JavaScript 배열 필터() 메서드
JavaScript 배열 필터() 메서드
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮获取数组中大于 18 的所有元素。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
정의 및 사용법
filter() 메서드는 new array , 조건을 충족하는 지정된 배열의 모든 요소를 확인하여 새 배열의 요소를 확인합니다.
참고: filter()는 빈 배열을 감지하지 않습니다.
참고: filter()는 원래 배열을 변경하지 않습니다.
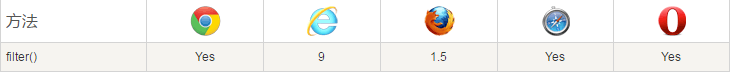
브라우저 지원
표의 숫자는 이 방법을 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.

Syntax
array.filter(function(currentValue,index,arr), thisValue)
매개변수 설명
| Parameter | Description |
|---|---|
| function(currentValue, index, arr) | 디. 함수, 배열의 각 요소는 이 함수를 실행합니다. 함수 매개변수: 매개변수 설명 currentValue가 있어야 합니다. 현재 요소의 값 인덱스는 선택 사항입니다. 현재 요소의 인덱스 값 arr은 선택 사항입니다. 현재 요소가 속한 배열 객체 |
| thisValue | 는 선택 사항입니다. 객체는 실행 콜백으로 사용되며 함수에 전달되고 "this"의 값으로 사용됩니다. thisValue를 생략하면 "this"의 값은 "정의되지 않음"입니다. |
기술 세부정보
| 반환값: | 조건을 충족하는 모든 요소가 포함된 배열을 반환합니다. 일치하는 요소가 없으면 빈 배열이 반환됩니다. |
|---|---|
| JavaScript 버전: | 1.6 |
예제 더보기
Instances
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮返回数组 ages 中所有元素都大于输入框指定数值的元素。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>所有大于指定数组的元素有? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.filter(checkAdult);
}
</script>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.








