transitionend 사건
transitionend event
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myDIV {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s;
}
#myDIV:hover {
width: 400px;
}
</style>
</head>
<body>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<div id="myDIV"></div>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<script>
// Safari 3.1 到 6.0 版本代码
document.getElementById("myDIV").addEventListener("webkitTransitionEnd", myFunction);
// 标准语法
document.getElementById("myDIV").addEventListener("transitionend", myFunction);
function myFunction() {
this.innerHTML = "过渡事件触发 - 过渡已完成";
this.style.backgroundColor = "pink";
}
</script>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
정의 및 사용법
CSS 전환 트리거 후transitionend 이벤트.
참고: 전환이 완료되기 전에 제거되면(예: CSS 전환 속성 속성이 제거됨) 전환 이벤트가 트리거되지 않습니다.
CSS 전환에 대한 자세한 내용은 CSS3 전환을 확인하세요.
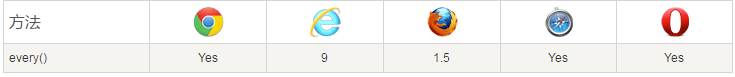
브라우저 지원
표의 숫자는 해당 이벤트를 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.
"webkit", "moz" 또는 "o"로 지정된 번호는 이 이벤트를 지원하는 첫 번째 버전 번호 접두사입니다.

참고: Safari 버전 3.1~6.0에서만 이 이벤트를 지원합니다. webkitTransitionEnd 접두사를 사용하세요.
문법
object.addEventListener("webkitTransitionEnd", myScript);
// Safari 3.1~6.0 코드
object.addEventListener("transitionend", myScript); // 표준 구문
object.addEventListener("transitionend", myScript); // 표준 구문
참고: Internet Explorer 8 및 이전 IE 버전은 addEventListener() 메서드를 지원하지 않습니다.
기술 세부정보
| 버블링 지원 여부: | 예 |
|---|---|
| 취소 가능 여부: | 예 |
| 이벤트 유형: | TransitionEvent |
관련 페이지
CSS 튜토리얼 : CSS3 전환
CSS 참조 매뉴얼: CSS3 전환 속성
CSS 참조 매뉴얼: CSS3 전환 속성








