WeChat 웹 개발 스타일 라이브러리
WeChat 웹 개발 스타일 라이브러리
WeUI는 WeChat의 기본 시각적 경험과 일치하는 기본 스타일 라이브러리 세트로, 사용자가 사용할 수 있도록 WeChat 내의 웹 개발을 위해 WeChat 공식 디자인 팀에서 설계했습니다. 인식이 더욱 통일되었습니다. WeChat 웹 개발에 WeUI를 사용하면 다음과 같은 이점이 있습니다.
1. WeChat 클라이언트와 동일한 시각적 효과로 모든 WeChat 사용자가 웹 사이트를 더 쉽게 사용할 수 있습니다.
2. 편리한 액세스 및 빠른 사용, 개발 및 디자인 비용 절감
3. WeChat 디자인 팀은 명확하고 간결하며 우아하게 만들었습니다.
이 스타일 라이브러리에는 현재 버튼, 셀, 대화 상자, 진행 상황, 토스트, 기사, 아이콘 등과 같은 다양한 요소가 포함되어 있습니다. 오픈 소스입니다. GitHub에서.

방법 1: bower를 사용하여 설치
bower install --save weui
npm을 사용하여 설치
npm 설치 - - weui 저장
설치 방법을 선택한 후 dist/style/weui.css 또는 dist/style/weui.min.css 중 하나만 페이지에 추가하면 됩니다. 예:
<!DOCTYPE html>
<head>
<meta charset="UTF-8"> Scalable=0"> style/weui.min.css"/>
<body>
개발됨
git clone https://github.com/weui/weui. git
cd weui
npm install -g gulp
npm install
src 디렉터리에 있는 모든 파일의 변경 사항을 모니터링하는 gulp -ws 명령을 실행하고 기본적으로 포트 8080에서 서버를 시작한 다음 브라우저에서 http://localhost:8080/example을 엽니다.
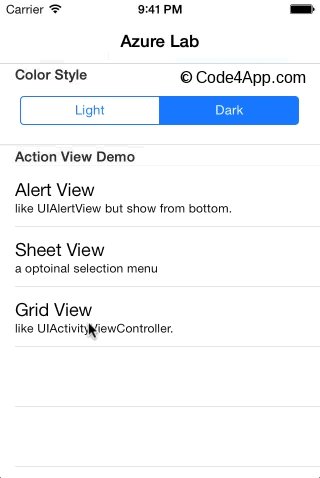
Button은 또는 버튼 태그를 사용할 수 있습니다. wap에서 버튼의 활성 상태를 트리거하려면 ontouchstart 이벤트를 트리거해야 합니다. ontouchstart="" 전역 트리거를 본문에 추가할 수 있습니다.
버튼의 일반적인 작동 시나리오: 각각 클래스에 해당하는 확인, 취소, 경고: weui_btn_primary, weui_btn_default, weui_btn_warn. 각 시나리오에는 자체 회색 상태 weui_btn_disabled가 있습니다. 또한 클라이언트 webview에 빈 버튼 weui_btn_plain_xxx도 있습니다. 두 가지 유형의 버튼 크기가 있으며 기본 너비는 100%이고 작은 버튼의 너비는 조정 가능하며 양쪽 테두리와 텍스트 사이의 간격은 0.75em입니다.

<a href="#" class="weui_btn weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_warn">确认</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_warn">确认</a>
<a href="#" class="weui_btn weui_btn"> "#" class="weui_btn weui_btn_disabled weui_btn_default">按钮</a>
<div class="button_sp_area"><a href="#" class="weui_btn weui_btn_plain_default">按钮</a>
<a href="#" class="weui_btn weui_btn_plain_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_mini weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_mini weui_btn_default">按钮</a> </div>
Cell은 목록 보기로 페이지에 정보를 목록 구조로 표시하는 데 사용되며 wap에서 가장 일반적으로 사용되는 콘텐츠 구조입니다. 셀은 여러 섹션으로 구성되며, 각 섹션에는 섹션 헤더 weui_cells_title 및 셀 weui_cells가 포함됩니다.
Cell은 썸네일 weui_cell_hd, body weui_cell_bd 및 액세서리 weui_cell_ft의 세 부분으로 구성됩니다. Cell은 적응형 레이아웃을 채택합니다. 적응이 필요한 부분에 weui_cell_primary 클래스를 추가하기만 하면 됩니다.

설명이 포함된 항목 목록
<div class="weui_cells">
<div class="weui_cell">
>
</div>
</ div> ;
셀은 필요에 따라 보조 지시, 점프, 라디오 선택, 체크 선택 등 다양한 맞춤형 확장을 수행할 수 있습니다. 다음은 아이콘, 설명, 점프가 포함된 목록 항목입니다. 다른 경우에는 아래 예시 코드를 직접 참조할 수 있습니다.
<div class="weui_cells weui_cells_access"> "icon" style="width:20px;margin-right:5px;display:block">
~ #">
<div class=" weui_cell_hd">
;div class="weui_cell_bd"> ;???? ~ /a>
</div>
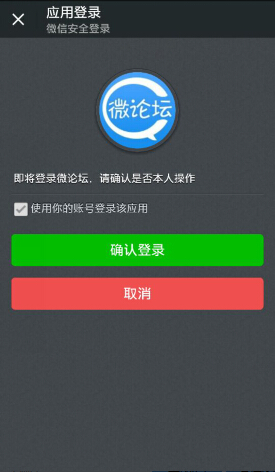
시스템 경고 양식이 웹 페이지의 임시 콘텐츠 보기 요구 사항을 충족할 수 없는 경우 경고 양식과 유사한 대화 상자를 사용자 정의하고 대화 상자의 다양한 컨트롤을 사용하여 시스템 요구 사항을 충족할 수 있습니다. . 필요.

<div class="weui_dialog_bd ">팝업창 내용, 왼쪽 정렬 표시, 확인이 필요함을 알리는 정보 등을 사용자 정의합니다.</div>
> div>
" </div>
</div>
<div class="weui_mask"></div>
<div class="weui_dialog">
;strong class="weui_dialog_title">팝- 위로 창 제목</strong></div>
div class="weui_dialog_ft">
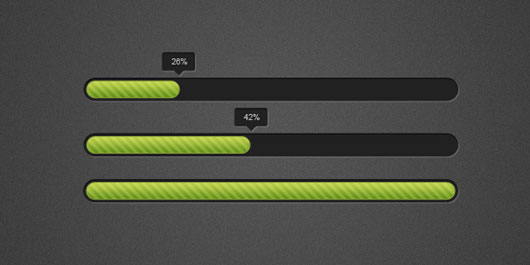
Progress는 진행 상황을 표시해야 하는 업로드, 다운로드 및 기타 시간이 많이 걸리는 시나리오에 사용됩니다.

<div class="weui_progress_bar">
;
<a href="#" class="weui_progress_opr">
<i class="weui_icon_cancel"></i>
</a>
</div> ;
토스트는 특정 정보를 일시적으로 표시하는 데 사용되며 몇 초 후에 자동으로 사라집니다. 이 정보는 일반적으로 경량 작업에 대한 성공, 실패 또는 대기 상태 정보입니다.

<div class="weui_mask_transparent"></div>
<div class="weui_toast"> ㅋㅋㅋ
<div class="weui_mask_transparent"></div>
<div class="weui_toast"> ;
<div class="weui_loading">
<!-- :) -->
<div class="weui_loading_leaf weui_loading_leaf_0"></div>
<div class="weui_loading_leaf weui_loading_leaf_1 "></div>
<div class="weui_loading_leaf weui_loading_leaf_2"></div>
<div class="weui_loading_leaf weui_loading_leaf_3"></div>
<div class="weui_loading_leaf weui_loading_leaf_4"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"></div>
<div class="weui_loading_leaf_6"></div> ;
<div class=" weui_loading_leaf weui_loading_leaf_7"></div>
<div class="weui_loading_leaf weui_loading_leaf_8"></div>
<div class="weui_loading_leaf weui_loading_leaf_9">& lt;/div>
<div class= "weui_loading_leaf weui_loading_leaf_10"></div>
<div class="weui_loading_leaf weui_loading_leaf_11"></div>
</div>
<p class="weui_ toast_content">数据加载中< /p>
</div>
</div>
일반적으로 결과 페이지는 일련의 작업 단계를 거친 후 프로세스 마지막에 있는 요약 페이지로 간주될 수 있습니다. 결과 페이지의 주요 기능은 프로세스가 일부 중요한 기능을 켜거나 끄는 데 사용되는 경우 사용자에게 작업 처리 결과 및 필요한 관련 세부 정보(이전 작업이 잘못되었는지 확인하는 데 사용할 수 있음)를 알리는 것입니다. 기능과 관련된 설명 콘텐츠를 결과 페이지에 추가할 수 있으며, 결과 페이지에는 복권 추첨 제공, 공개 계정 팔로우 및 기타 기능적 입장과 같은 추가 가치 작업도 수행할 수 있습니다.

<div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"></i></div>
div 클래스 ="weui_text_area">
; <h2 class="weui_msg_title">작업 성공</h2>
; <p class="weui_msg_desc">콘텐츠 세부사항은 실제 필요에 따라 조정될 수 있습니다</p> </div>
<div class="weui_opr_area">
<p class="weui_btn_area">
<a href="#" class="weui_btn weui_btn_primary">확인< ;/a> ;
;
<div class="weui_extra_area">
<a href="">세부정보 보기</a>
</div>
</div>
텍스트 보기에는 일반적으로 페이지의 주요 콘텐츠인 큰 텍스트 블록이 표시됩니다. 기사는 단락, 다중 레이어 제목, 인용문, 인라인 이미지, 순서/비순서 목록 등과 같은 서식 있는 텍스트 스타일을 지원하고 사용자 선택 작업에 응답할 수 있습니다.
WeChat 클라이언트 웹뷰에서 기사를 사용할 때 텍스트가 충분히 읽기 쉽고 표준 글꼴을 사용하고 충분한 단락 간격을 보장하며 단락 시작 부분에 들여쓰기가 없는지 확인해야 합니다.

<h1>大标题</h1> ;
<h3>1.1 节标题</h3>
<p>이야기 자체가 아플 수도 있지만, 는 adipiscing은 따르겠지만 이렇게 하면
시간이 엄청난 일과 고통처럼 떨어질 것입니다. 아주 세세한 부분까지 따져보면, 어떤 유익도 얻지 못하는 한 누구도 어떤 종류의 운동에도 참여하지 않습니다. Duis aute</p>
</section>
<section>
<h3> time 엄청난 수고와 고통이 있었습니다. 가장 작게 나오려면
정욕에 눈이 멀어서 앞으로 나아가지 않는 한, 본분을 버리고 마음을 누그러뜨리는 자, 즉 수고하는 자들이 죄가 됩니다.
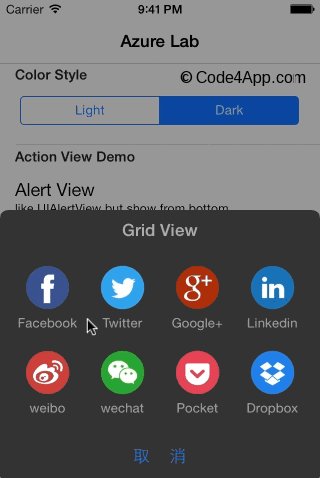
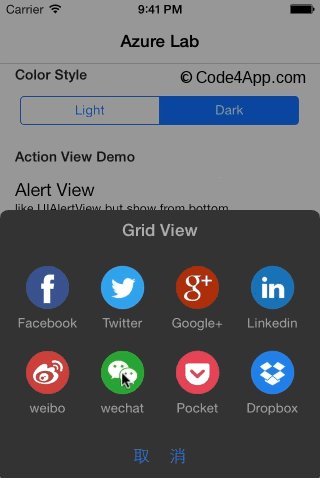
ActionSheet는 지침, 점프 등을 포함한 일련의 대화형 액션 컬렉션을 표시하는 데 사용됩니다. 하단에서 팝업되며 일반적으로 페이지에서 사용자 클릭에 응답하는 데 사용됩니다.

<div class="weui_mask_transition" id="mask"></div>
<div class="weui_actionsheet" id="weui_actionsheet" > div & lt; div class = "weui_actionsheet_cell"& gt; 예제 메뉴 & lt;/div & gt;
& gt;

<i class="weui_icon_msg weui_icon_info"></i>
<i class= "weui_icon_msg weui_icon_warn"></i>
<i class="weui_icon_msg weui_icon_waiting"></i>
<i class="weui_icon_safe weui_icon_safe_success"></i>
<i 클래스 ="weui_icon_safe weui_icon_safe_warn"></i>
<div class="icon_sp_area">
<i class="weui_icon_success"></i>
<i class="weui_icon_success_circle"> </i>
<i class="weui_icon_success_no_circle"></i>
<i class="weui_icon_info"></i>
<i class="weui_icon_waiting">< /i>
<i class="weui_icon_waiting_circle"></i>
<i class="weui_icon_circle"></i>
<i class="weui_icon_warn"></i> ;
<i class="weui_icon_download"></i>
<i class="weui_icon_info_circle"></i>
<i class="weui_icon_cancel"></i>
</div>








