디자인 사양 적용
A 상호 작용 사양
A1 사용 지침
- 이 문서는 Weibo 타사 제품의 상호 작용 프레임워크 구조를 정의합니다. 관련 콘텐츠의 크기 정의 및 시각적 스타일을 참조하세요. Weibo 시각적 사양 및 PSD 소스 파일. 이 문서의 섹션 02, 03, 04는 필수 사항이며 제품을 설계할 때 따라야 합니다. 파트 05는 선택 사항이며 디자인 중에 참조할 수 있도록 Weibo의 기존 레이아웃과 구성 요소/컨트롤 스타일을 나열합니다.
A2 상호 작용 디자인 원칙
- 이 문서에 나열된 일반 사양을 따르는 것 외에도 타사 제품은 디자인 솔루션에서 더 큰 디자인 자유를 누릴 수 있습니다. 웨이보 디자인 부서는 참고용으로 다음과 같은 인터랙션 디자인 원칙을 제공합니다.
- 통합과 표준화
- 동일한 유형의 페이지는 동일하거나 유사한 레이아웃 구조를 사용하며 유사한 작업에 대한 응답은 유지됩니다. 일관성
- 전체 탐색, 검색, 필터링 등을 포함한 탐색 구조가 일관되게 유지됩니다.
- 정보 팁, 제목, 메뉴, 문법 구두점, 기능 이름 등을 포함하여 카피라이팅 표현이 통일되고 이해하기 쉽습니다.
- 명확한 정보와 명확한 안내
- 1차 및 2차 콘텐츠의 레이아웃이 합리적이며 다양한 유형의 정보 구성 논리가 명확합니다.
- 현재 페이지 상태를 명확하게 파악합니다. , 보조 및 하위 페이지에는 통합 탐색, 빵 부스러기 등과 같은 명확한 탐색 수준이 있어야 합니다.
- 피드백은 시의적절하고 효과적입니다.
- 사용자 작업에 대한 시기적절한 피드백입니다.
- 피드백 정보는 정확하고 간결하며 간단하며 사용자 작업에 유익합니다.
- 오류 및 보안 예방
- 심각한 결과를 초래할 수 있는 작업에 대해 필요한 알림을 제공합니다.
- 개인 정보 보호 조치를 제공합니다.
A3.1 전체 프레임워크 레이아웃
- 타사 제품은 다음을 엄격히 포함해야 합니다. 다음 5개 부분: Weibo 상단 가이드, 페이지 헤더, 콘텐츠, 하단 가이드 및 Weibo 바닥글. 그 중 웨이보의 상단 가이드와 바닥글에 대한 인터페이스를 직접 호출하시기 바랍니다. 페이지의 헤더, 콘텐츠, 하단 가이드에 대해서는 인터랙티브 프레임워크의 원칙에 따라 특정 구조 콘텐츠를 직접 디자인하시기 바랍니다.
A3.2 Weibo 상위 가이드- 원칙적으로 타사 제품의 경우 Weibo 간편 버전 상위 가이드에 직접 문의하시기 바랍니다. 특별한 요구 사항이 있고 상위 가이드의 전체 버전을 사용하려면 관련 Weibo 인터페이스 담당자에게 문의하여 확인하세요.

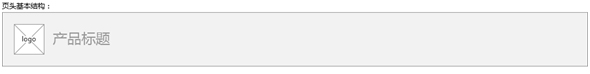
A3.3 헤더- 헤더는 전체 제품의 글로벌 탐색 영역으로, 제품의 로고와 제목을 포함해야 합니다. 슬로건, 브랜드 헤더 이미지 표시, 검색창, 동작 위치 등 기타 요소는 페이지 헤더의 전체 구조를 훼손하지 않고 직접 레이아웃해 주시기 바랍니다.

- 헤더는 표준 헤더와 좁은 헤더의 두 가지 크기로 제공됩니다. 표준 헤더는 제품의 첫 번째 수준 페이지에 적합하고 좁은 헤더는 두 번째 수준 페이지에 적합합니다. 좁은 머리글을 디자인하는 목적은 보조 페이지에 더 많은 내용을 표시하기 위한 것이므로 머리글 높이를 낮춥니다. 특정 제품에서는 다음 원칙을 따르십시오. 제품 페이지는 좁은 헤더만 사용할 수 없으며, 제품 1단계 페이지는 좁은 헤더를 사용할 수 없습니다.
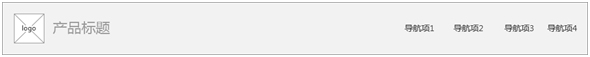
- 상품의 1차 네비게이션이 헤더 영역에 배치되어 있는 경우 오른쪽으로 정렬하고 다음 구조를 참고하세요.

A3.4 Content- 콘텐츠 영역의 레이아웃에 사용할 수 있는 다양한 열 구조가 있습니다. 3열 버전, 2열 버전(왼쪽은 좁고 오른쪽은 넓음, 오른쪽은 넓음) 오른쪽은 좁고 왼쪽은 좁음) 및 전체 열 버전입니다. 그리드 시스템 치수에 대한 시각적 사양 정의를 참조하세요. 제품은 자체 구조적 특성에 따라 적절한 레이아웃 형식을 선택할 수 있습니다.
- 3열 버전
- 왼쪽은 탐색, 가운데는 주요 콘텐츠 영역, 오른쪽은 추천, 도움말 등 보조 콘텐츠입니다.

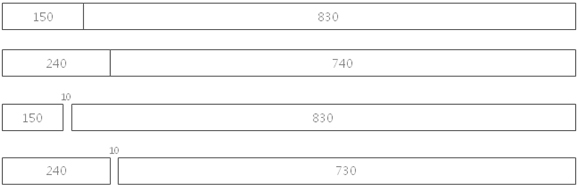
- 2열 버전 - 왼쪽은 좁고 오른쪽은 넓음
- 내비게이션은 왼쪽에 있고 콘텐츠 영역은 오른쪽에 있습니다. 제품 내용에 따라 왼쪽이 좁고 오른쪽이 넓은 다음 4개의 2열 레이아웃을 선택할 수 있습니다.

- 2열 버전 - 왼쪽은 넓고 오른쪽은 좁음
- 왼쪽은 콘텐츠 영역이고 오른쪽은 탐색입니다. 제품 내용에 따라 왼쪽이 넓고 오른쪽이 좁은 다음 4개의 2단 레이아웃 중에서 선택할 수 있습니다.

- 배너 버전
- 배너 구조에는 네비게이션과 1차, 2차 컨텐츠에 대한 명확한 사양이 없으므로 직접 디자인해 주시기 바랍니다. 원칙적으로 정보 구조가 명확하고 탐색 안내가 명확합니다.

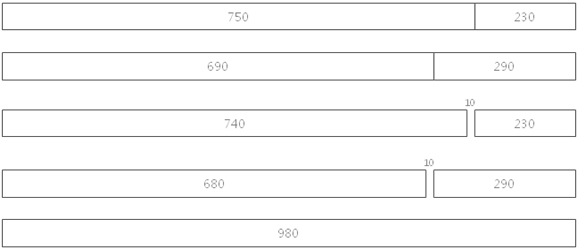
- 위의 컬럼 구조가 제품의 실제 요구 사항을 충족할 수 없는 경우 720/260과 같이 모듈러스 단위로 30px를 사용하는 이 그리드 시스템을 기반으로 변경할 수 있습니다.
A3.5 하단 가이드
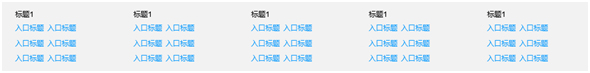
- 하단 가이드는 타사 제품 링크, 모바일 다운로드 링크 등 제품과 관련된 외부 탐색 입구입니다. 다음 구조를 참고하세요:

A3.6 Weibo 페이지 바닥글- 타사 제품의 경우 Weibo 페이지 바닥글을 직접 호출하세요.

A4 Weibo 개인 홈페이지 삽입을 위한 애플리케이션 프레임워크 사양
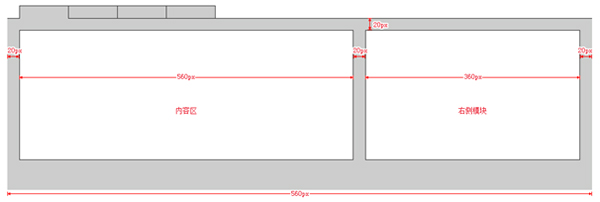
A4.1 전체 프레임 레이아웃
- 점선 선택 아래 그림은 부품이 인라인입니다. 애플리케이션의 콘텐츠 영역입니다. 독립적인 웹 페이지의 디자인과 달리, 내장된 애플리케이션의 대화형 구성 요소/컨트롤 및 시각적 스타일은 Weibo의 디자인 사양을 엄격히 준수해야 합니다. 재사용된 부분에 대해서는 Weibo의 관련 인터페이스에 직접 문의하세요.
A4.2 지원서 콘텐츠 영역의 열 레이아웃- 지원서 콘텐츠 영역에서는 두 개의 열 레이아웃(560-20-380의 두 열과 940의 한 열)을 사용하는 것이 좋습니다.
A5 공통 구성 요소 및 컨트롤 사양
A5.1 로그인 페이지 및 로그인 플로팅 레이어
- 로그인에는 페이지와 대화 상자의 두 가지 양식이 있습니다.
- 로그인 페이지를 이용하셔야 하는 경우에는 Weibo Mini 로그인 페이지로 전화주세요. 작업 영역을 제외한 페이지는 맞춤설정이 가능하며 나머지는 변경할 수 없습니다.

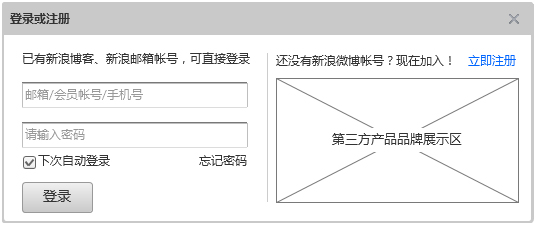
- 로그인 대화 상자를 사용해야 하는 경우 Weibo 로그인 패널을 호출하세요.

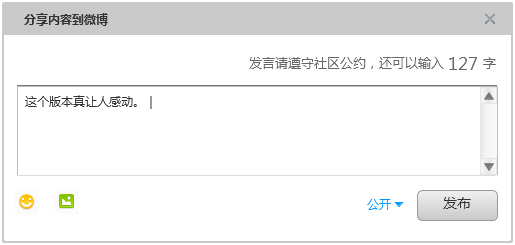
A5.2 Weibo 게시자- 타사 제품에서 Weibo 공유를 사용해야 하는 경우 Weibo 게시자에게 문의하세요. 요소는 수정할 수 없습니다.

A5.3 대화 상자 및 팝업 레이어- 대화 상자와 팝업 레이어는 모두 특정 정보 프롬프트 또는 작업을 완료하는 데 사용되는 대화형 전달자입니다. 페이지 중앙이나 작업 개체 근처에 나타나는 중요한 작업이나 정보 동작은 사용자의 현재 작업을 강제로 중단시킵니다. 팝업 레이어는 빠른 작업이나 정보 동작에 더 중점을 두고 작업 개체 근처에 나타나며 사용자의 현재 작업을 가능한 한 적게 방해합니다.
- Dialog
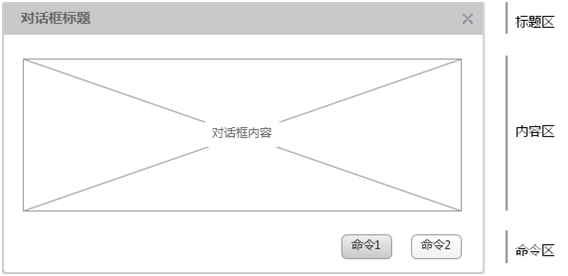
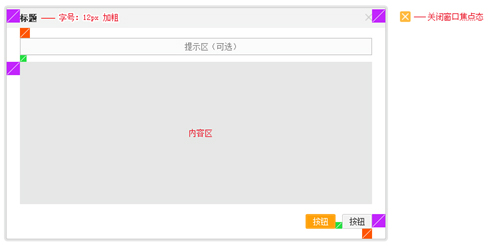
- 다음은 대화 상자의 기본 구조입니다.
 대화 상자에는 제목이 포함되어야 합니다. , "X" 버튼, 콘텐츠 및 명령. 제목과 내용은 왼쪽으로 정렬되고, 닫는 부분과 명령은 오른쪽으로 정렬됩니다. 명령 영역에는 대화 상자를 닫는 작업이 포함되어 있어야 합니다. 원칙적으로 대화 상자의 높이는 사용자 화면을 넘을 정도로 높으면 안 됩니다.
대화 상자에는 제목이 포함되어야 합니다. , "X" 버튼, 콘텐츠 및 명령. 제목과 내용은 왼쪽으로 정렬되고, 닫는 부분과 명령은 오른쪽으로 정렬됩니다. 명령 영역에는 대화 상자를 닫는 작업이 포함되어 있어야 합니다. 원칙적으로 대화 상자의 높이는 사용자 화면을 넘을 정도로 높으면 안 됩니다.
- 대화 상자는 크게 정보 대화 상자와 작업 대화 상자의 두 가지 범주로 나뉩니다. 정보 대화 상자는 중요한 프롬프트, 확인, 경고, 피드백 및 기타 시나리오에 적합합니다. 내용 영역은 주로 텍스트 정보 설명입니다. 텍스트 정보의 왼쪽에는 유형 아이콘이 있어야 합니다. 예를 들어 유형을 구별하려면 삭제, 확인, 경고 작업에 서로 다른 아이콘을 사용해야 합니다. 작업 대화 상자는 개체 선택, 양식 채우기 및 기타 시나리오에 적합합니다.
- Elastic layer
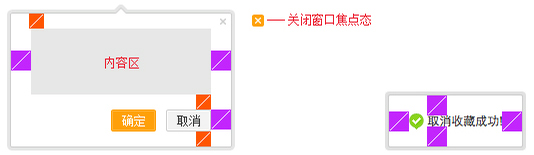
탄성층은 조작 객체 근처에 나타납니다. 다음은 탄성층의 두 가지 기본 구조입니다.
- 명령 팝업 레이어는 작업 유형 동작에 적합하고, 명령이 없는 팝업 레이어는 성공 프롬프트 피드백에 적합합니다. 팝업 레이어는 명령이 없으면 자동으로 사라지므로 이 프롬프트 텍스트는 사용자가 꼭 봐야 할 내용이 아닙니다.
 B 시각적 사양
B 시각적 사양
B1 사용 지침
- B 시각적 사양은 Weibo 타사 제품의 그리드 시스템, 프레임 시각적 크기 및 스타일을 정의합니다. 관련 소스파일은 웨이보에서 제공하는 PSD 파일에서 다운로드 받으실 수 있습니다.
- 시각적 사양에는 세 가지 단위 크기 블록이 사용됩니다. 녹색은 10px, 빨간색은 15px, 보라색은 20px입니다.
B2 그리드 시스템
B3 Navigation
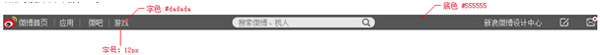
B3.1 Weibo 상단 가이드
- 상단 네비게이션은 중앙에 위치하며 높이: 25px입니다.

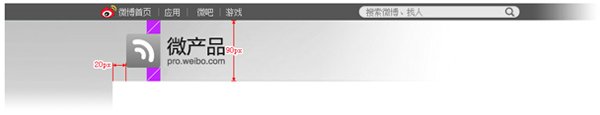
B3.2 헤더- 표준 헤더

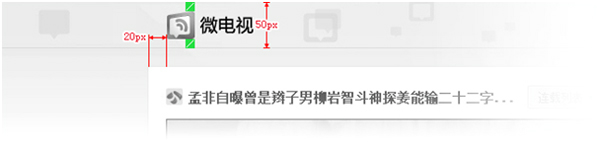
- 좁은 헤더

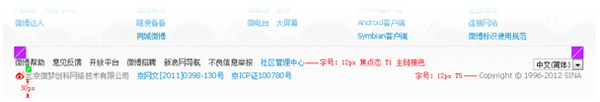
B3.3 페이지 끝B4 웨이보 출판사
B5 기본 컨트롤
B5.1 팔로우 버튼 추가
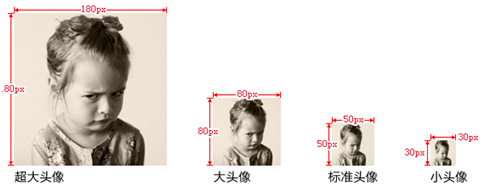
B6.1 개인 홈페이지 페이지 카드 아이콘 사양
- 아이콘 제한 높이: 20px, 높이 투영 포함은 22*22px


- 아이콘 제한 높이: 20px, 높이 투영 포함은 22*22px
#🎜 🎜#
B6.4 오른쪽 모듈 설계 예(선택)- a 사용자 관계 콘텐츠
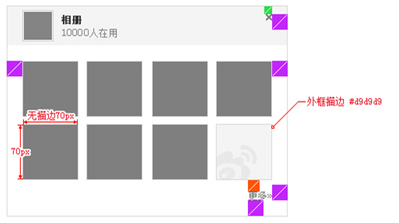
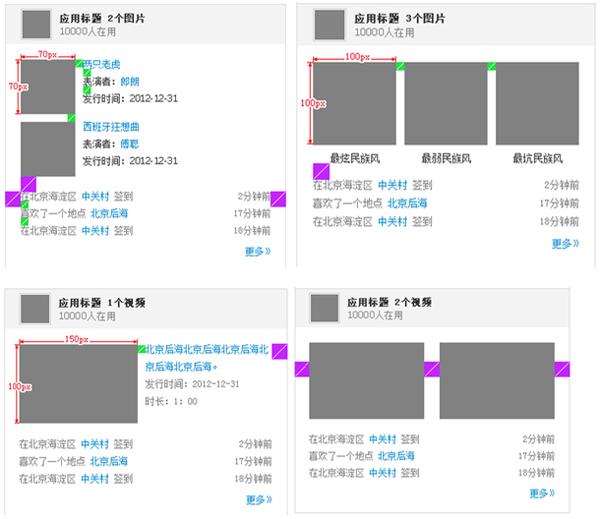
 b 멀티미디어 콘텐츠 #🎜🎜 #
b 멀티미디어 콘텐츠 #🎜🎜 #
- # 🎜# # 🎜🎜#

c 주제 내용- 🎜🎜 #

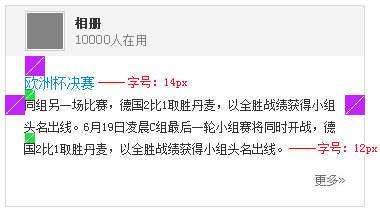
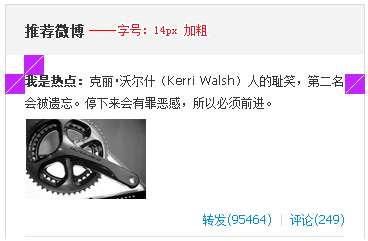
# 🎜 🎜#d 웨이보 콘텐츠
- # 🎜🎜#
 #🎜🎜 # B7 대화 상자 및 팝업 레이어
#🎜🎜 # B7 대화 상자 및 팝업 레이어
B7.1 대화 상자 및 팝업 레이어 크기 정의
# 🎜🎜 #표준 대화 상자
- #🎜 🎜#
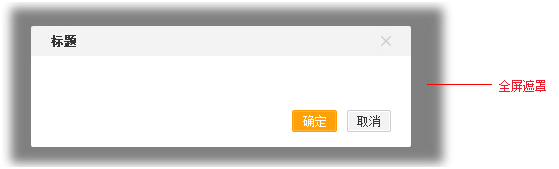
 모달 대화 상자(검정색 배경 강제)
모달 대화 상자(검정색 배경 강제)
- # 🎜 🎜## 🎜 🎜#
 탄성층
탄성층
- #🎜 🎜## 🎜 🎜#
- B7.2 디자인 예(선택 사항)
 템플릿 선택 대화 상자#🎜🎜 #
템플릿 선택 대화 상자#🎜🎜 #
- # 🎜🎜## 🎜 🎜#
- Weibo 게시자 첨부 선택 탄력적 레이어
 #🎜🎜 #
#🎜🎜 #
B8 로고 사양- B8.1 로고 비율 및 광원
- # 🎜🎜#
 중국어와 영어 도메인 이름 조합 비율 관계(권장 조합):
중국어와 영어 도메인 이름 조합 비율 관계(권장 조합):
# 🎜# 아니요 도메인 이름 조합 비율 관계:
 #🎜 🎜#
#🎜 🎜#
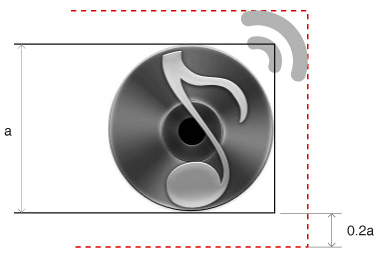
B8.2 로고 그래픽 본체 및 확장 영역 안전 범위
- 그림과 같이 로고 본체의 높이를 기준으로 확장 범위는 본체 높이 %의 20%를 초과하지 마십시오.
B8.3 로고 글꼴- 배경 밝기 범위가 B70~B100인 경우 다음 사양을 사용하세요.

- 배경 밝기 범위 B0 ~B60, 다음 사양을 사용하십시오.

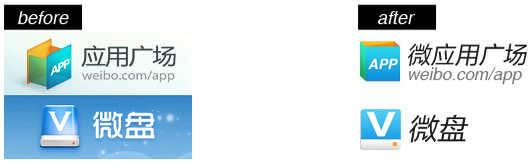
B8.4 로고 디자인 스타일 제안
- 추천 디자인 스타일은 다음과 같습니다. 플랫 . 심한 그라데이션 텍스처, 크리스탈 및 글로우는 피해야 합니다.
- 다음은 참고용 마이크로 애플리케이션 및 마이크로 디스크의 전후 디자인 비교입니다.