이온 라디오 버튼
ionic 선택한 버튼은 표준 type="radio" 입력 요소와 유사합니다. 다음은 최신 앱 유형에 대한 라디오 버튼을 보여줍니다.
각 항목-라디오의 type="radio" 입력 요소의 이름 속성은 동일합니다. radio-icon 클래스는 아이콘을 표시하는 데 사용됩니다.
ionic은 단일 옵션에서 <label> 요소를 사용하여 클릭 가능성을 높였습니다.
Instance
<div class="list"> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <div class="item-content"> Go </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="python"> <div class="item-content"> Python </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="ruby"> <div class="item-content"> Ruby </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value=".net"> <div class="item-content"> .Net </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="java"> <div class="item-content"> Java </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="php"> <div class="item-content"> PHP </div> <i class="radio-icon ion-checkmark"></i> </label> </div>
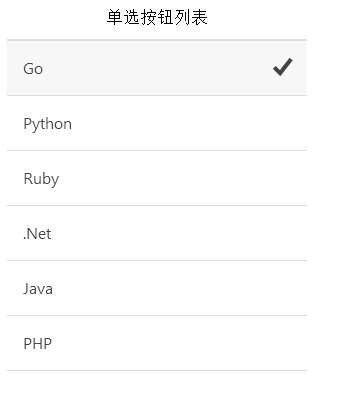
실행 효과는 다음과 같습니다.