onbeforeunload 이벤트
onbeforeunload 이벤트
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeunload="return myFunction()">
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.w3cschool.cc">点击跳转到w3cschool.cc</a>
<script>
function myFunction() {
return "我在这写点东西...";
}
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
정의 및 사용법
onbeforeunload 이벤트에 대한 내용 떠나다 현재 페이지(새로 고침 또는 꺼진 경우 트리거됨).
이 이벤트는 사용자에게 페이지 탐색을 계속할지 아니면 현재 페이지를 떠날지 묻는 대화 상자를 팝업하는 데 사용할 수 있습니다.
대화 상자의 기본 프롬프트 메시지는 브라우저에 따라 다릅니다. 표준 메시지는 "이 페이지를 떠나시겠습니까?"와 유사합니다. 이 정보는 삭제할 수 없습니다.
그러나 표준 정보와 함께 대화 상자에 표시되는 일부 메시지 프롬프트를 사용자 정의할 수 있습니다.
참고: <body> 요소에 onbeforeunload 이벤트를 지정하지 않으면 창 개체에 이벤트를 추가하고 returnValue를 사용해야 합니다. 속성은 사용자 정의 정보를 생성합니다(구문 예는 아래 참조).
참고: Firefox 브라우저에서는 기본 알림 정보만 표시됩니다(사용자 정의 정보는 표시되지 않음).
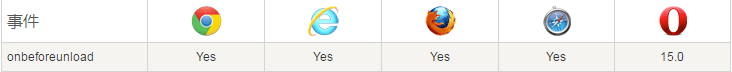
브라우저 지원
표의 숫자는 해당 이벤트를 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.

Syntax
HTML:
<element onbeforeunload="myScript"> 사용해 보세요
JavaScript:
object.on 언로드=function(){ myScript 전 }; 사용해 보세요
JavaScript에서 addEventListener() 메서드를 사용하세요.
object.addEventListener("beforeunload", myScript) 사용해 보세요. 참고:
Internet Explorer 8 이상 이전 IE 버전에서는 addEventListener() 메서드를 지원하지 않습니다. 기술 세부정보
버블링 지원 여부:
| 취소 가능 여부: | |
| 이벤트 유형: | |
| 지원되는 HTML 태그 : | |








