WeChat 웹 개발자 도구
WeChat 웹 개발자 도구

개발자가 WeChat 기반 웹 페이지를 보다 편리하고 안전하게 개발하고 디버깅할 수 있도록 웹 개발자 도구를 출시했습니다. 개발자가 이 도구를 사용하여 PC 또는 Mac에서 쉽게 개발하고 디버깅할 수 있도록 WeChat 클라이언트의 성능을 시뮬레이션하는 데스크톱 애플리케이션입니다. 지금 다운로드하여 경험해보세요
다음을 수행할 수 있습니다.
1. 자신의 WeChat ID를 사용하여 WeChat 웹페이지 인증을 디버깅합니다.
2. 페이지의 JS-SDK 관련 기능과 권한을 디버그 및 확인하고 입력 및 출력을 시뮬레이션합니다. 대부분의 SDK
3. weinre 기반의 모바일 디버깅 기능을 사용하여 X5 Blink 커널
4. 통합 Chrome DevTools를 사용하여 개발 지원
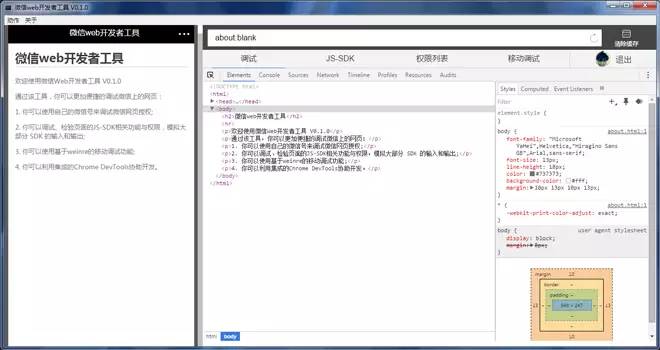
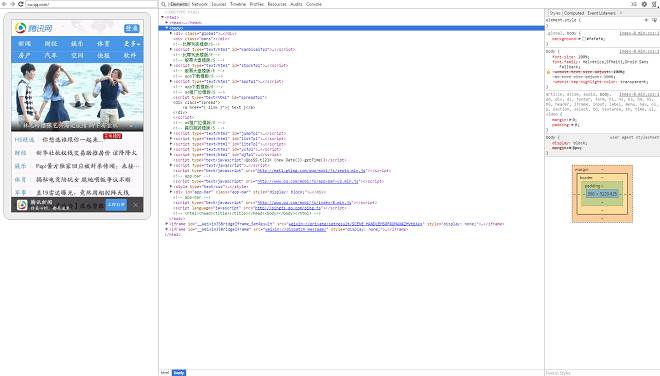
도구 인터페이스는 주로 여러 부분으로 구성됩니다. 아래 그림과 같이:

상단 메뉴 표시줄은 새로 고침, 백업, 주소 표시줄 선택 등의 작업과 WeChat 클라이언트 버전의 시뮬레이션 설정 페이지를 위한 통합 입구입니다. 왼쪽은 웹페이지를 직접 조작하고 실제 사용자 행동을 시뮬레이션할 수 있는 위챗의 웹뷰 시뮬레이터이다. 오른쪽 상단에는 디버깅할 페이지에 대한 링크를 입력하는 데 사용되는 주소 표시줄과 캐시 지우기 버튼이 있습니다. 오른쪽 하단에는 관련 요청 및 반환 결과, 디버깅 인터페이스 및 로그인 버튼이 있습니다.
과거에는 개발자가 WeChat 기반의 웹페이지 인증 기능을 개발할 때 일반적으로 개발자가 개발 및 디버깅을 위한 사용자 정보를 얻기 위해 휴대폰에 URL을 입력해야 했습니다. 그러나 많은 제한 사항으로 인해. 휴대폰의 경우 이 과정이 매우 불편합니다. 이제 개발자는 WeChat 웹 개발자 도구를 사용하여 이러한 종류의 디버깅을 PC 또는 Mac에서 직접 수행할 수 있습니다. 구체적인 단계는 다음과 같습니다.
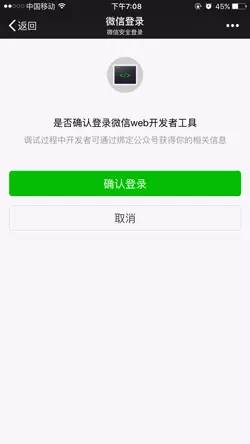
1. 개발자는 디버거에서 "로그인"을 클릭하고 휴대폰에서 WeChat을 사용하여 QR 코드를 스캔하여 로그인한 다음 실제 사용자 ID(테스트 계정 지원)를 사용하여 WeChat 웹페이지를 개발 및 디버그할 수 있습니다. 권한 부여. 휴대폰 로그인 페이지는 아래 그림과 같이 "WeChat 웹 개발자 도구"입니다.

2. 디버그하려는 공식 계정을 사용하려면 개발자가 WeChat ID와 바인딩 관계를 설정해야 합니다. 구체적인 작업은 공식 계정으로 관리 백엔드에 로그인하고, 개발자 센터를 활성화하고, 개발자 도구 - 웹 개발자 도구 페이지에서 개발자의 WeChat 계정에 바인딩 초대를 보내는 것입니다. 바인딩 페이지는 아래와 같습니다.

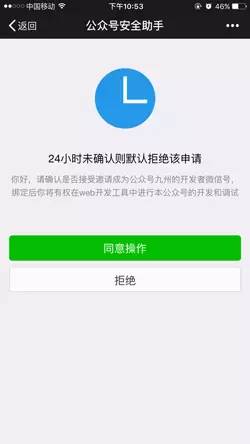
3. 개발자는 휴대폰에서 WeChat 초대를 수락하여 바인딩을 완료할 수 있습니다. 각 공식 계정은 동시에 최대 10개의 개발자 WeChat ID에 바인딩될 수 있습니다. 초대 확인 페이지는 아래와 같습니다.

4. 개발자는 로그인 및 바인딩을 완료한 후 WeChat 웹 페이지 승인 디버깅을 시작할 수 있습니다. 귀하가 등록한 공식 계정만 디버깅할 수 있습니다. 바인딩됨 :
비자동 인증 URL 샘플: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope =snsapi_userinfo
&state=type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
WeChat 웹 개발자 도구에서 유사한 인증 페이지 URL을 엽니다(샘플을 직접 사용할 수 없으므로 교체하세요) 완성된 공개 계정 인증 페이지 URL)에 대해 webview 시뮬레이터는 그림과 같은 효과를 표시합니다.

"로그인 확인"을 클릭하면 사용자 정보가 있는 타사 페이지로 이동하므로 매우 편리합니다. 후속 개발 및 디버깅.
자동 인증 URL 샘플: https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx841a97238d9e17b2&redirect_uri=http://cps.dianping.com/weiXinRedirect&response_type=code&scope=snsapi_base
&state= type%3Dquan%2Curl%3Dhttp%3A%2F%2Fmm.dianping.com%2Fweixin%2Faccount%2Fhome
WeChat 웹 개발자 도구에서 유사한 인증 페이지 URL을 엽니다(샘플을 직접 사용할 수 없으므로 바인딩으로 교체하세요) 공식 계정 인증 페이지 URL)은 자동으로 제3자 페이지로 이동합니다.
참고: 프록시를 사용하는 경우 https 페이지를 디버깅하려면 프록시 자체가 https 직접 연결을 지원해야 합니다.
웹 개발자 도구를 통해 WeChat 클라이언트에서 JSSDK 요청을 시뮬레이션하고 인증 결과와 로그를 시각적으로 확인할 수 있습니다. WeChat JSSDK DEMO 페이지를 예로 들어 보겠습니다.
http://demo.open.weixin.qq.com/jssdk
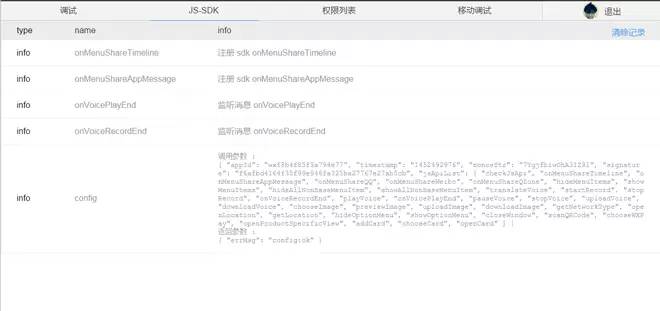
디버거에서 URL을 열면 JS-SDK 탭에서 쉽게 볼 수 있습니다. 오른쪽 현재 페이지의 wx.config 확인 상태 및 JSSDK 호출 로그로 이동합니다. 인증을 통과한 페이지는 다음과 같습니다.

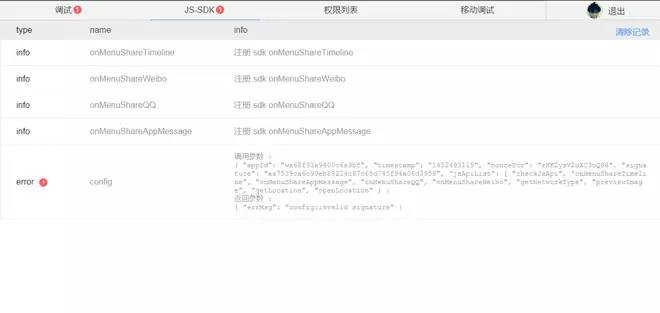
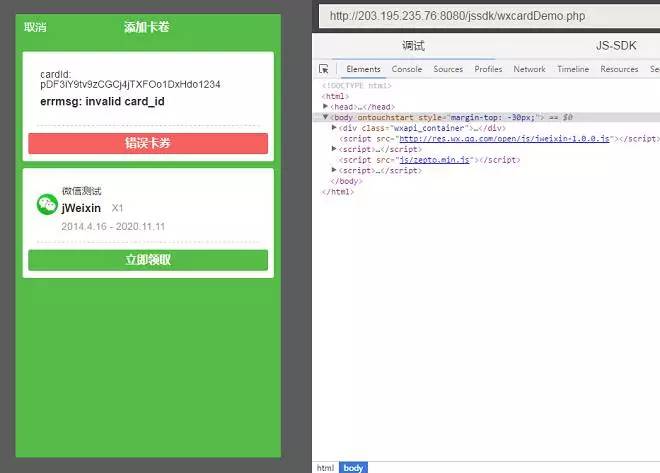
인증에 실패한 페이지는 다음과 같습니다.

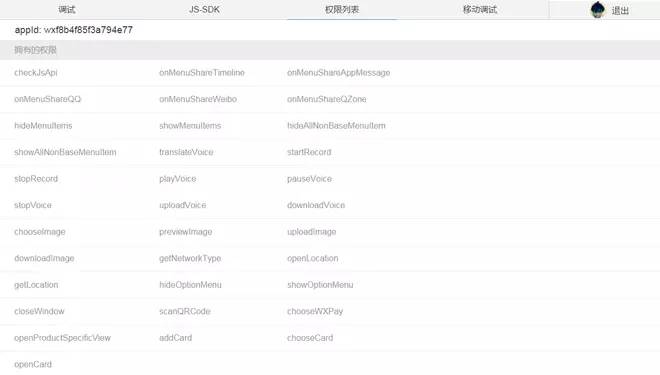
"권한 목록" 탭에서는 현재 페이지에 권한이 있는 JS-SDK 목록을 쿼리할 수 있습니다.

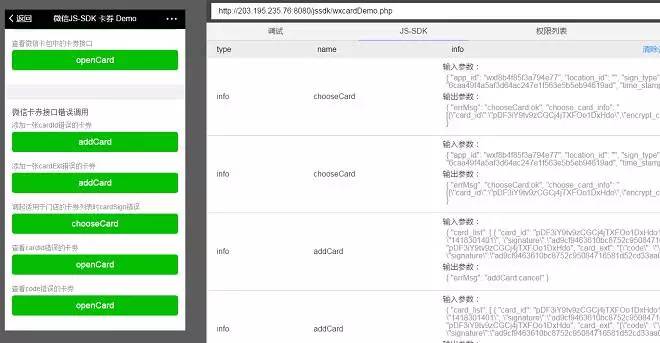
왼쪽의 WeChat Webview 시뮬레이터와 결합하면 직관적으로 효과를 디버깅할 수 있습니다. WeChat 웹 개발자 도구 디버깅 카드 사용과 같은 JSSDK JSSDK 데모:
http://203.195.235.76/jssdk/wxcardDemo.php


참고: 0.7.0 및 이후 버전의 Micro letter 웹 개발자 도구는 KaCoup JSSDK 디버깅을 지원하지만 디버깅하려는 KaCoup 공개 계정의 경우 개발자가 WeChat 계정과 바인딩 관계를 설정해야 합니다. 바인딩 프로세스는 동일합니다. 승인된 로그인.
일반적으로 모바일 웹페이지의 성능은 스타일 표현, 스크립트 로직 등을 포함하여 데스크톱 브라우저의 성능과 다르기 때문에 개발자에게 특정 문제를 일으킬 수 있습니다. 이제 WeChat Android 클라이언트 웹뷰가 X5 Blink 커널로 완전히 업그레이드되기 시작했습니다. 새로운 커널은 렌더링 기능, API 지원 및 개발 지원 측면에서 큰 발전을 이루었습니다. WeChat 웹 개발자 도구의 원격 디버깅 기능을 통해 휴대폰 화면을 WeChat 웹 개발자 도구에 실시간 매핑하면 개발자가 X5 Blink 핵심 웹 페이지를 보다 효율적으로 디버깅하는 데 도움이 됩니다.
(1) 준비 작업
1. WeChat 웹 개발자 도구 버전 0.5.0 이상을 설치하세요
2. 모바일 장치가 원격 디버깅 기능을 지원하는지 확인
WeChat 웹 개발자 도구를 열고 "모바일 디버깅" 탭을 선택한 다음 클릭하여 모바일 장치가 지원하는지 확인하세요. 그런 다음 모바일 장치를 사용하여 팝업 QR 코드를 스캔하면 장치에 대한 지원 정보를 얻을 수 있습니다.
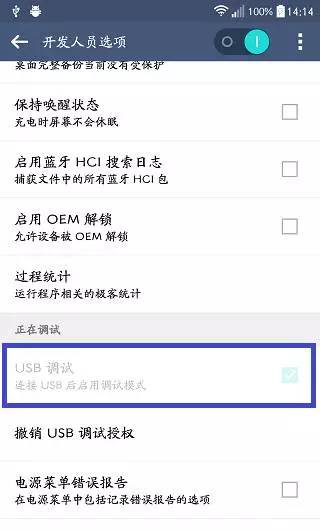
3. 모바일 기기에서 USB 디버깅 기능을 켜세요
1. 모바일 기기를 켜고 '설정' -> '개발자 옵션'으로 이동하세요
2. 'USB 디버깅 기능'을 확인하세요

필수 Android 4.2 이후 기기에서는 개발자 옵션이 기본적으로 숨겨져 있습니다. 다음 단계를 통해 해당 옵션을 열 수 있습니다.
1. 모바일 기기를 열고 "설정" -> "휴대폰 정보"로 이동하세요.
2. "빌드 버전 번호"를 7번 찾아 클릭하세요.
4. 모바일 장치 USB 드라이버 설치
일반적으로 개발자는 모바일 장치 제조업체의 공식 웹사이트에서 해당 드라이버를 다운로드하거나 Tencent Mobile Manager를 사용하여 설치할 수 있습니다. 장치 드라이버.
5. X5 Blink 커널의 검사기 기능을 켭니다.
WeChat 웹 개발자 도구를 열고 "모바일 디버깅" 탭을 선택한 다음 장치를 사용하여 "디버깅 단계"에서 QR 코드를 스캔합니다.
아래와 같이 "TBS 커널 검사기 디버깅 기능을 켤지 여부"를 체크하고 위챗을 다시 시작하세요.

(2) 디버깅 시작
USB 데이터 케이블을 사용하여 모바일 장치를 PC 또는 Mac에 연결한 후 WeChat 웹 개발자 도구의 "모바일 디버깅" 탭을 클릭하여 열고 X5 Blink 디버깅 기능을 선택하면 새 창이 열립니다. WeChat에서 디버깅을 시작합니다. X5 Blink 코어에 대한 자세한 내용은 공식 홈페이지 소개에서 확인하실 수 있습니다.
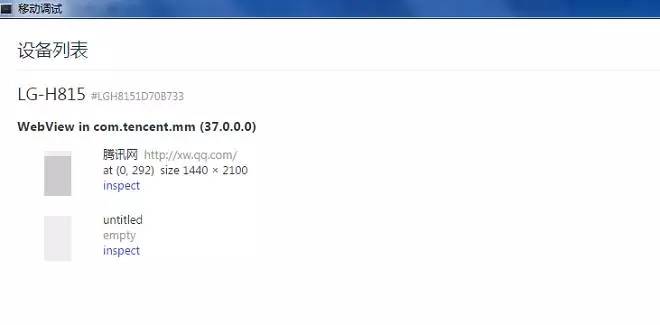
모든 준비가 완료되면 현재 장치의 기본 정보를 창에서 볼 수 있습니다.

새 창을 열려면 아무 페이지에서나 "검사"를 클릭하면 개발자에게 친숙한 디버깅 인터페이스가 표시됩니다.

화면 매핑 기능을 활성화하려면 위 그림의 오른쪽 상단에 있는 "휴대폰" 아이콘을 클릭하세요.

WeChat 웹 개발자 도구에 통합된 모바일 디버깅 기능은 weinre를 기반으로 하며 일부 Weinre를 직접 사용하는 것에 비해 두 가지 장점이 있습니다.
1. weinre 디버깅 스크립트를 페이지에 수동으로 추가할 필요가 없습니다.
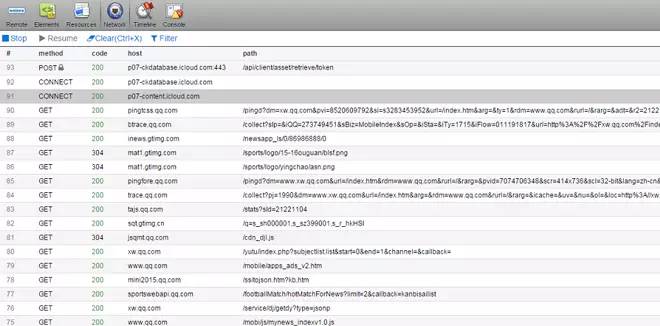
2. weinre의 네트워크 요청 페이지 카드에서 전체 http 요청 로그를 볼 수 있습니다. 아래와 같이 ajax 요청으로 제한됩니다.
표시:

모바일 디버깅 기능은 아직 https를 지원하지 않습니다.
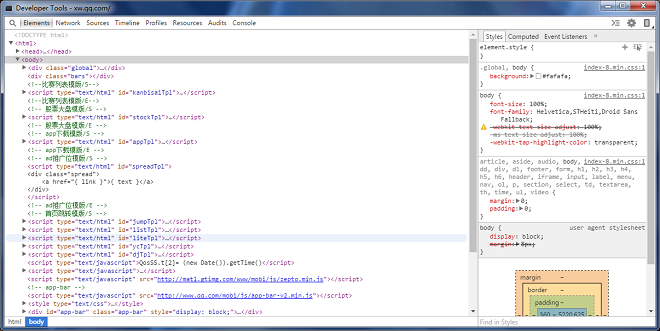
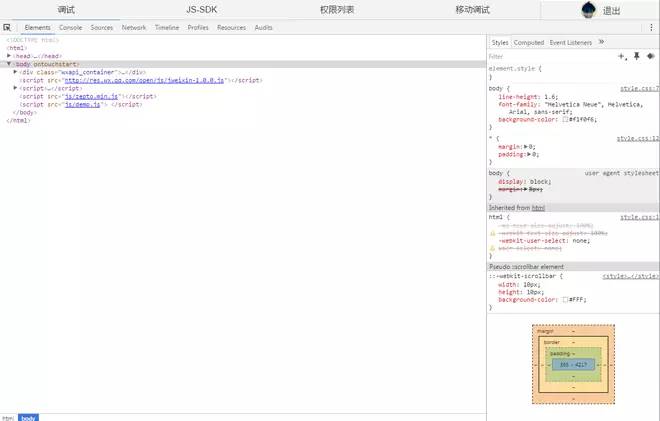
WeChat 웹 개발자 도구는 Chrome DevTools를 통합합니다. 이는 PC의 이전 디버깅 환경과 일치하며 빠르게 시작할 수 있습니다.
아래 그림과 같이:

최신 버전: (2016.05.19) 0.7.0
업데이트 내용:
1 쿠폰에 대한 디버깅 지원이 추가되었습니다. 2. 네트워크 오류 복구 개별 사례
3. 개별 사례의 JSSDK 인증 실패 문제 수정
4. 기타 환경 최적화 및 버그 수정
Windows 64비트 버전:
MD5: 2e054987a0dabc967a39f2f0a4949e2b
Windows 32비트 버전:
MD5: 956946b0c0b19532ee622d38968effbf
Mac 버전:
MD5: f078bc88cf433d0b73f4b2aded9bec65
참고: Windows XP, win7 이상 지원, OS X 10.8 이상 지원
기술 지원 및 피드백이메일 주소 :weixin-open @qq.com
이메일 제목: [WeChat 웹 개발자 도구 피드백]
이메일 내용 설명:
1. 문제를 간결하게 설명하고 문제가 발생한 시나리오를 명확하게 설명해주세요. 스크린샷을 첨부해 주시면 WeChat 팀에서 해결해 드리겠습니다. 가능한 한 빨리 귀하의 의견을 보내주십시오.
2. 디버깅 도구를 닫은 후 다음 경로에서 해당 파일을 찾아 이메일 첨부 파일로 보내주세요.
Windows 시스템의 경우
C:Users<Username> ;AppDataLocal WeChat 웹 개발자 도구 사용자 데이터 WeChat 웹 개발자 도구.log
Mac 시스템의 경우
/Users/<Username>/Library/Application Support/WeChat 웹 개발자 도구/WeChat 웹 개발자 도구.log








