이온탭(탭)
ionic 탭(탭)은 페이지 간 탐색을 전환하는 데 사용되는 가로로 배열된 버튼 또는 링크입니다. 텍스트와 아이콘의 조합을 포함할 수 있으며 모바일 장치에서 널리 사용되는 탐색 방법입니다.
다음 탭 컨테이너는 tabs 클래스를 사용하고 각 탭은 tab-item 클래스를 사용합니다. 기본적으로 탭은 텍스트이며 아이콘이 없습니다.
Instance
<div class="tabs"> <a class="tab-item"> 主页 </a> <a class="tab-item"> 收藏 </a> <a class="tab-item"> 设置 </a> </div>
기본적으로 탭 색상은 기본값이며 다음과 같은 다양한 색상 스타일을 설정할 수 있습니다: tabs-default, tabs-light, tabs-stable, tabs- positive, tabs-calm, tabs-balanced , 탭 활성화, 탭 어설티브, 탭 로얄, 탭 다크.
탭 표시줄을 숨기려면 tabs-item-hide 클래스를 사용하세요.
Icon 탭
탭 클래스 뒤에 tabs-icon-only 클래스를 추가하면 아이콘 탭만 표시되도록 설정할 수 있습니다.
<div class="tabs tabs-icon-only"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> </a> </div>
상단 아이콘+텍스트 탭
탭 클래스 뒤에 tabs-icon-top 클래스를 추가하여 상단 아이콘+텍스트 탭을 설정하세요.
<div class="tabs tabs-icon-top"> <a class="tab-item" href="#"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
왼쪽 아이콘 + 텍스트 탭
왼쪽 아이콘 + 텍스트 탭을 설정하려면 탭 클래스 뒤에 tabs-icon-left 클래스를 추가하세요.
<div class="tabs tabs-icon-left"> <a class="tab-item"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
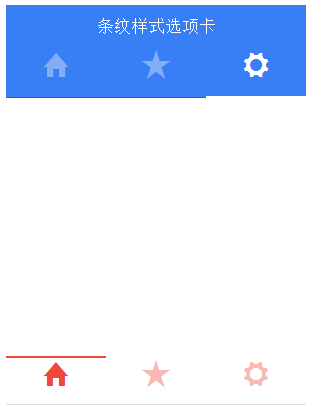
줄무늬 스타일 탭
탭이라는 스타일 이름을 가진 요소에 탭 줄무늬를 추가하여 Android 스타일 탭을 구현할 수 있습니다. 페이지 상단에 탭을 구현하기 위해 tabs-top을 추가할 수도 있습니다.
줄무늬 탭 색상은 tabs-Background-{color} 및 tabs-color-{color}로 제어할 수 있습니다. {color} 값은 기본값, 밝음, 안정적, 긍정적, 차분함, 균형 잡힌, 활력 있음, 독단적, 왕실 또는 어두움일 수 있습니다.
참고: 탭의 헤더 제목을 설정하려면 has-tabs-top 클래스를 사용해야 합니다.
<div class="tabs-striped tabs-top tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div> <div class="tabs-striped tabs-color-assertive"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div>
작동 효과는 다음과 같습니다.