ondragstart 이벤트
ondragstart 이벤트
Instance
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.droptarget {
float: left;
width: 100px;
height: 35px;
margin: 15px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
</head>
<body>
<p>在两个矩形框中来回拖动 p 元素:</p>
<div class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)">
<p ondragstart="dragStart(event)" ondragend="dragEnd(event)" draggable="true" id="dragtarget">拖动我!</p>
</div>
<div class="droptarget" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<p style="clear:both;"><strong>注意:</strong>Internet Explorer 8 及更早 IE 版本或 Safari 5.1 及更早版本的浏览器不支持 drag 事件。</p>
<p id="demo"></p>
<script>
function dragStart(event) {
event.dataTransfer.setData("Text", event.target.id);
document.getElementById("demo").innerHTML = "开始拖动 p 元素";
}
function dragEnd(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动。";
}
function allowDrop(event) {
event.preventDefault();
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
</script>
</body>
</html>인스턴스 실행 »
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요.
이 문서 하단에 더 많은 예제가 포함되어 있습니다.
정의 및 사용법
ondragstart 이벤트는 사용자가 요소나 선택한 텍스트를 드래그하기 시작할 때 트리거됩니다.
드래그 앤 드롭은 HTML5의 매우 일반적인 기능입니다. 자세한 내용은 HTML을 확인하세요. 튜토리얼의 HTML5 드래그 앤 드롭.
참고: 요소를 드래그 가능하게 만들려면 HTML5draggable 속성을 사용해야 합니다.
팁: 링크와 이미지는 기본적으로 드래그 가능하며 드래그 가능 속성이 필요하지 않습니다.
드래그 앤 드롭 프로세스 중에 다음 이벤트가 트리거됩니다.
- 드래그 대상(소스 요소)에서 이벤트 트리거:
- ondragstart - 사용자가 요소 드래그를 시작할 때 트리거됩니다.
- ondrag - 요소가 드래그되고 있습니다. 이동할 때 트리거됩니다.
- ondragend - 사용자가 요소 드래그를 완료한 후 트리거됩니다.
- 대상을 놓을 때 트리거되는 이벤트:
- ondragenter - 이 이벤트는 마우스로 드래그한 개체가 들어올 때 트리거됩니다. 해당 컨테이너 범위
- ondragover - 이 이벤트는 드래그된 객체가 다른 객체의 컨테이너 범위 내에서 드래그될 때 트리거됩니다.
- ondragleave - 이 이벤트는 마우스로 드래그하는 객체가 컨테이너 범위를 벗어날 때 트리거됩니다.
- ondrop - Ondrop 동안 프로세스에서 이 이벤트는 마우스 버튼을 놓으면 트리거됩니다.
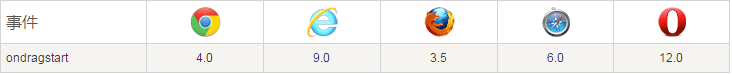
브라우저 지원
참고: 요소를 드래그할 때 ondragover 이벤트는 350밀리초마다 트리거됩니다.

Syntax
HTML:
<element ondragstart="myScript"> 사용해 보세요
JavaScript:
object.ond ragstart=function(){ myScript }; 사용해 보세요
JavaScript에서 addEventListener() 메서드를 사용하세요.
object.addEventListener("dragstart", myScript) 사용해 보세요. 참고:
Internet Explorer 8 이상 이전 IE 버전에서는 addEventListener() 메서드를 지원하지 않습니다. 기술 세부정보
버블링 지원 여부:
| 취소 가능 여부: | |
| 이벤트 유형: | |
| 지원 HTML 태그 : | |
추가 예제Instances<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.droptarget {
float: left;
width: 100px;
height: 35px;
margin: 15px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
</head>
<body>
<p>在两个矩形框中来回拖动 p 元素:</p>
<div class="droptarget">
<p draggable="true" id="dragtarget">拖动我!</p>
</div>
<div class="droptarget"></div>
<p style="clear:both;"><strong>注意:</strong>Internet Explorer 8 及更早 IE 版本或 Safari 5.1 及更早版本的浏览器不支持 drag 事件。</p>
<p id="demo"></p>
<script>
/* 拖动时触发*/
document.addEventListener("dragstart", function(event) {
//dataTransfer.setData()方法设置数据类型和拖动的数据
event.dataTransfer.setData("Text", event.target.id);
// 拖动 p 元素时输出一些文本
document.getElementById("demo").innerHTML = "开始拖动 p 元素.";
//修改拖动元素的透明度
event.target.style.opacity = "0.4";
});
//在拖动p元素的同时,改变输出文本的颜色
document.addEventListener("drag", function(event) {
document.getElementById("demo").style.color = "red";
});
// 当拖完p元素输出一些文本元素和重置透明度
document.addEventListener("dragend", function(event) {
document.getElementById("demo").innerHTML = "完成 p 元素的拖动";
event.target.style.opacity = "1";
});
/* 拖动完成后触发 */
// 当p元素完成拖动进入droptarget,改变div的边框样式
document.addEventListener("dragenter", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "3px dotted red";
}
});
// 默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
document.addEventListener("dragover", function(event) {
event.preventDefault();
});
// 当可拖放的p元素离开droptarget,重置div的边框样式
document.addEventListener("dragleave", function(event) {
if ( event.target.className == "droptarget" ) {
event.target.style.border = "";
}
});
/*对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
复位输出文本的颜色和DIV的边框颜色
利用dataTransfer.getData()方法获得拖放数据
拖拖的数据元素id(“drag1”)
拖拽元素附加到drop元素*/
document.addEventListener("drop", function(event) {
event.preventDefault();
if ( event.target.className == "droptarget" ) {
document.getElementById("demo").style.color = "";
event.target.style.border = "";
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
});
</script>
</body>
</html>예제 실행» 온라인 예제를 보려면 "예제 실행" 버튼을 클릭하세요 관련 페이지HTML 튜토리얼: HTML5 드래그 넣어 HTML 참조 설명서: HTML 드래그 가능 속성 |








