onplay 이벤트
onplaying 이벤트
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<video controls onplaying="myFunction()">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
이 문서 하단에 더 많은 예제가 포함되어 있습니다.
정의 및 사용법
onplaying 이벤트는 비디오/오디오(오디오/비디오)가 일시 중지되거나 버퍼링 후 재생을 다시 시작할 준비가 되면 트리거됩니다.
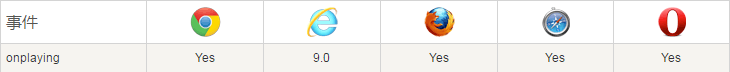
브라우저 지원
표의 숫자는 해당 이벤트를 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.

구문
HTML:
<요소
onplaying="myScript">
JavaScript에서 사용해 보세요:
object.onplaying=function(){myScript};
JavaScript에서 사용해 보세요. addEventListener() 메서드를 사용하세요.
object.addEventListener("playing", myScript); 시도해 보세요
참고: Internet Explorer 8 및 이전 IE 버전은 addEventListener() 메서드를 지원하지 않습니다.
기술 세부정보
| 버블링 지원 여부: | No |
|---|---|
| 취소 가능 여부: | No |
| 이벤트 유형: | Event |
| 지원되는 HTML 태그 : | <오디오> ;, <video> |
예제 더보기
Instances
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 audio 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<audio controls onplaying="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 HTML5 video。
</audio>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>인스턴스 실행»
온라인 예제를 보려면 "인스턴스 실행" 버튼을 클릭하세요








