Node.js 이벤트 루프
Node.js 이벤트 루프
Node.js는 단일 프로세스 단일 스레드 애플리케이션이지만 이벤트와 콜백을 통해 동시성을 지원하므로 성능이 매우 높습니다.
Node.js의 모든 API는 비동기식이며 별도의 스레드로 실행되고 비동기 함수 호출을 사용하며 동시성을 처리합니다.
Node.js 기본적으로 모든 이벤트 메커니즘은 디자인 패턴에서 관찰자 패턴을 사용하여 구현됩니다.
Node.js 단일 스레드는 이벤트 관찰자가 종료되지 않을 때까지 while(true) 이벤트 루프를 입력하는 것과 유사합니다. 이벤트가 발생하면
Event 드라이버가 호출됩니다.
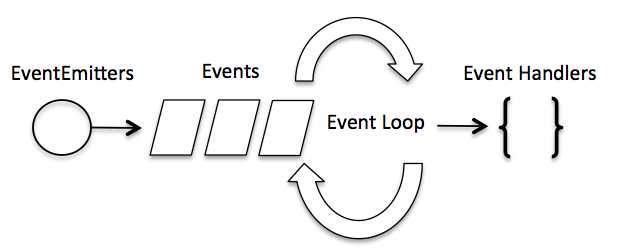
Node.js는 이벤트 중심 모델을 사용합니다. 웹 서버는 요청을 받으면 요청을 닫고 처리한 후 다음 웹 요청을 처리합니다. 이 요청이 완료되면 다시 처리 대기열로 들어가고, 대기열의 시작 부분에 도달하면 결과가 사용자에게 반환됩니다. 이 모델은 웹 서버가 읽기 또는 쓰기 작업을 기다리지 않고 항상 요청을 수락하기 때문에 매우 효율적이고 확장 가능합니다. (이것을 Non-Blocking IO 또는 Event-Driven IO라고도 합니다.)Event-Driven 모델에서는 이벤트를 수신하기 위해 메인 루프가 생성되고, 이벤트가 감지되면 콜백 함수가 트리거됩니다.
 전체 이벤트 중심 프로세스는 이러한 방식으로 매우 간단하게 구현됩니다. 옵저버 패턴과 다소 유사하며, 이벤트는 주체(Subject)와 동일하며, 이 이벤트에 등록된 모든 핸들러 함수는 옵저버(Observer)와 동일합니다. Node.js에는 다음 예제와 같이 이벤트 모듈을 도입하고 EventEmitter 클래스를 인스턴스화하여 이벤트를 바인딩하고 수신할 수 있습니다.
전체 이벤트 중심 프로세스는 이러한 방식으로 매우 간단하게 구현됩니다. 옵저버 패턴과 다소 유사하며, 이벤트는 주체(Subject)와 동일하며, 이 이벤트에 등록된 모든 핸들러 함수는 옵저버(Observer)와 동일합니다. Node.js에는 다음 예제와 같이 이벤트 모듈을 도입하고 EventEmitter 클래스를 인스턴스화하여 이벤트를 바인딩하고 수신할 수 있습니다. // 引入 events 模块var events = require('events');// 创建 eventEmitter 对象var eventEmitter = new events.EventEmitter();다음 프로그램은 이벤트 핸들러를 바인딩합니다. // 绑定事件及事件的处理程序eventEmitter.on('eventName', eventHandler); us 이벤트는 프로그래밍 방식으로 트리거될 수 있습니다: // 触发事件eventEmitter.emit('eventName');Instance다음과 같은 코드를 사용하여 main.js 파일을 생성합니다: // 引入 events 模块
var events = require('events');
// 创建 eventEmitter 对象
var eventEmitter = new events.EventEmitter();
// 创建事件处理程序
var connectHandler = function connected() {
console.log('连接成功。');
// 触发 data_received 事件
eventEmitter.emit('data_received');
}
// 绑定 connection 事件处理程序
eventEmitter.on('connection', connectHandler);
// 使用匿名函数绑定 data_received 事件
eventEmitter.on('data_received', function(){
console.log('数据接收成功。');
});
// 触发 connection 事件
eventEmitter.emit('connection');
console.log("程序执行完毕。");
다음으로 위 코드를 실행해 보겠습니다. $ node main.js 连接成功。 数据接收成功。 程序执行完毕。
Node 애플리케이션은 어떻게 작동합니까? 노드 애플리케이션에서 비동기 작업을 수행하는 함수는 콜백 함수를 마지막 매개변수로 사용합니다. 콜백 함수는 오류 객체를 첫 번째 매개변수로 받습니다. 다음으로 이전 예제를 다시 살펴보고 다음 파일 내용으로 input.txt를 생성해 보겠습니다.
菜鸟教程官网地址:www.runoob.com다음 코드를 사용하여 main.js 파일을 생성합니다.
var fs = require("fs");
fs.readFile('input.txt', function (err, data) {
if (err){
console.log(err.stack);
return;
}
console.log(data.toString());
});
console.log("程序执行完毕"); 위 프로그램에서 fs.readFile( )은 파일을 읽는 데 사용되는 비동기 함수입니다.
파일을 읽는 동안 오류가 발생하면 error err 객체가 오류 정보를 출력합니다. 오류가 발생하지 않으면 readFile은 err 객체의 출력을 건너뛰고 콜백 함수를 통해 파일 내용을 출력합니다. 위 코드를 실행하면 실행 결과는 다음과 같습니다. 程序执行完毕 php中文网官网地址:www.php.cn다음으로 input.txt 파일을 삭제하면 실행 결과는 다음과 같습니다.
程序执行完毕 Error: ENOENT, open 'input.txt'input.txt 파일이 존재하지 않기 때문에 오류 메시지는 다음과 같습니다. 산출.








