계속되는 이벤트
onseeking Events
Instances
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onseeking" 事件。</p>
<p>视频移动到新的播放位置。</p>
<video controls onseeking="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
이 문서 하단에 더 많은 예시가 포함되어 있습니다.
정의 및 사용법
onseeking 이벤트는 사용자가 비디오/오디오(오디오/비디오) 위치를 변경하기 시작할 때 트리거됩니다.
팁: 온시킹 이벤트의 반대말은 온시키드 이벤트입니다.
팁: currentTime을 사용하여 비디오/오디오(오디오/비디오) 재생의 현재 위치를 설정하거나 반환합니다.
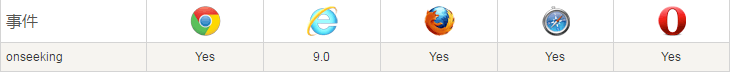
브라우저 지원
표의 숫자는 해당 이벤트를 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.

Syntax
HTML:
<element onseeking="myScript"> 사용해 보세요
JavaScript:
object.onseeking =함수(){ myScript }; 사용해 보세요
JavaScript에서 addEventListener() 메서드를 사용하세요.
object.addEventListener("seeking", myScript) 사용해 보세요. 참고:
Internet Explorer 8 이상 IE 버전은 addEventListener() 메서드를 지원하지 않습니다. 기술 세부정보
버블링 지원 여부:
| 취소 가능 여부: | |
| 이벤트 유형: | |
| 지원되는 HTML 태그 : | |
Instances
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>以下实例演示了 onseeking 事件和 onseeked 事件的区别。</p>
<p> onseeking 事件在用户开始重新定位视频/音频(audio/video)的播放位置触发。</p>
<p> onseeked 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。</p>
<p>移动视频新的播放位置。 <strong>提示:</strong> 尝试按下鼠标设置视频的不同播放位置。</p>
<video controls onseeking="myFunction()" onseeked="mySecondFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>seeking 触发: <span id="demo"></span> 次。</p>
<p>seeked 触发: <span id="demo2"></span> 次。</p>
<script>
x = 0;
function myFunction() {
document.getElementById("demo").innerHTML = x += 1;
}
y = 0;
function mySecondFunction() {
document.getElementById("demo2").innerHTML = y += 1;
}
</script>
</body>
</html><!DOCTYPE html>
<html>
<body>
<p>该实例中,我们向 video 元素添加了 "seeking" 事件。 currentTime 属性返回视频播放的当前位置。</p>
<p>移动视频新的播放位置。</p>
<video id="myVideo" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>播放位置: <span id="demo"></span></p>
<script>
// 获取 id="myVideo" 的 <video> 元素
var x = document.getElementById("myVideo");
// 如果寻找完成,即向视频添加 seeked 事件,并执行响应的函数
x.addEventListener("seeking", myFunction);
function myFunction() {
// 显示 id="demo" 的 p 元素中的视频当前播放位置
document.getElementById("demo").innerHTML = x.currentTime;
}
</script>
</body>
</html> Instance
<!DOCTYPE html>
<html>
<body>
<p>该实例演示了如何使用 HTML DOM 向 audio 元素添加 "onseeking" 事件。</p>
<p>移动音频到新的播放位置。</p>
<audio controls onseeking="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>







