jQuery 모바일 양식 선택
jQuery Mobile 선택 메뉴

<select> 요소는 여러 옵션이 포함된 드롭다운 목록을 만듭니다.
<select> 요소 내의 <option> 요소는 목록에서 사용할 수 있는 옵션을 정의합니다.
팁: 관련 옵션이 포함된 긴 목록이 있는 경우 <select> 안에 <optgroup> 요소를 사용하세요.
사용자 정의 선택 메뉴
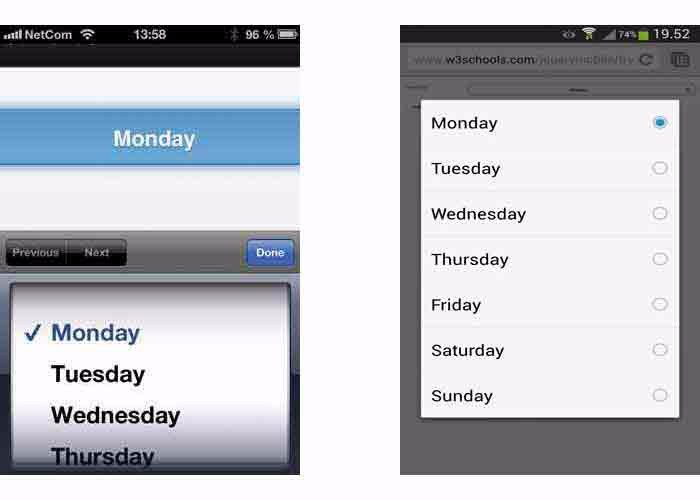
이 페이지 상단의 이미지는 모바일 플랫폼에서 선택 메뉴를 표시하는 데 사용되는 방법을 보여줍니다.
선택 메뉴가 모든 모바일 장치에서 동일하게 나타나도록 하려면 data-native-menu="false" 속성이 있는 jQuery의 자체 사용자 정의 선택 메뉴를 사용하세요.
다중 선택
선택 메뉴에서 여러 옵션을 선택하려면 <select> 요소에 multiple 속성을 사용하세요.
더 많은 예
사용 데이터 역할="제어 그룹"
하나 이상의 선택 메뉴를 결합하는 방법.
사용 데이터 유형="수평"
선택 메뉴를 가로로 결합하는 방법.
사전 선택된 옵션
옵션을 미리 선택하는 방법.
사용 데이터 유형="미니"
옵션 메뉴를 축소하는 방법
팝업 옵션
팝업 옵션 메뉴를 만드는 방법.
접을 수 있는 형태
축소 가능한 양식을 만드는 방법
기본 선택 아이콘 수정
옵션 메뉴 아이콘을 변경하는 방법(기본값은 "arrow-d")
아이콘 위치 수정
아이콘 표시 위치를 수정하는 방법(기본값은 오른쪽)








