라이트 애플리케이션 개발 가이드
소개
라이트 앱이란 무엇인가요?
Light 애플리케이션은 Weibo에 액세스하기 위해 타사 서비스(H5 페이지)를 위해 Weibo에서 제공하는 기본 프레임워크 및 액세스 서비스(Focus On Mobile)의 집합입니다.
라이트 애플리케이션 입구는 웨이보 페이지(프로필 페이지, 개인 홈페이지라고도 함) 또는 웨이보 카드에 있으며, 웹 애플리케이션 형태로 접속 당사자가 개발합니다.
디스플레이 플랫폼에 따라 라이트 애플리케이션은 데스크톱 브라우저의 iframe을 통해 내장된 유형(이하 웹 버전)과 Weibo 클라이언트의 Webview를 통해 표시되는 유형(이하 H5 버전)으로 나뉩니다. ). 앱은 두 가지 디스플레이 플랫폼 중 하나를 선택하거나 둘 다 지원할 수 있습니다.
Features
Light 애플리케이션은 Weibo 플랫폼의 특성에 맞게 사용자에게 더 많은 채널을 제공하고 사용자와 판매자 간의 양방향 관계 형성을 촉진하며 사용자가 보다 효과적으로 서비스를 발견하고 사용할 수 있도록 합니다. .
- • 편리한 접근성. H5 웹페이지에 접속하려면 웨이보에 대한 약간의 호환성 작업만 하면 되며 공식 클라이언트가 제공하는 단일 시스템 조명 애플리케이션 서비스를 즐길 수 있어 사용자에게 더 나은 경험을 제공할 수 있습니다
- • 인증이 필요하지 않습니다 . 사용자가 로그인한 상태에서 애플리케이션에 액세스하면 새 프레임워크는 기본적으로 인증을 완료하고 access_token 정보를 액세스 당사자에게 전달합니다.
- • 더 많은 노출 기회. 애플리케이션이 실행되면 페이지 페이지와 Weibo 피드 스트림 카드에 표시됩니다. Weibo에서 더 나은 표시를 위해 링크 카드 액세스를 지원합니다.
- • 개발 과정에서 액세스 방법과 매개변수가 통합되었습니다. 웹 버전이든 H5 버전이든 클라이언트가 수신하는 매개변수는 동일하며 액세스 방법도 기본적으로 동일합니다. 애플리케이션은 브라우저 userAgent를 통해 웹 버전인지 H5 버전인지 구분할 수 있습니다.
- • Weibo 결제를 지원하고 원클릭으로 상품 결제가 완료됩니다.
- •[웹 버전]새로운 애플리케이션 공유 및 좋아요. 애플리케이션을 Weibo에 직접 공유하고 신속한 배포를 위해 카드 디스플레이를 생성하세요.
- •[웹 버전]로그인 없이 애플리케이션에 액세스할 수 있도록 지원합니다. 필요한 경우 Weibo에 로그인하지 않고도 애플리케이션을 탐색할 수 있습니다. JS 클라이언트를 통해 로그인 오버레이를 호출하세요.
- • [웹 버전]앱 너비가 940px로 조정되었습니다. 원본 760px는 지원되지 않으며, 원본 950px이 940px로 변경됩니다.
Light 애플리케이션 시나리오
영화나 책과 같은 내부 페이지에서 더 눈에 띄는 경우도 있습니다. 카드를 클릭하면 제품 세부정보를 직접 입력할 수 있습니다.
웹 게임 및 단일 페이지 애플리케이션과 같은 일부 애플리케이션은 단일 입구를 가지며
또는 조합하여 플레이할 수 있습니다. 둘 다 허용됩니다.
응용 사례
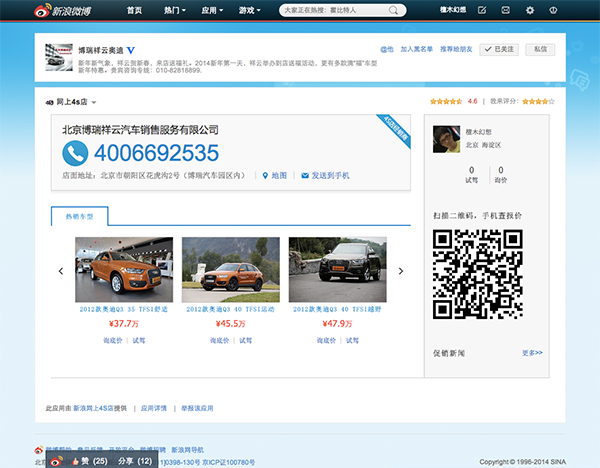
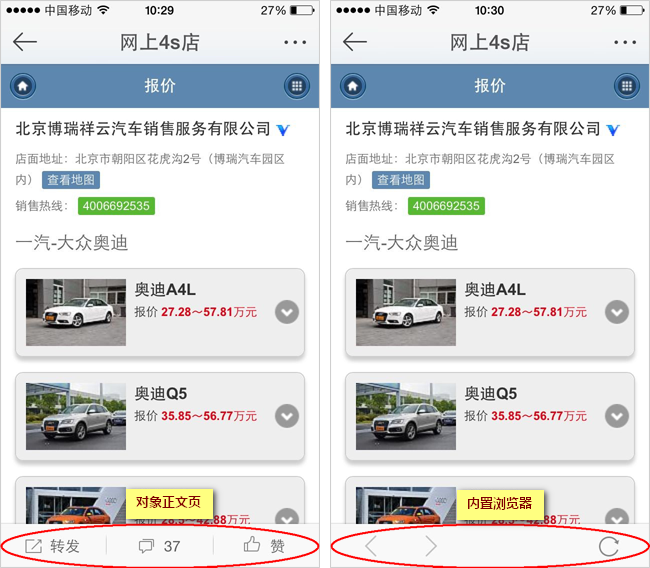
온라인 4S 스토어(웹 및 H5 버전 모두 연결됨):


H5 버전:
Youbao, Aiyingke
자세히 소개 가벼운 응용 프로그램을 보려면 여기를 클릭하십시오.
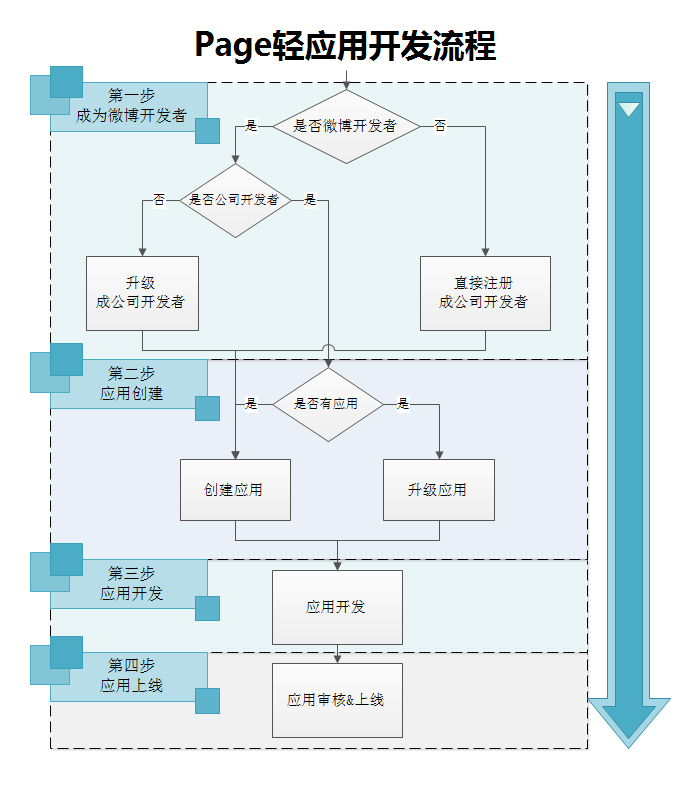
라이트 애플리케이션 개발 프로세스
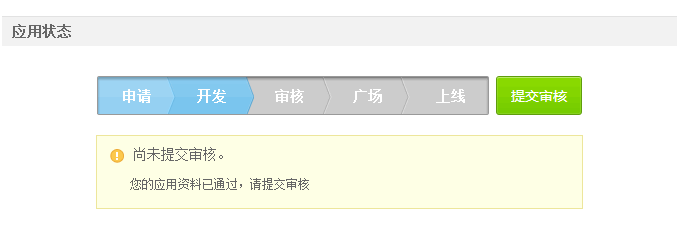
라이트 애플리케이션 개발은 대략 4단계로 나뉩니다.
- • Weibo 개발자 되기
- • 애플리케이션 생성
- • 애플리케이션 개발
- • 애플리케이션 검토 및 출시
아래 그림과 같이:

Weibo 개발자가 되세요
라이트 애플리케이션을 개발하는 첫 번째 단계는 Weibo 회사 개발자가 되는 것입니다.
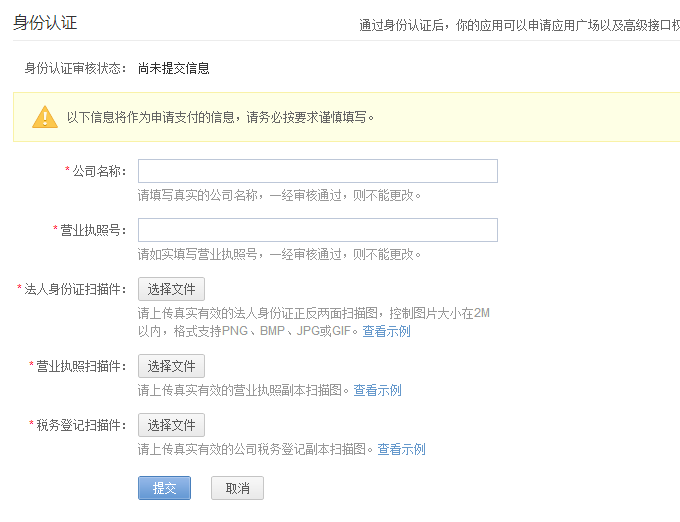
아직 웨이보 개발자가 아니시라면, 웨이보 오픈플랫폼에 먼저 로그인하신 후, 관리센터에 들어가 개발자 기본정보 및 본인인증을 완료해주세요.
기본 정보 섹션에서 개발자 유형을 회사로 직접 선택하고 양식을 작성하세요. 작성을 완료한 후 이메일 확인을 통해 신청서 작성을 시작할 수 있습니다.

본인인증을 통과하시면 신청서 심사 및 각종 권한 신청이 원활해 지오니, 꼼꼼히 작성해 주시기 바랍니다.

개인 개발자에서 기업 개발자로 업그레이드
이미 개인 개발자인 경우 개발자 정보 편집 페이지에 들어가서 개발자 유형을 회사로 다시 선택한 후 정보를 저장해야 합니다.
앱 생성
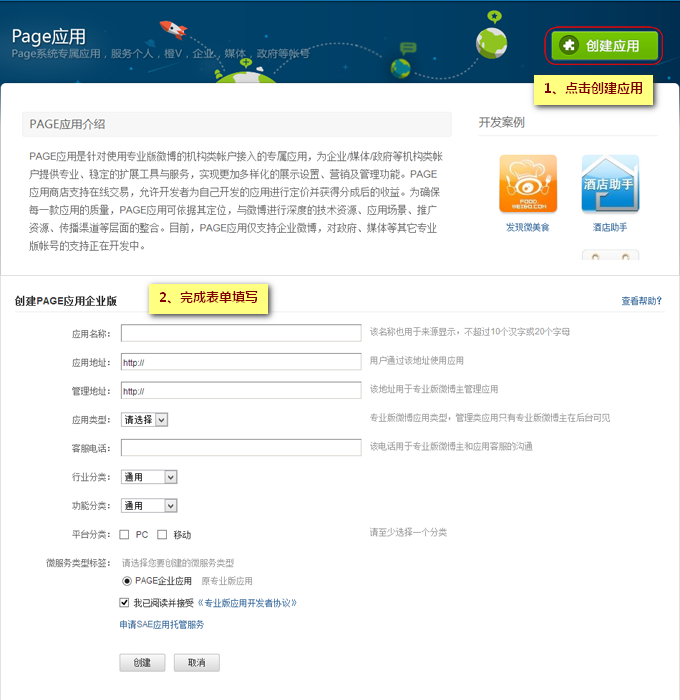
페이지 라이트 애플리케이션 소개 페이지에서 애플리케이션 생성 버튼을 클릭하면 생성 양식 작성 페이지로 들어갑니다.

양식 작성을 완료하면 자동으로 애플리케이션 콘솔로 이동하여 애플리케이션의 기본 정보를 더욱 개선할 수 있습니다.
앱 정보 편집
앱 정보 열기->기본 정보를 열면 앱의 기본 데이터를 볼 수 있습니다. 변경하려면 편집을 클릭하세요.
테스트 주소(웹 버전, H5 버전)
신청 정보 열기->테스트 정보를 보면 해당 신청서의 테스트 주소를 확인할 수 있습니다. 해당 애플리케이션이 아직 심사를 통과하지 못하고 앱플라자에 출시되었기 때문에 이 주소는 개발자 본인만 접근할 수 있습니다.
다른 Weibo 사용자가 탐색해야 하는 경우 테스트 계정에 Weibo 사용자를 추가할 수 있습니다. 앱 테스트 계정당 최대 15명을 추가할 수 있습니다.

신청서가 카피라이팅 검토를 통과하고 광장에 출시되면 테스트 계정이 자동으로 만료됩니다.
라이트 애플리케이션으로 업그레이드
업그레이드는 주로 성공적으로 생성된 기업용 애플리케이션, 사이트 애플리케이션 또는 개인 페이지 애플리케이션을 라이트 애플리케이션으로 업그레이드하는 것을 의미합니다.
애플리케이션의 앱키가 생성되었기 때문에 업그레이드에는 주로 두 가지 측면이 포함됩니다. 첫째, Weibo 개방형 플랫폼 배경은 앱키를 가벼운 애플리케이션 유형으로 업그레이드합니다. 두 번째는 애플리케이션이 원래 받은 이전 매개변수를 새 매개변수로 변경합니다.
애플리케이션 개발
참고: 이 섹션에는 애플리케이션 개발에 대한 모든 세부 정보가 포함되어 있습니다. 애플리케이션의 실제 상황에 따라 선택하세요.
- • 내부 페이지만 표시해야 하는 애플리케이션의 경우 Weibo 결제 섹션에 액세스하는 방법을 참조하세요.
- • 홈 페이지만 표시해야 하는 애플리케이션의 경우 수신 프레임 매개변수 섹션부터 읽어보세요. 두 가지 모두에 대해 완전히 읽어보시기 바랍니다.
Weibo 프레임워크에서 전달된 매개변수를 처리하고 해당 처리를 수행하는 방법
만 있으면 됩니다. 여기에는 몇 가지 문제가 포함됩니다.
애플리케이션 홈페이지 개발
:
- 웹 버전과 H5 버전의 차이점
- 웹 버전의 JavaScript 패키지 사용하기
- H5 버전에서 Weibo 클라이언트의 JS API를 호출하는 방법
:
Weibo 결제 접속 방법- linkcard 접속 방법
Enterprise 애플리케이션 마이그레이션 가이드
프레임 매개변수 수신
애플리케이션 프레임워크는 POST를 통해 액세스하는 파티 페이지에 암호화된 매개변수 signed_request를 보냅니다. 매개변수에는 uid, access_token 및 기타 정보가 포함됩니다. 애플리케이션이 이를 사용해야 하는 경우 이를 사용하기 전에 해독해야 합니다.
순전히 디스플레이 애플리케이션인 경우 이 매개변수를 무시해도 됩니다.
특별한 주의가 필요한 점은
signed_request 매개변수가 POST 모드로 전송된다는 점입니다. 접속하는 쪽의 페이지가 POST 수신을 지원하지 않는 경우 올바르게 표시되지 않을 수 있습니다.
signed_request
signed_request의 암호화 방식은 소수점 앞은
, 소수점 뒤는 실제 데이터로 구분됩니다.
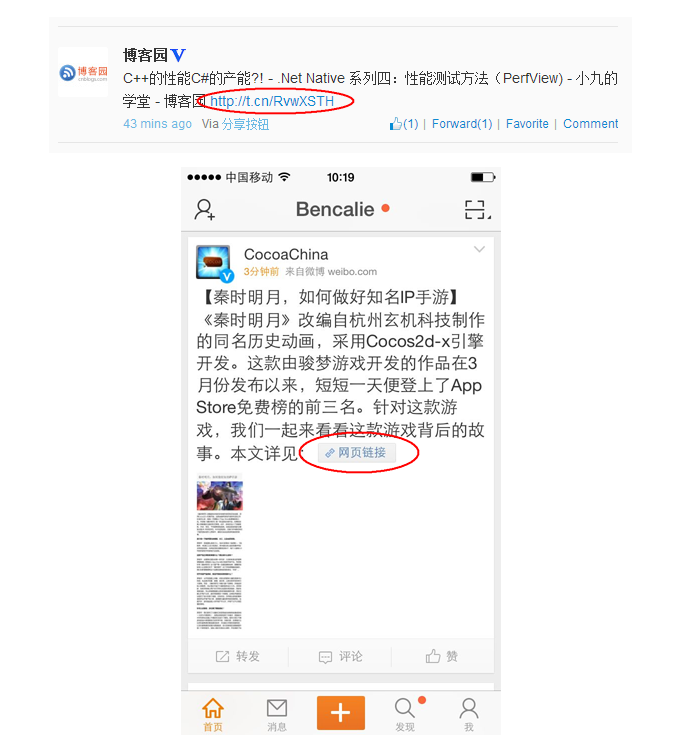
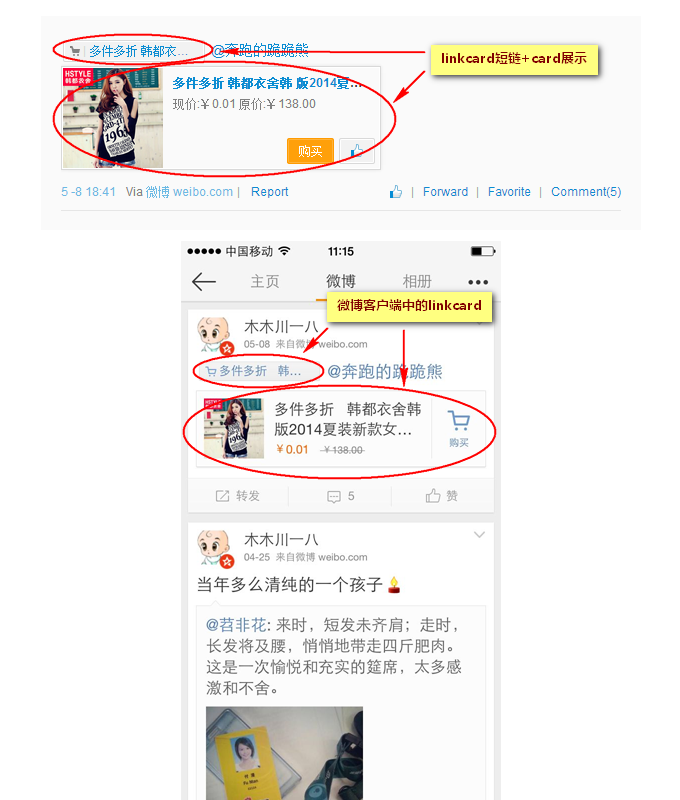
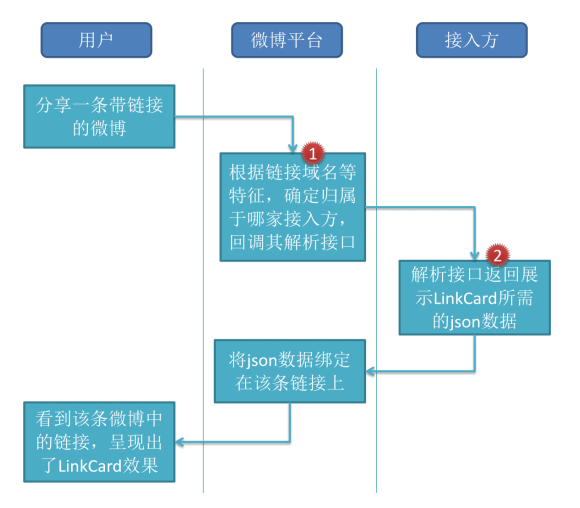
검증 데이터는 데이터의 유효성을 확인하는 데 사용됩니다. 예를 들어, 성공적으로 검증된 실제 데이터만 신뢰할 수 있습니다. 둘 다 base64 인코딩을 사용하므로 먼저 데이터를 복원해야 합니다. base64 데이터의 일부 문자는 HTTP 전송 중에 URL의 다른 문자와 혼동될 수 있습니다. 따라서 개발자가 얻은 base64 문자열은 특수 처리됩니다. 따라서 base64 디코딩 전에 문자열을 표준 base64 문자로 복원해야 합니다. 먼저 실제 데이터베이스 base64로 디코딩된 JSON의 알고리즘을 확인하세요. HMAC-SHA256이어야 합니다. 둘째, 검증 데이터를 통해 검증합니다. 검증 방법은 다음과 같습니다. 따라서 signed_request의 복호화 방법은 이미 작성되어 있을 수 있습니다. Weibo 오픈 플랫폼의 많은 SDK 중에서 PHPSDK와 JavaSDK에는 signed_request 디코딩 기능이 내장되어 있어 직접 사용할 수 있습니다. 다른 언어는 개발자가 직접 완성해야 합니다. 로그되지 않은 상태에서 애플리케이션 매개변수에 액세스 August 1일 이후 생성된 라이트 애플리케이션의 관리 주소는 기본적으로 appkey의 애플리케이션 주소를 로드합니다. 제3자가 주소를 관리해야 하는 경우 Origin에서 반환한 필드에 따라 두 번째 점프를 해주세요 애플리케이션 기본 정보에서 웹 버전과 H5 버전 중 하나를 선택하거나 둘 다 호환 가능합니다. 둘 다 호환된다면 웹 버전과 H5 버전을 구별할 필요가 있습니다. 구별에는 두 가지 목적이 있습니다. 하나는 최고의 디스플레이 효과를 얻기 위해 애플리케이션이 다른 장치에 적응할 수 있도록 하는 것이고, 다른 하나는 웹 버전과 H5 버전에서 호출되는 Javascript 패키지가 다르다는 것입니다. 불필요한 JS 코드를 줄입니다. 애플리케이션은 현재 브라우저의 userAgent로 구별할 수 있습니다. 웹 브라우저에 표시되는지 아니면 Weibo 클라이언트에 표시되는지가 현재 유일한 방법입니다. 웹 버전에는 iframe을 통해 액세스하는 애플리케이션이 포함되어 있으며 POST 프레임의 매개변수를 수신하는 것 외에도 iframe과 같은 프레임과 통신해야 합니다. 상위 페이지의 정보 획득, 로그인 플로팅 레이어 호출 등 적응성이 뛰어납니다. 프레임워크에서 제공하는 JavaScript 파일을 통해 제공됩니다. 구체적인 사용법은 라이트 애플리케이션 구성 요소의 웹 버전 구성 요소 호출을 읽어보세요. Weibo 클라이언트 4.3.0부터 웹 애플리케이션이 JS API를 통해 일부 시스템 기능을 호출할 수 있도록 새로운 JS API 기능이 Webview에 추가되었습니다. 예: 네트워크 상태 획득, 위치 정보, QR 코드 스캔, 큰 사진 보기 및 기타 기능. 자세한 사용법은 라이트 애플리케이션 컴포넌트의 H5 버전 컴포넌트 사용법을 읽어주세요. 현재 Weibo 결제는 오프라인 액세스만 지원합니다. 액세스가 필요한 개발자는 wangwei16@staff.weibo.com으로 문의하세요. 웨이보 결제 접속 후, 상품링크카드 접속 신청이 가능합니다. 참고: 현재 상품 링크카드에 접속하려면 먼저 wangwei16@staff.weibo.com에 접속하여 웨이보 결제 접속을 신청해야 합니다. Weibo에 링크가 포함되어 있으면 그림과 같이 짧은 링크로 표시됩니다. 파싱된 링크는 미니카드로 대체됩니다. 미니카드는 디스플레이가 더욱 다채롭고 강력하며 클릭률도 더 높아집니다. Weibo 텍스트 아래에는 일반적으로 링크 카드가 분석되어 섬네일, 제목, 소개 및 기타 정보를 표시할 수 있습니다. 분석 효과는 다음과 같습니다. Linkcard는 Weibo에서 특정 기능을 수행하기 위해 파티 웹사이트 링크에 액세스하는 데 필요한 양식입니다. linkcard를 사용하면 비디오 링크 직접 재생, 오디오 링크 직접 듣기, 가벼운 애플리케이션 직접 로딩과 같은 효과를 얻을 수 있습니다. 단점: 액세스 당사자는 수동 액세스이며 콜백 인터페이스는 실패율이 있어 개별 링크의 링크 카드 구문 분석이 실패할 수 있습니다. 오프라인으로 지원서를 제출하고 wangwei16@staff.weibo.com으로 문의하세요. 링크카드 작업 흐름을 먼저 살펴보겠습니다. 1. 액세스 당사자는 구문 분석 긴 URL 일치 규칙을 제공합니다. 긴 URL 일치 규칙은 일치하는 긴 URL을 간단한 정규식으로 변환합니다. 짧은 링크는 액세스 당사자의 객체 데이터 콜백 인터페이스를 호출하는 매개 변수로 사용됩니다. 즉, 그림의 링크 도메인 이름 및 기타 특성입니다. 예를 들어 제품을 링크 카드로 구문 분석하려는 경우 제품의 긴 링크 URL은 http://www.productmall.com/sample/256819이고 긴 URL 일치 규칙은 www가 되어야 합니다. productmall.com/sample/ . (http://는 포함되지 않으며, 가변 제품 번호는 포함되지 않습니다.) 2. 액세스 당사자는 객체 데이터를 구문 분석하기 위한 콜백 인터페이스를 제공합니다. 이 인터페이스는 액세스 당사자가 개발합니다. Weibo 플랫폼이 위의 긴 URL 일치 규칙을 통과하면 일치하는 긴 URL은 짧은 링크로 전송할 때 액세스 당사자의 이 인터페이스를 호출하며 매개변수는 일치하는 긴 URL입니다. 액세스 당사자가 매개변수 URL이 링크카드로 구문 분석해야 하는 올바른 페이지라고 판단하면 인터페이스는 구문 분석이 필요한 객체 데이터를 반환합니다. 이론적으로 서로 다른 매개변수 URL은 서로 다른 객체 데이터를 반환합니다. 그렇지 않고 인터페이스에서 오류가 반환되면 Weibo 플랫폼은 해당 링크가 일반 링크카드 개체가 아닌 것으로 간주하고 링크카드 분석을 수행하지 않고 일반 짧은 링크로 변환합니다. 인터페이스 요청 방법: GET
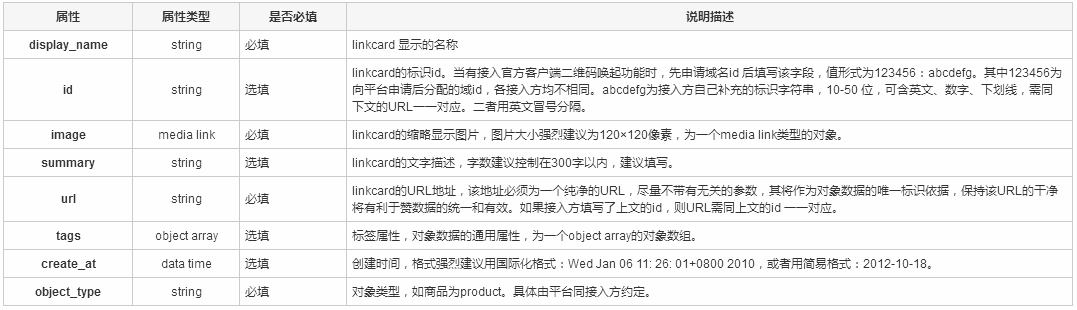
인터페이스 매개변수: url, 일치 규칙을 충족하는 긴 URL
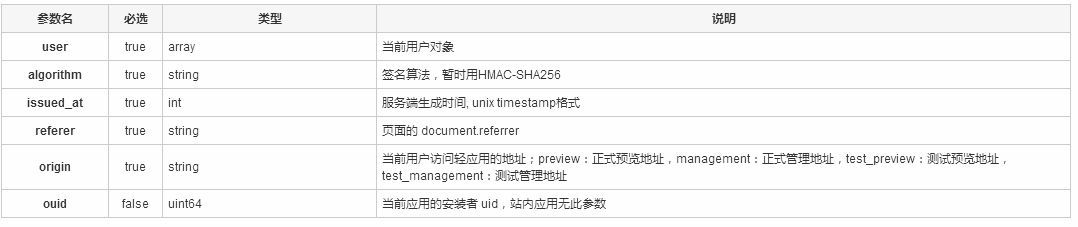
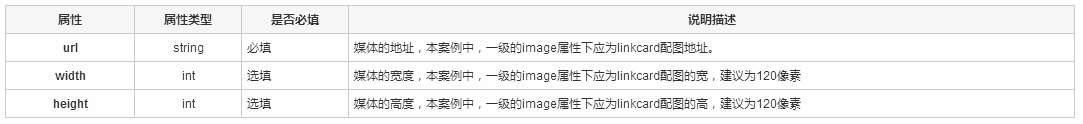
인터페이스 반환 값: JSON JSON 데이터의 특정 속성 필드는 다음 표에 나와 있습니다. 위 속성 중 객체, 객체 배열, 미디어 링크 유형은 모두 하위 속성을 포함합니다. 설명은 다음과 같습니다: 이미지(미디어 링크) tags(객체 배열) 예: 접속 당사자가 제공하는 긴 URL 일치 규칙: www.productmall.com/sample/ 샘플 링크 : http://www.productmall.com/sample/256819 접속자 측에서 제공하는 객체 데이터 콜백 인터페이스 : http://www.productmall.com/api/get_data?url= 그러면 호출 인스턴스는 다음과 같습니다.
http://www.productmall.com/api/get_data?url=http%3a%2f%2fwww.productmall.com%2fsample%2f256819 접속자로부터 반환받은 데이터는 다음과 같습니다. (1) Do 공식 고객 연결 안 됨 클라이언트 QR 코드 리콜 기능 (2) 공식 클라이언트 QR 코드 리콜 기능에 접속 (접속 당사자가 적용되면 오픈 플랫폼은 접속 당사자에게 도메인 이름을 할당함)
아이디는 1456439003) 엔터프라이즈 애플리케이션과 라이트 애플리케이션 간의 가장 직관적인 변화는 시각적 효과에 더 이상 과장된 머리(큰 아바타, 프로필 사진, 탭 등)와 초점이 없다는 것입니다. 콘텐츠 표시에 대해 자세히 알아보세요. 엔터프라이즈 애플리케이션을 라이트 애플리케이션으로 업그레이드하려면 다음 두 가지 작업을 수행해야 합니다. 1 애플리케이션 앱키를 업그레이드합니다. 마이그레이션 목록에 appkey를 추가하려면 고객 서비스 이메일(weibo_app@vip.sina.com 2)에 문의하세요. 이 규칙으로 생성된 QR 코드 이미지를 사용하여 Weibo 클라이언트로 스캔한 후 직접 사용할 수 있습니다. 내장된 기본 브라우저 대신 개체 텍스트를 입력합니다. 아래 차이점을 확인해주세요: 테스트 신청 규칙(광장에 가기 전 사용): Weibo 클라이언트를 사용하여 아래 QR 코드를 스캔하세요. 데모 보기 데모: 지원서가 개발된 후에는 지원서 검토를 위해 제출해야 합니다. 웨이보 오픈 플랫폼에 접속해 로그인한 후 신청서를 열면 심사를 위해 제출할 수 있는 입구가 보입니다. Light 애플리케이션은 검토를 위해 Plaza에 제출해야 합니다. 검토 후 Blue V 관리 센터 -> 애플리케이션 관리 -> 애플리케이션을 설치하세요. 설치 시, apps.weibo가 생성됩니다. .com/uid/xxx로 시작하는 주소의 경우 이 주소를 사용하여 Weibo에서 홍보하세요. 이 주소만 Weibo에서 카드 형태로 자동 파싱됩니다. 라이트 애플리케이션 접속 과정에서 문제가 발생하면 wangwei16@staff.weibo.com还原方式:先根据字符串长度补上相应长度的等号(补上等号后的字符串长度应该是 4 的整数倍),然后将其中所有的 - 替换成 +,所有 _ 替换成 /。
base64 디코딩 후 실제 데이터는 개발자에게 필요한 정보인 JSON 개체로 변환됩니다. 각 매개변수는 아래에서 자세히 소개됩니다.
인증 데이터는 어떻게 사용하나요?
데이터 복호화에 SDK 사용
PHPSDK를 사용하여 signed_request에서 매개변수 추출if(!empty($_POST["signed_request"])){
$o = new SaeTOAuth( WB_AKEY , WB_SKEY );
$data = $o->parseSignedRequest($_REQUEST["signed_request"]);
if($data == '-2'){
die('sign is error!');
} else {
$_SESSION['oauth2'] = $data;
}
}
PHPSDK signed_request를 해독하는 방법은 다음과 같습니다. 다른 언어에서 참조할 수 있습니다./**
* 解析 signed_request
* @param string $signed_request 应用框架在加载iframe时会通过向Canvas URL post的参数signed_request
* @return array
*/
function parseSignedRequest($signed_request) {
// 将 $signed_request 参数,用小数点.分隔成数组,下标0的赋值给 $encoded_sig,下标1的复制给 $payload
list($encoded_sig, $payload) = explode('.', $signed_request, 2);
// 对 $encoded_sig 进行 base64 解码,然后赋值给 $sig
$sig = self::base64decode($encoded_sig);
// 对 $payload 进行 base64 解码,并将字符串转为 JSON 赋值给 $data
$data = json_decode(self::base64decode($payload), true);
// 如果 $data 中的 algorithm 不是 HMAC-SHA256,表示数据校验出错,直接返回 -1
if (strtoupper($data['algorithm']) !== 'HMAC-SHA256') return '-1';
// 使用 app secret 对 $payload 进行 sha256 加密
$expected_sig = hash_hmac('sha256', $payload, $this->client_secret, true);
// 如果 sha256 加密后的结果和 $sig 是一致的,那么 $data 数据就没问题,直接返回给调用方;否则>表示数据校验出错,返回 -2
return ($sig !== $expected_sig)? '-2' : $data;
}
/**
* @ignore
*/
function base64decode($str) {
// 将需要 base64 解码的字符串,按照字符串长度先补上相应的等号(补上等号后的字符串长度应该是4>的整数倍),然后将其中的 - 和 _ 分别替换成 + 和 /,然后对处理后的字符串执行 base64 解码
return base64_decode(strtr($str.str_repeat('=', (4 - strlen($str) % 4)), '-_', '+/'));
}
signed_request 해독된 형식
로그인 상태 애플리케이션에 액세스하면 자동 인증 성공 매개변수
매개변수가 올바르게 수신된 후에도 애플리케이션은 현재 플랫폼을 구별해야 합니다. 웹 버전과 H5 버전의 차이점
웹 버전의 JavaScript 패키지 사용
H5 버전 Weibo 클라이언트의 JS API 호출 방법
Weibo 결제 활성화 방법
링크카드 분석 접속 방법
링크카드란 무엇입니까
링크가 다음을 포함하는 특별한 짧은 링크로 구문 분석되는 경우 개체 데이터를 사용하면 개체 데이터가 Weibo 메시지 흐름에서 카드 형태로 표시될 수 있습니다. 이 양식은 웨이보입니다
메시지 흐름 링크카드 구문 분석. 
사용자가 Weibo에서 접속 당사자의 웹사이트 링크를 공유하는 경우, 당사는 링크 특성을 사용하여 해당 링크가 특정 라이트 애플리케이션 접속 당사자에 속하는지 여부를 식별합니다. 라이트 애플리케이션 액세스 당사자의 링크에 대해서는 액세스 당사자가 등록한 구문 분석 콜백 인터페이스를 호출하여 사전에 합의된 형식의 객체 데이터를 얻습니다. 객체 데이터를 성공적으로 획득할 수 있는 이러한 링크는 PC 및 모바일 클라이언트에 링크카드로 표시될 수 있으며, 사용자가 클릭한 후 라이트 애플리케이션 프레임워크가 로드될 수 있습니다.
장점: 액세스 당사자는 빠른 액세스를 달성하기 위해 표준 및 표준화된 프로세스에 따라 콜백 인터페이스만 개발하면 됩니다.
링크카드에 접속하는 방법은 무엇인가요?
링크카드 액세스 당사자가 해야 할 일 
그림 1과 2에 대한 자세한 설명은 다음과 같습니다.
객체 데이터 인터페이스


{
"display_name": "这是商品的标题",
"image": {
"url": "http://www.productmall.com/7272.jpg",
"width": 120,
"height": 120
},
"summary": "这是商品的简介",
"url": "http://www.productmall.com/sample/256819.html",
"tags": [
{
"display_name": "标签1"
}
],
"create_at": "2012-10-18",
"object_type": "product"
}{
"display_name": "这是商品的标题",
"id": "1456439003:www_productmall_com_sample_256819",
"image": {
"url": "http://www.productmall.com/7272.jpg",
"width": 120,
"height": 120
},
"summary": "这是商品的简介",
"url": "http://www.productmall.com/sample/256819.html",
"tags": [
{
"display_name": "标签1"
}
],
"create_at": "2012-10-18",
"object_type": "product"
}엔터프라이즈 애플리케이션 마이그레이션 가이드(라이트 애플리케이션으로 업그레이드)

Weibo 클라이언트 QR 코드 규칙

정식 주소 규칙(광장으로 이동한 후 사용): Light 애플리케이션 H5 버전 데모

데모에 포함된 인터페이스에 대한 자세한 내용은 다음 문서를 참조하세요.
Light 애플리케이션 구성 요소 문서: http://open.weibo.com/wiki/Light 애플리케이션 H5 새 버전 JS
Weibo 결제 애플리케이션 접속 안내: http://open.weibo.com/wiki/Weibo 결제 애플리케이션 접속 안내
Weibo API 인터페이스 문서: http://open.weibo.com/wiki/Weibo API애플리케이션 검토 및 출시

라이트 애플리케이션 검토 사양서비스 및 지원








