이온 토글
토글 스위치는 HTML 체크박스 태그와 유사하지만 모바일 장치에서 사용하기가 더 쉽습니다.
토글 스위치는 토글 어설티브를 사용하여 색상을 지정할 수 있습니다.
<label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label>
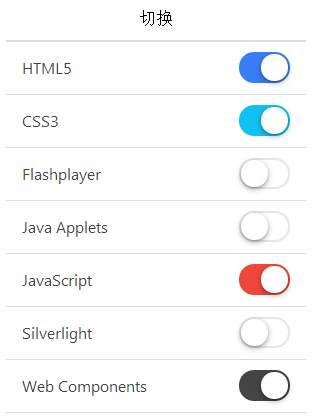
이 예에는 여러 개의 토글 스위치 목록이 있습니다. 각 옵션의 항목 클래스 뒤에 항목 전환 클래스를 추가해야 합니다.
<ul class="list"> <li class="item item-toggle"> HTML5 <label class="toggle toggle-assertive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> ... </ul>
작동 효과는 다음과 같습니다.