이온 앱 만들기
이전 장에서 우리는 ionic 프레임워크를 프로젝트로 가져오는 방법을 배웠습니다.
다음으로 이온 APP 애플리케이션을 만드는 방법을 소개하겠습니다.
ionic은 HTML, CSS 및 Javascript를 사용하여 APP를 생성하여 빌드하므로 www 디렉터리를 만들고 해당 디렉터리에 index.html 파일을 만들 수 있습니다. 코드는 다음과 같습니다.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Todo</title> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <link href="lib/ionic/css/ionic.css" rel="stylesheet"> <script src="lib/ionic/js/ionic.bundle.js"></script> <!-- 在使用 Cordova/PhoneGap 创建的 APP 中包含的文件,由 Cordova/PhoneGap 提供,(开发过程中显示 404) --> <script src="cordova.js"></script> </head> <body> </body> </html>
위 코드에서 Ionic을 도입했습니다. CSS 파일, Ionic JS 파일 및 Ionic AngularJS 확장자 ionic.bundle.js(ionic.bundle.js).
ionic.bundle.js 파일에는 이미 Ionic 코어 JS, AngularJS 및 Ionic의 AngularJS 확장이 포함되어 있습니다. 다른 Angular 모듈을 도입해야 하는 경우 lib/js/angular 디렉터리에서 호출할 수 있습니다.
cordova.js는 Cordova/PhoneGap을 사용하여 애플리케이션을 만들 때 생성됩니다. 이 파일은 Cordova/PhoneGap 프로젝트에서 찾을 수 있으므로 개발 과정에서 404가 표시되는 것이 일반적입니다.
Create APP
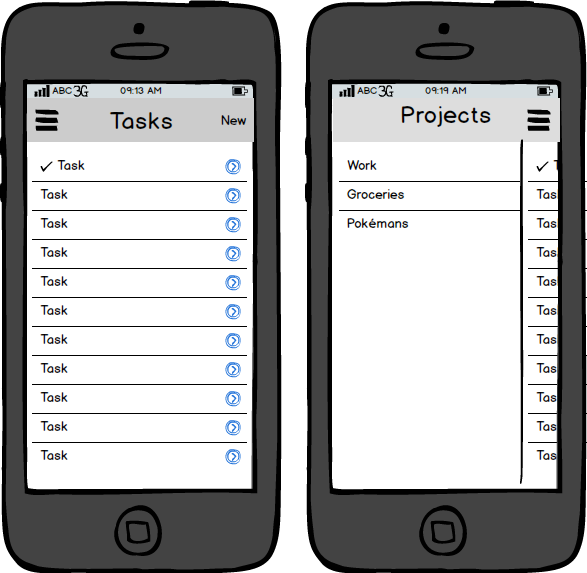
다음으로 제목, 사이드바, 목록 등이 포함된 애플리케이션을 구현하겠습니다. 디자인 다이어그램은 다음과 같습니다.

Create sidebar
ion-side-menus 컨트롤러를 사용하여 사이드바를 생성합니다.
앞서 만든 index.html 파일을 편집하고 <body>의 내용을 다음과 같이 수정합니다.
<body> <ion-side-menus> <ion-side-menu-content> </ion-side-menu-content> <ion-side-menu side="left"> </ion-side-menu> </ion-side-menus> </body>
Controller parsing:
ion-side-menus: 는 사이드바 컨테이너가 있는 메뉴입니다. 메뉴는 버튼을 클릭하거나 화면을 슬라이드하여 확장할 수 있습니다.
ion-side-menu-content: 메인 콘텐츠를 표시하는 컨테이너입니다. 화면을 밀어서 메뉴를 확장할 수 있습니다.
ion-side-menu: 사이드바를 저장하는 컨테이너입니다.
APP 초기화
다음으로 새 AngularJS 모듈을 만들고 초기화합니다. 코드는 www/js/app.js에 있습니다.
angular.module('todo', ['ionic'])
<body ng-app="todo">
index.html 파일의 <script src="cordova.js"></script> 위에 app.js 파일을 추가하세요.
<script src="js/app.js"></script>
색인의 body 태그 내용을 수정하세요. html 파일의 코드는 다음과 같습니다.
<body ng-app="todo"> <ion-side-menus> <!-- 中心内容 --> <ion-side-menu-content> <ion-header-bar class="bar-dark"> <h1 class="title">Todo</h1> </ion-header-bar> <ion-content> </ion-content> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> <ion-header-bar class="bar-dark"> <h1 class="title">Projects</h1> </ion-header-bar> </ion-side-menu> </ion-side-menus> </body>
위 단계에서 ionic 기본 APP 적용이 완료되었습니다.
목록 만들기
먼저 컨트롤러 만들기 TodoCtrl:
<body ng-app="todo" ng-controller="TodoCtrl">
app.js 파일에서 컨트롤러를 사용하여 목록 데이터를 정의합니다.
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope) {
$scope.tasks = [
{ title: 'php中文网' },
{ title: 'www.php.cn' },
{ title: 'php中文网' },
{ title: 'www.php.cn' }
];
});index.html 페이지에서 우리가 사용하는 데이터 목록 Angular ng-repeat 데이터를 반복하려면:
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>수정된 index.html 본문 태그의 코드는 다음과 같습니다.
<body ng-app="todo" ng-controller="TodoCtrl">
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- 左侧菜单 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
</ion-header-bar>
</ion-side-menu>
</ion-side-menus>
<script src="http://www.php.cn/static/ionic/js/app.js"></script>
<script src="cordova.js"></script>
</body>추가 페이지 만들기
index.html 수정 < 뒤에 다음 코드를 추가합니다. ;/ion-side-menus> :
<script id="new-task.html" type="text/ng-template"> <div class="modal"> <!-- Modal header bar --> <ion-header-bar class="bar-secondary"> <h1 class="title">New Task</h1> <button class="button button-clear button-positive" ng-click="closeNewTask()">Cancel</button> </ion-header-bar> <!-- Modal content area --> <ion-content> <form ng-submit="createTask(task)"> <div class="list"> <label class="item item-input"> <input type="text" placeholder="What do you need to do?" ng-model="task.title"> </label> </div> <div class="padding"> <button type="submit" class="button button-block button-positive">Create Task</button> </div> </form> </ion-content> </div> </script>
위 코드에서는 <script id="new-task.html" type="text/ng-template">을 통해 새 템플릿 페이지를 정의합니다. .
양식이 제출되면 createTask(task) 함수가 실행됩니다.
ng-model="task.title"은 양식의 입력 데이터를 작업 개체의 제목 속성에 할당합니다.
<ion-side-menu-content>에서 콘텐츠를 수정하면 코드는 다음과 같습니다.
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<h1 class="title">Todo</h1>
<!-- 新增按钮-->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content>
<!-- 列表 -->
<ion-list>
<ion-item ng-repeat="task in tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>app.js 파일에서 컨트롤러 코드는 다음과 같습니다.
angular.module('todo', ['ionic'])
.controller('TodoCtrl', function($scope, $ionicModal) {
$scope.tasks = [
{ title: 'php中文网' },
{ title: 'www.php.cn' },
{ title: 'php中文网' },
{ title: 'www.php.cn' }
];
// 创建并载入模型
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope,
animation: 'slide-in-up'
});
// 表单提交时调用
$scope.createTask = function(task) {
$scope.tasks.push({
title: task.title
});
$scope.taskModal.hide();
task.title = "";
};
// 打开新增的模型
$scope.newTask = function() {
$scope.taskModal.show();
};
// 关闭新增的模型
$scope.closeNewTask = function() {
$scope.taskModal.hide();
};
});사이드바 생성
위 단계를 통해 새로운 기능이 구현되었으며 이제 앱에 사이드바 기능을 추가합니다.
<ion-side-menu-content>의 콘텐츠를 수정합니다. 코드는 다음과 같습니다.<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按钮 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>Add sidebar:
<!-- 左边栏 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu><ion-item>의 ng-class 지시어는 메뉴 활성화를 설정합니다. 스타일 .
여기서 새 js 파일 app2.js를 생성합니다(이전 파일과 혼동하지 않기 위해). 코드는 다음과 같습니다.
angular.module('todo', ['ionic'])
/**
* The Projects factory handles saving and loading projects
* from local storage, and also lets us save and load the
* last active project index.
*/
.factory('Projects', function() {
return {
all: function() {
var projectString = window.localStorage['projects'];
if(projectString) {
return angular.fromJson(projectString);
}
return [];
},
save: function(projects) {
window.localStorage['projects'] = angular.toJson(projects);
},
newProject: function(projectTitle) {
// Add a new project
return {
title: projectTitle,
tasks: []
};
},
getLastActiveIndex: function() {
return parseInt(window.localStorage['lastActiveProject']) || 0;
},
setLastActiveIndex: function(index) {
window.localStorage['lastActiveProject'] = index;
}
}
})
.controller('TodoCtrl', function($scope, $timeout, $ionicModal, Projects, $ionicSideMenuDelegate) {
// A utility function for creating a new project
// with the given projectTitle
var createProject = function(projectTitle) {
var newProject = Projects.newProject(projectTitle);
$scope.projects.push(newProject);
Projects.save($scope.projects);
$scope.selectProject(newProject, $scope.projects.length-1);
}
// Load or initialize projects
$scope.projects = Projects.all();
// Grab the last active, or the first project
$scope.activeProject = $scope.projects[Projects.getLastActiveIndex()];
// Called to create a new project
$scope.newProject = function() {
var projectTitle = prompt('Project name');
if(projectTitle) {
createProject(projectTitle);
}
};
// Called to select the given project
$scope.selectProject = function(project, index) {
$scope.activeProject = project;
Projects.setLastActiveIndex(index);
$ionicSideMenuDelegate.toggleLeft(false);
};
// Create our modal
$ionicModal.fromTemplateUrl('new-task.html', function(modal) {
$scope.taskModal = modal;
}, {
scope: $scope
});
$scope.createTask = function(task) {
if(!$scope.activeProject || !task) {
return;
}
$scope.activeProject.tasks.push({
title: task.title
});
$scope.taskModal.hide();
// Inefficient, but save all the projects
Projects.save($scope.projects);
task.title = "";
};
$scope.newTask = function() {
$scope.taskModal.show();
};
$scope.closeNewTask = function() {
$scope.taskModal.hide();
}
$scope.toggleProjects = function() {
$ionicSideMenuDelegate.toggleLeft();
};
// Try to create the first project, make sure to defer
// this by using $timeout so everything is initialized
// properly
$timeout(function() {
if($scope.projects.length == 0) {
while(true) {
var projectTitle = prompt('Your first project title:');
if(projectTitle) {
createProject(projectTitle);
break;
}
}
}
});
});본문의 이온 사이드 메뉴 코드는 다음과 같습니다.
<ion-side-menus>
<!-- 中心内容 -->
<ion-side-menu-content>
<ion-header-bar class="bar-dark">
<button class="button button-icon" ng-click="toggleProjects()">
<i class="icon ion-navicon"></i>
</button>
<h1 class="title">{{activeProject.title}}</h1>
<!-- 新增按钮 -->
<button class="button button-icon" ng-click="newTask()">
<i class="icon ion-compose"></i>
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="task in activeProject.tasks">
{{task.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu-content>
<!-- 左边栏 -->
<ion-side-menu side="left">
<ion-header-bar class="bar-dark">
<h1 class="title">Projects</h1>
<button class="button button-icon ion-plus" ng-click="newProject()">
</button>
</ion-header-bar>
<ion-content scroll="false">
<ion-list>
<ion-item ng-repeat="project in projects" ng-click="selectProject(project, $index)" ng-class="{active: activeProject == project}">
{{project.title}}
</ion-item>
</ion-list>
</ion-content>
</ion-side-menu>
</ion-side-menus> 







