이온 로딩 애니메이션
ion-spinner
ionSpinner는 다양한 종류의 회전 로딩 애니메이션 아이콘을 제공합니다. 인터페이스가 로드되면 해당 로딩 아이콘을 사용자에게 표시할 수 있습니다.
이 아이콘은 SVG를 사용합니다.
Usage
<ion-spinner icon="spiral"></ion-spinner> //默认用法
대부분의 다른 ionic 구성 요소와 마찬가지로 spinner는 다음과 같이 ionic의 표준 색상 명명 규칙을 사용할 수도 있습니다.
<ion-spinner class="spinner-energized"></ion-spinner>
Example
HTML code
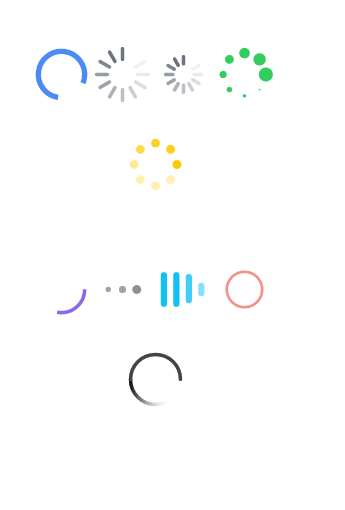
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
CSS code
body {
cursor: url('../style/images/finger.png'), auto;
}
p {
text-align: center;
margin-bottom: 40px !important;
}
.spinner svg {
width: 19% !important;
height: 85px !important;
}JavaScript code
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
}); 효과 은 다음과 같습니다: