이온 사이드바 메뉴
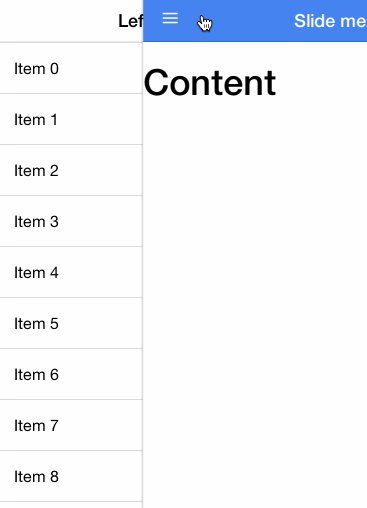
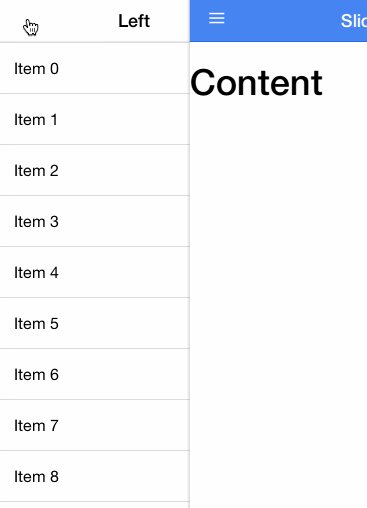
컨테이너 요소에는 사이드 메뉴와 메인 콘텐츠가 포함됩니다. 기본 콘텐츠 영역을 좌우로 드래그하여 왼쪽 또는 오른쪽 사이드바 메뉴를 전환합니다.
렌더링은 다음과 같습니다.

Usage
사이드바 메뉴를 사용하려면 상위 요소 <ion-side-menus>, 중간 콘텐츠 <ion-side-menu-content> 및 또는 추가 <ion-side-menu>
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}API
| Properties | Type | Details |
|---|---|---|
| back-views로 메뉴 활성화 (선택 사항) | 부울< /code > | 在返回按钮显示时,确认是否启用侧边栏菜单。 |
| delegate-handle | 字符串 | 该句柄用于标识带有$ionicScrollDelegate的滚动视图。 |
ion-side-menu-content
一个可见主体内容的容器,同级的一个或多个ionSideMenu 指令。
用法
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| 属性 | 类型 | 详情 |
|---|---|---|
| drag-content (可选) | 布尔值 | 内容是否可被拖动。默认为true。 |
ion-side-menu
一个侧栏菜单的容器,同级的一个ion-side-menu-content 指令。
用法
<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>
API
| 属性 | 类型 | 详情 |
|---|---|---|
| side | 字符串 | 侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。 |
| is-enabled (可选) | 布尔值 | 该侧栏菜单是否可用。 |
| width (可选) | 数值 | 뒤로 버튼이 표시될 때 사이드바 메뉴가 활성화되는지 확인하세요. |
ion-side-menu-content
🎜표시되는 본문 콘텐츠용 컨테이너, 동일한 수준의 하나 이상의 ionSideMenu 지시어. 🎜🎜Usage🎜<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>🎜API🎜🎜🎜🎜🎜Property🎜🎜Type🎜🎜Details🎜🎜🎜🎜🎜🎜drag-content🎜🎜(선택 사항)🎜🎜🎜🎜
부울 값 🎜🎜🎜 콘텐츠를 드래그할 수 있습니다. 기본값은 true입니다. 🎜🎜🎜🎜🎜ion-side-menu
🎜사이드바 메뉴 컨테이너, 동일한 수준의 ion-side-menu-content 지시어. 🎜🎜Usage🎜<a menu-close href="#/home" class="item">首页</a>🎜API🎜🎜🎜🎜🎜Properties🎜🎜Type🎜🎜Details🎜🎜🎜🎜🎜🎜side🎜🎜
String🎜🎜🎜어느 쪽입니까? 현재 사이드바 메뉴가 표시됩니다. 선택적 값은 '왼쪽' 또는 '오른쪽'입니다. 🎜🎜🎜🎜🎜is-enabled🎜🎜(선택 사항)🎜🎜🎜🎜boolean🎜🎜🎜사이드바 메뉴 사용 가능 여부. 🎜🎜🎜🎜🎜width🎜🎜(선택 사항)🎜🎜🎜🎜Number🎜🎜🎜사이드바 메뉴 너비는 몇 픽셀이어야 할까요? 기본값은 275입니다. 🎜🎜🎜🎜🎜menu-toggle
지정된 사이드바의 메뉴를 전환합니다.
Usage
다음은 네비게이션 바의 링크 예시입니다. 이 링크를 클릭하면 지정된 사이드바 메뉴가 자동으로 열립니다.
<body ng-controller="MainCtrl"> <ion-side-menus> <ion-side-menu-content> 内容! <button ng-click="toggleLeftSideMenu()"> 切换左侧侧栏菜单 </button> </ion-side-menu-content> <ion-side-menu side="left"> 左侧菜单! <ion-side-menu> </ion-side-menus> </body>
menu-close
현재 열려 있는 사이드바 메뉴를 닫습니다.
Usage
다음은 네비게이션 바의 링크 예시입니다. 이 링크를 클릭하면 지정된 사이드바 메뉴가 자동으로 열립니다.
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}$ionicSideMenuDelegate
이 방법은 $ionicSideMenuDelegate 서비스를 직접 실행하여 모든 사이드바 메뉴를 제어합니다. 특정 상황에서 ionSideMenus를 제어하려면 $getByHandle 메소드를 사용하십시오.
Usage
toggleLeft([isOpen])
toggleRight([isOpen])
Method
getOpenRatio()
왼쪽 사이드바 메뉴가 있는 경우 전환합니다.
| Parameters | Type | Details |
|---|---|---|
| isOpen (선택 사항) | Boolean布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
isOpen()
切换右侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|---|---|
| isOpen (可选) | 布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
isOpenLeft()
获取打开菜单内容超出菜单宽度的比例。比如,一个宽度为100px的菜单被宽度为50px以50%的比例打开,将会返回一个比例值为0.5。
返回值: 浮点 0 表示没被打开,如果左侧菜单处于已打开或正在打开为0 到 1,如果右侧菜单处于已打开或正在打开为0 到-1。
isOpenRight()
返回值: 布尔值,判断左侧或右侧菜单是否已经打开。
canDragContent([canDrag])
返回值: 布尔值左侧菜单是否已经打开。
$getByHandle(handle)
返回值: 布尔值右侧菜单是否已经打开。
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();| 参数 | 类型 | 详情 |
|---|---|---|
| canDrag (可选) | 布尔值 | 设置是否可以拖动内容打开侧栏菜单。 |
返回值: 布尔值,是否可以拖动内容打开侧栏菜单。
rrreee| 参数 | 类型 | 详情 |
|---|---|---|
| handle | 字符串 | 열거나 닫을지 여부 메뉴. 기본값: 토글 메뉴. |
오른쪽 사이드바 메뉴가 있는 경우 토글합니다.
Boolean🎜🎜🎜열거나 닫을지 여부 메뉴. 기본값: 토글 메뉴. 🎜🎜🎜🎜🎜rrreee🎜 메뉴 너비를 초과하는 열린 메뉴 콘텐츠의 비율을 가져옵니다. 예를 들어 너비가 100px이고 너비가 50px이고 배율이 50%인 메뉴가 열리면 배율 값 0.5가 반환됩니다. 🎜🎜반환값: 부동 소수점 0은 열리지 않음을 의미하며 왼쪽 메뉴가 열려 있거나 열려 있으면 0~1입니다. 오른쪽 메뉴가 열려 있거나 열려 있으면 0~-입니다. 1. . 🎜rrreee🎜반환 값: 왼쪽 또는 오른쪽 메뉴가 열렸는지 결정하는 부울 값입니다. 🎜rrreee🎜반환 값: 왼쪽 메뉴가 열렸는지 여부에 대한 부울 값입니다. 🎜rrreee🎜반환 값: 올바른 메뉴가 열렸는지 여부에 대한 부울 값입니다. 🎜rrreee🎜🎜🎜🎜Parameters🎜🎜Type🎜🎜Details🎜🎜🎜🎜🎜🎜canDrag🎜🎜(선택 사항)🎜🎜🎜🎜Boolean🎜🎜🎜설정 드래그 가능 콘텐츠 사이드바 메뉴 열기 . 🎜🎜🎜🎜🎜🎜반환 값: 부울 값, 콘텐츠를 드래그하여 사이드바 메뉴를 열 수 있는지 여부. 🎜rrreee🎜🎜🎜🎜Parameters🎜🎜Type🎜🎜Details🎜🎜🎜🎜🎜🎜handle🎜🎜String🎜🎜🎜🎜🎜🎜🎜🎜예: 🎜르르레🎜







