JavaScript 배열 Every() 메소드
JavaScript Array Every() 메소드
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮检测数组的所有元素是否都大于 18 :</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
</body>
</html>Run 인스턴스»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
정의 및 사용법
every() 메소드가 사용됩니다 모든 배열을 감지하려면 해당 요소가 모두 지정된 조건을 충족하는지 여부(함수를 통해 제공)
every() 메서드는 지정된 함수를 사용하여 배열의 모든 요소를 감지합니다.
- 배열의 한 요소가 충족되지 않은 것으로 감지되면 전체 표현식이 false를 반환하고 나머지 요소는 감지되지 않습니다. 다시 테스트했습니다.
- 모든 요소가 조건을 충족하면 true를 반환합니다.
참고: every()는 빈 배열을 감지하지 않습니다.
참고: every()는 원래 배열을 변경하지 않습니다.
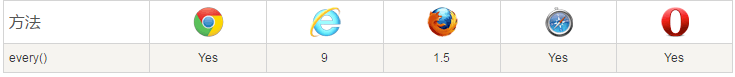
브라우저 지원
표의 숫자는 이 방법을 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.

Syntax
array.every(function(currentValue,index,arr), thisValue)
매개변수 설명
| Parameter | Description |
|---|---|
| function(currentValue, index, arr) | 디. 함수, 배열의 각 요소는 이 함수를 실행합니다. 함수 매개변수: 매개변수 설명 currentValue가 있어야 합니다. 현재 요소의 값 인덱스는 선택 사항입니다. 현재 요소의 인덱스 값 arr은 선택 사항입니다. 현재 요소가 속한 배열 객체 |
| thisValue | 는 선택 사항입니다. 객체는 실행 콜백으로 사용되며 함수에 전달되고 "this"의 값으로 사용됩니다. thisValue를 생략하면 "this"의 값은 "정의되지 않음"입니다. |
기술 세부정보
| 반환 값: | 부울 값입니다. 모든 요소가 테스트를 통과하면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
|---|---|
| JavaScript 버전: | 1.6 |
예제 더보기
Instances
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
</head>
<body>
<p>点击按钮检测数组的所有元素是否都大于输入框中指定的数字。</p>
<p>最小年龄: <input type="number" id="ageToCheck" value="18"></p>
<button onclick="myFunction()">点我</button>
<p>是否所有年龄都符号条件? <span id="demo"></span></p>
<script>
var ages = [32, 33, 12, 40];
function checkAdult(age) {
return age >= document.getElementById("ageToCheck").value;
}
function myFunction() {
document.getElementById("demo").innerHTML = ages.every(checkAdult);
}
</script>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.








