모델은 애플리케이션을 설명하며 다양한 하드웨어 및 소프트웨어 플랫폼(PC, iPhone, 태블릿 등)에서 재사용할 수 있습니다. 사용자 인터페이스(UI)나 프리젠테이션에는 관심이 없습니다.
모델은 xml로 작성되어 웹 서버에 저장됩니다.
위의 예는 Northwind 데이터베이스의 데이터 소스를 정의합니다.
이 모델을 사용하면 사전 정의된 SQL을 사용하여 데이터를 가져올 수 있습니다. 또한 고객, 도시 및 국가별로 데이터를 쿼리하고 정렬할 수 있습니다.
View는 UI(User Interface: 사용자 인터페이스)입니다. 일반적으로 데이터를 표시하고 입력하는 HTML 페이지입니다(선택 사항).
위 HTML 페이지는 실행 스크립트 언어를 사용하여 AppML 객체를 생성하고 id="Place01"인 div에 데이터를 표시합니다.
"appml.js" 스크립트 파일을 사용합니다.
서버측 스크립트는 다음과 같은 방식으로 애플리케이션을 제어합니다.
브라우저 스크립트는 다음을 통해 애플리케이션을 제어합니다.

|
|
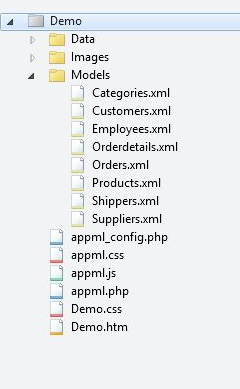
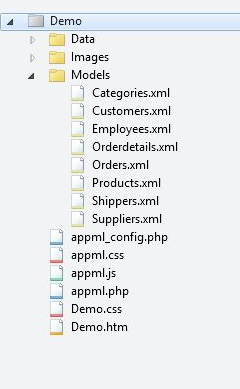
웹 폴더: Demo
data 폴더: Data 사진 폴더: Images 모델 폴더: Models 애플리케이션: Demo.htm 스타일: Demo.css
<AppML> 구성 파일: appml_config .php (또는.htmlx) < AppML> 스타일 파일: appml.css <AppML> 브라우저 컨트롤러: appml.js <AppML> 서버 컨트롤러: appml.php(또는.htmlx) |
빠르고 유연한 애플리케이션 개발
RAD(Rapid Application Development)는 요구사항 추출 방법일 뿐만 아니라 소프트웨어 개발을 통합하는 방법이기도 합니다. 신속한 애플리케이션 개발의 목적은 시스템 솔루션을 신속하게 출시하는 것이며, 기술적 우아함은 출시 속도에 따라 결정됩니다.
<AppML> 기존 소프트웨어 개발 방법보다 100배 빠른 초고속 프로토타이핑을 제공합니다.
앱 프로토타입은 코딩 없이 애플리케이션 모델에서 직접 실행할 수 있습니다.
Wikipedia: Rapid Application Development
Agile 소프트웨어 개발은 사용자와 개발자 간의 상호 협력을 기반으로 하는 단계별 개발 방법입니다.
<AppML> 프로토타입부터 완전한 애플리케이션까지 단계별로 애플리케이션을 작성하고 구현할 수 있습니다.
Wikipedia: 민첩한 소프트웨어 개발
선언적 프로그래밍
소프트웨어 개발은 예상 시간과 예산 내에 완료되지 않는 경우가 많습니다. 소프트웨어 코딩 오류도 자주 발생합니다.
컴퓨터 코드는 개발, 테스트, 유지 관리가 어렵기 때문입니다.
코딩이 오래되었습니다. 그것을 달성하는 방법보다 무엇을 해야 하는지에 대해 더 많이 설명해야 합니다.
<AppML>을 사용하려면 모델에서 애플리케이션을 선언해야 합니다.
<AppML>을 사용하면 코드 작성을 줄이거나 전혀 하지 않을 수 있습니다.
Wikipedia:선언적
프로그래밍
Code First
웹 애플리케이션 개발에는 다음 두 가지 방법을 사용할 수 있습니다.
1. Code First: 사전 프로그래밍되고 사전 테스트된 코드를 사용하고 새 애플리케이션만 추가합니다. 프로그램 설명.
2. 계약 우선: 완전한 애플리케이션 사양 요구 사항을 사용하여 처음부터 애플리케이션을 작성합니다.
<AppML>은 가장 합리적인 개념인 Code First을 채택합니다.
서비스 지향 아키텍처(SOA)
웹 서비스는 웹 페이지와 마찬가지로 URL을 통해 지정되는 데이터 인터페이스입니다.
하지만 웹페이지와는 다르며, 정보를 전달하는 수단일 뿐입니다.
일반적인 웹 서비스는 페이지에 대한 데이터를 제공합니다.
<AppML>을 사용하면 HTML이 사용자 인터페이스로 표시되고 <AppML>
Original Web Services는 SOAP, WSDL 및 UDDI와 같은 XML 마크업을 사용하여 설계되었습니다.
<AppML> 애플리케이션과 같은 최신 웹 서비스는 더욱 간단합니다.
이해하기 쉬움 - 우리가 읽을 수 있음
경량 - 불필요한 코드나 마크업 없음
구현하기 쉬움 - 개발 도구 필요 없음
SOA(서비스 지향 아키텍처)는 잘 정의된 인터페이스와 서비스 간 계약을 통해 애플리케이션(서비스라고 함)의 다양한 기능 단위를 연결하는 구성 요소 모델입니다. 인터페이스는 중립적인 방식으로 정의되며 서비스가 구현되는 하드웨어 플랫폼, 운영 체제 및 프로그래밍 언어로부터 독립적이어야 합니다. 이를 통해 다양한 시스템에 내장된 서비스가 통합되고 공통된 방식으로 상호 작용할 수 있습니다.
웹 서비스의 장점
웹 서비스에는 적은 양의 코드만 필요합니다.
웹 서비스는 제한된 작업을 처리하도록 설계되었습니다.
웹 서비스는 HTTP 기반 통신 프로토콜을 사용합니다.
-
웹 서비스는 운영 체제에 독립적입니다.
웹 서비스는 프로그래밍 언어에 독립적입니다.
웹 서비스는 다양한 응용 프로그램, 시스템 및 장치를 연결할 수 있습니다.
웹 서비스는 정보를 쉽게 게시할 수 있습니다.
웹 서비스 예 신속한 애플리케이션 개발
예를 들어, 웹 서비스는 최신 주식 거래 가격을 다른 애플리케이션에 제공하는 작은 프로그램을 설계할 수 있습니다.
웹 서비스는 HTTP 프로토콜을 사용하여 다른 시스템과 통신합니다. 웹 서비스는 운영 체제 및 프로그래밍 언어와 독립적입니다.
웹 서비스를 호출하는 애플리케이션은 항상 HTTP 프로토콜을 사용하여 요청을 보냅니다. 호출 응용 프로그램은 다른 컴퓨터가 실행 중인 운영 체제나 프로그래밍 언어를 전혀 신경 쓰지 않습니다.
웹 서비스는 많은 양의 정보를 배포하는 간단한 방법을 제공하므로 더 많은 비즈니스에 새로운 가능성을 창출할 수 있습니다.
예: 항공편 일정 및 티켓 예약 시스템.
클라우드 컴퓨팅
클라우드 컴퓨팅은 SOA의 확장입니다: 서비스로서의 애플리케이션, 서비스로서의 스토리지, 서비스로서의 데이터(서비스로서의 데이터).
대부분의 사람들에게 클라우드 컴퓨팅은 웹에 데이터를 저장하는 것입니다.
메일 캘린더
문서 및 스프레드시트
책, 메모, 할 일 목록
음악, 사진, 영화
데이터베이스 및 애플리케이션
이유는 분명합니다.
전 세계에서 데이터에 액세스함
내 데이터를 다른 사람들과 공유
하드웨어 업그레이드 또는 충돌
< ;AppML>을 사용하면 데이터베이스와 애플리케이션을 클라우드에 쉽게 배치할 수 있습니다.