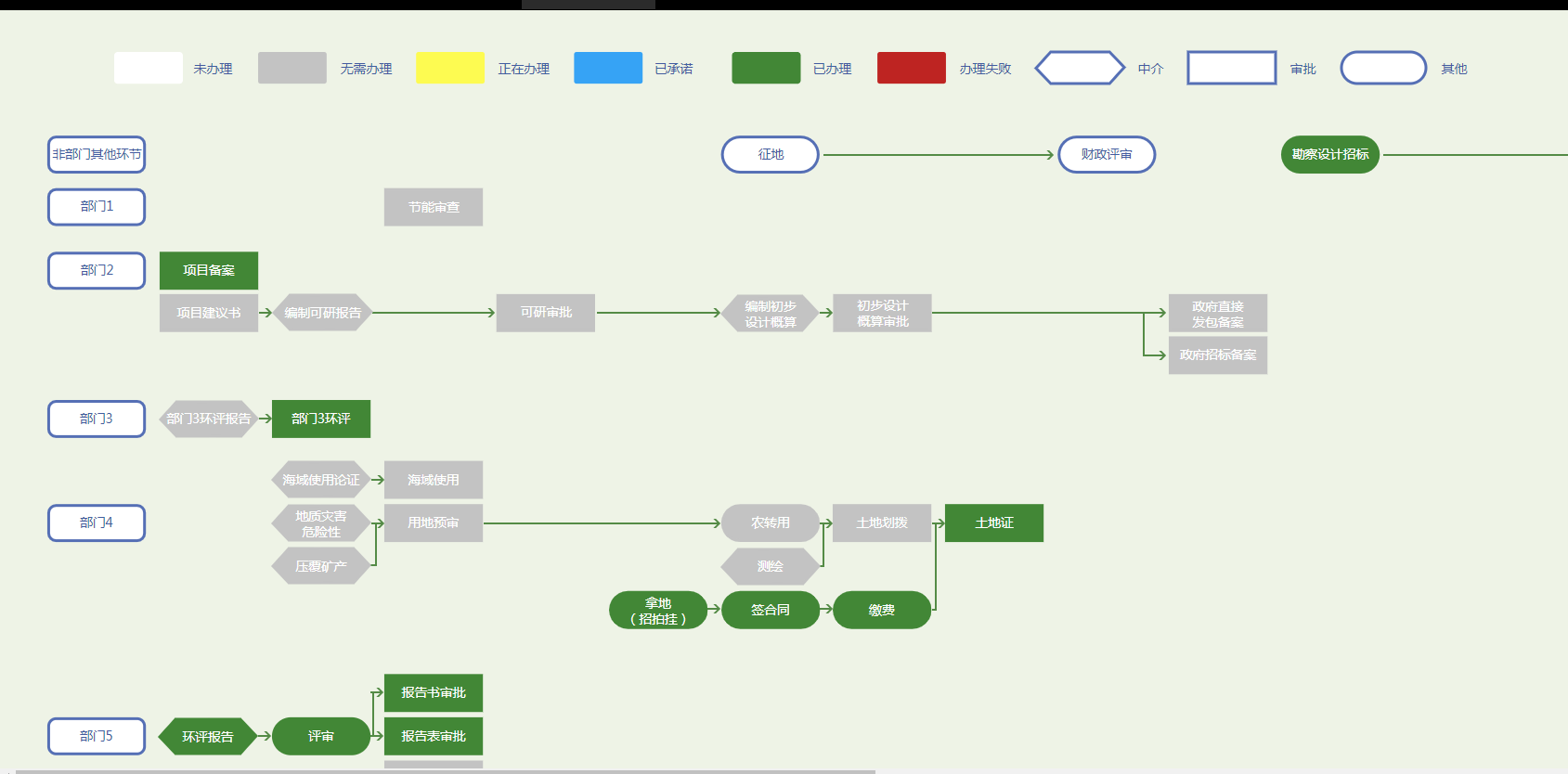
 226815
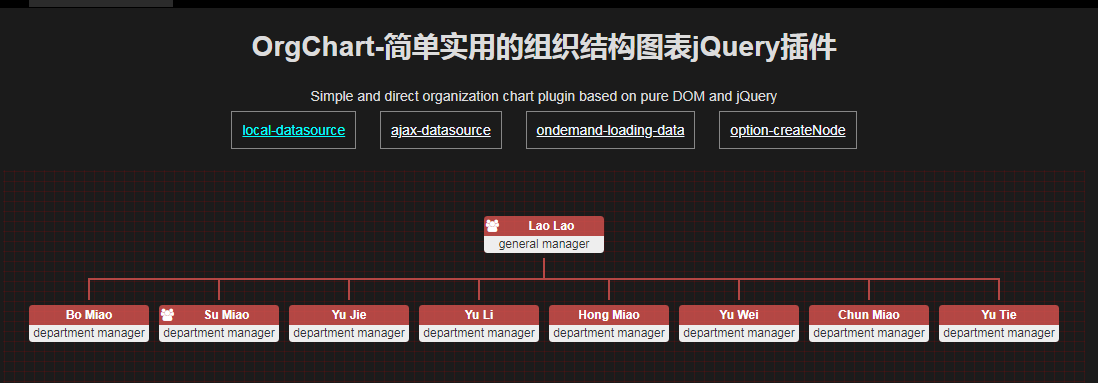
226815gt는 간단하고 실용적인 조직도 jQuery 플러그인입니다. gt는 DOM 요소, jQuery 및 CSS3 전환 효과를 사용하여 조직도를 만듭니다. 데이터 채우기는 로컬 데이터를 사용하거나 Ajax 호출을 통해 수행할 수 있습니다.

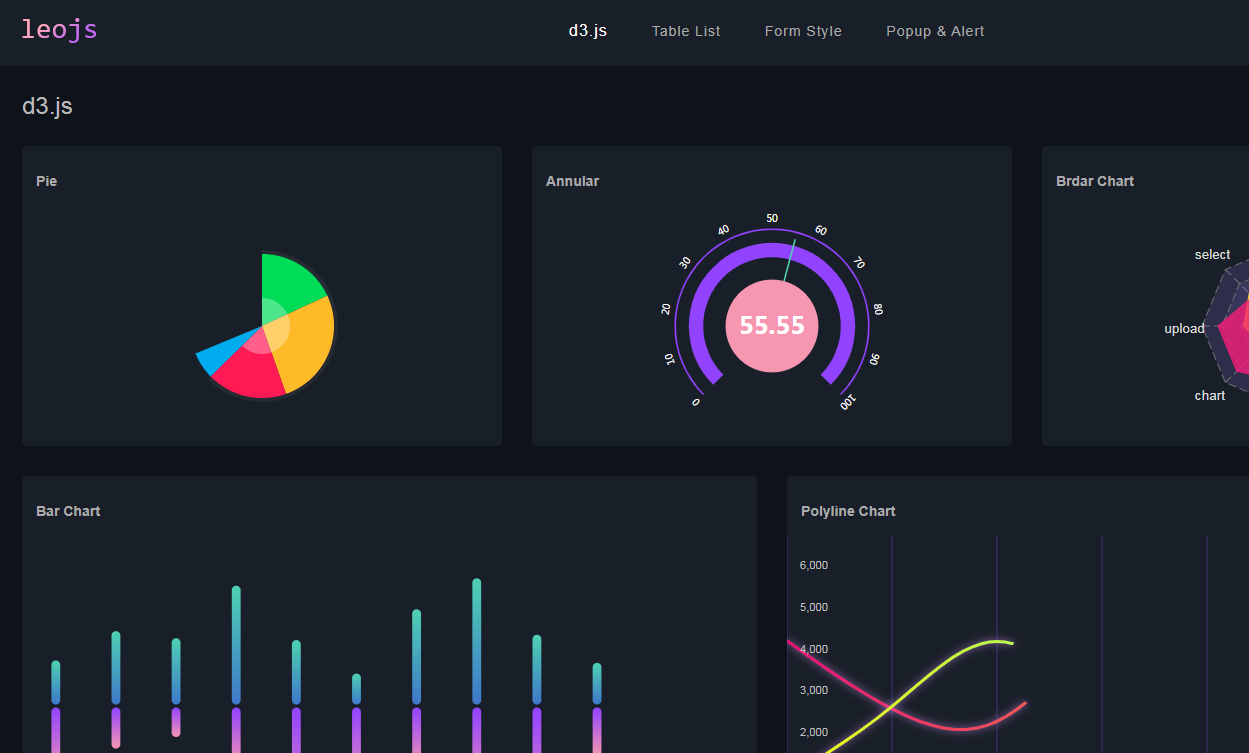
 227575
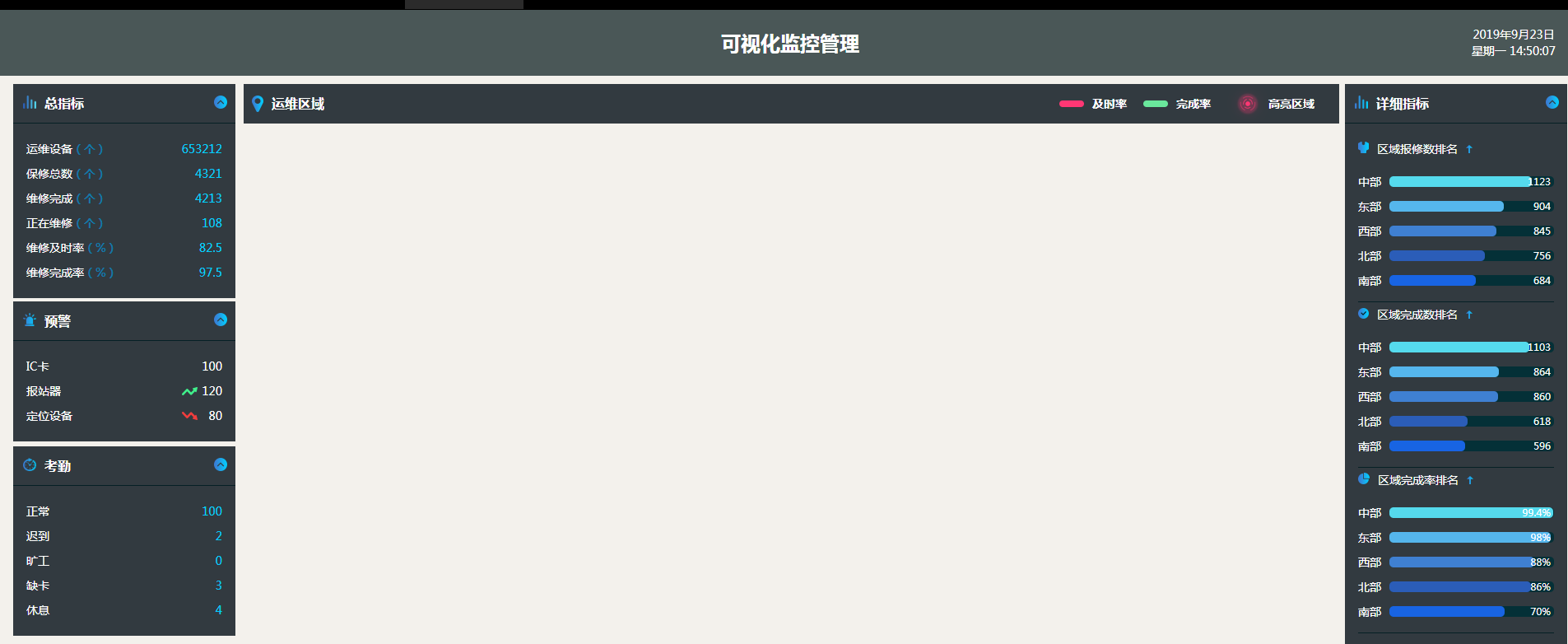
227575데이터 모니터링의 대형 화면 표시에 사용되는 데이터 시각화 데모 인터페이스로, 몇 가지 간단한 플러그인이 캡슐화되어 있습니다.

 226790
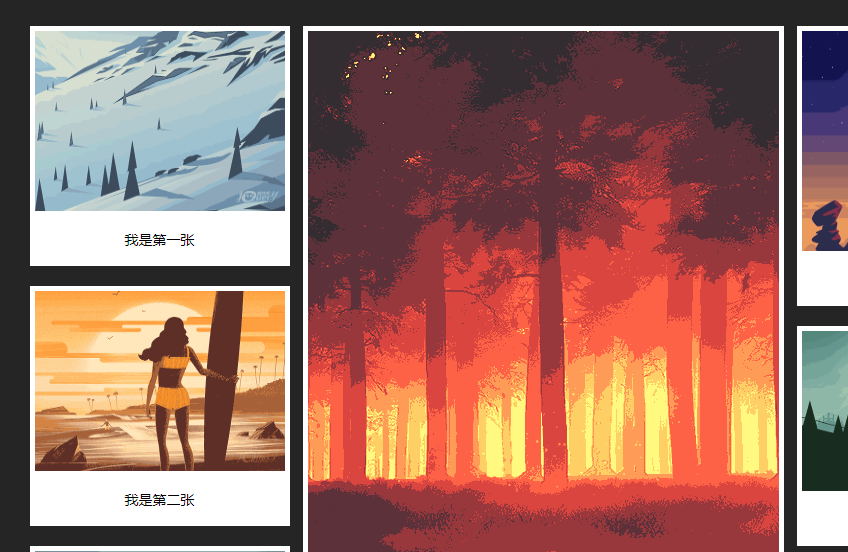
226790stableJs는 정렬 기능을 갖춘 js masonry Waterfall 플러그인입니다. stableJ는 카드 형태로 요소를 표시하고 분류 버튼을 클릭하면 카드를 지정된 방식으로 동적으로 정렬할 수 있습니다.

 226200
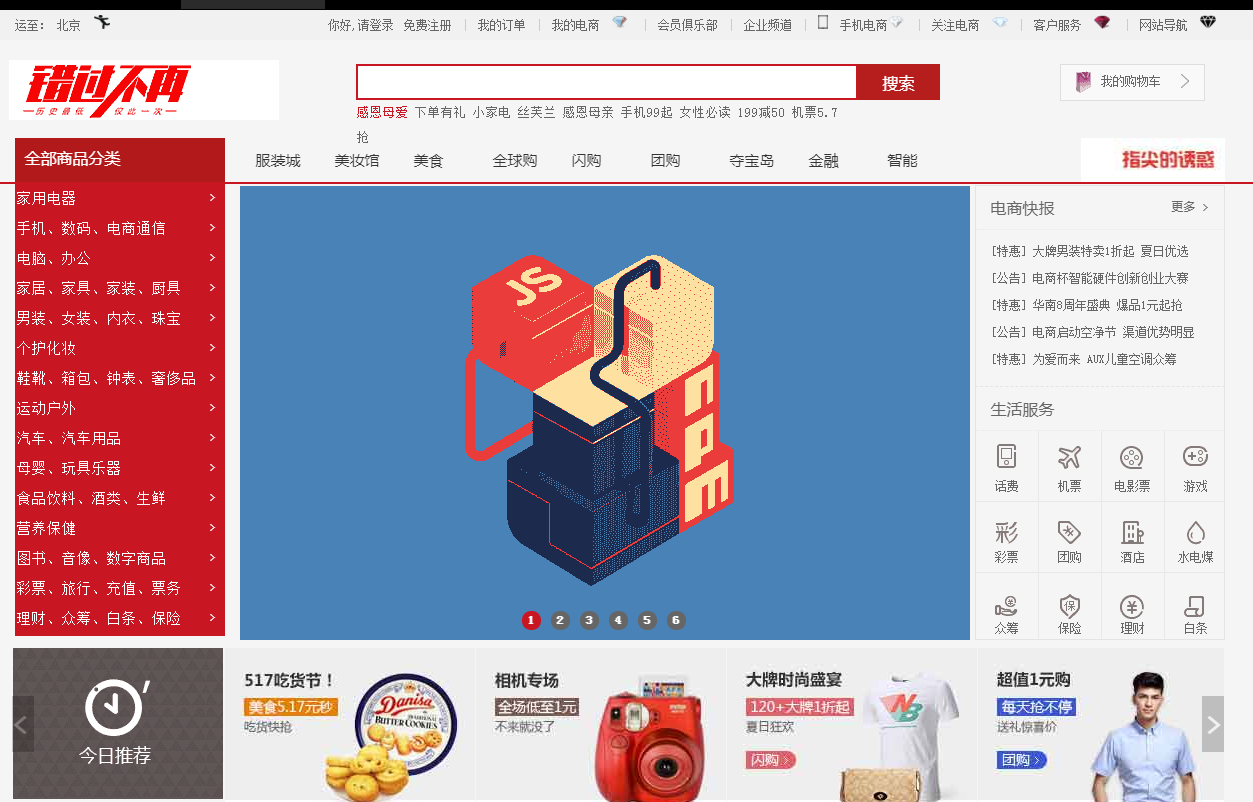
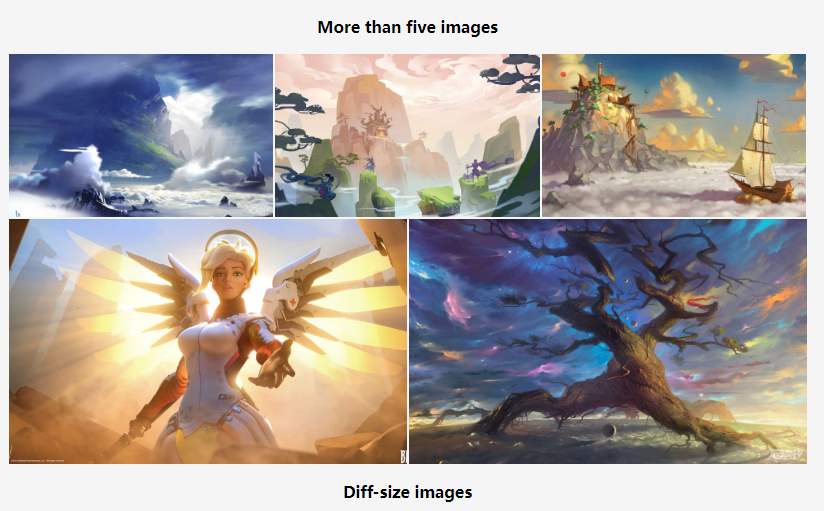
226200애니메이션은 적응형으로 완벽한 레이아웃을 달성하고, 모바일에서 PC로 완벽하게 변경되며, 검색, 필터링 및 기타 기능도 가능합니다.