제어
지도 컨트롤 개요
지도와의 상호작용을 담당하는 Baidu 지도의 UI 요소를 컨트롤이라고 합니다. Baidu Map API는 다양한 컨트롤을 제공하며 Control 클래스를 통해 사용자 지정 컨트롤을 구현할 수도 있습니다.
맵 API에서 제공되는 컨트롤은 다음과 같습니다:
컨트롤: 컨트롤의 추상 기본 클래스, 모든 컨트롤은 모두 이 클래스의 메서드와 속성을 상속합니다. 이 클래스를 사용하면 사용자 정의 컨트롤을 구현할 수 있습니다.
NavigationControl: 지도Pan and Zoom Control, PC 버전은 기본적으로 지도의 왼쪽 상단에 위치합니다. 지도의 이동 및 확대/축소를 제어하는 기능입니다. 모바일 버전에서는 기본적으로 지도 오른쪽 하단에 확대/축소 컨트롤이 제공됩니다.
OverviewMapControl: Thumbnail map control은 기본적으로 지도 오른쪽 하단에 위치하며 접이식 섬네일 지도입니다.
ScaleControl: Scale control 은 기본적으로 지도 왼쪽 하단에 위치하며 지도의 축척 관계를 표시합니다.
MapTypeControl: 지도 유형 컨트롤 , 기본적으로 지도 오른쪽 상단에 위치합니다.
CopyrightControl: Copyright Control, 기본적으로 지도 왼쪽 하단에 위치합니다.
GeolocationControl: Location control, 모바일 단말기용으로 개발되었으며 기본적으로 지도 왼쪽 하단에 위치합니다.
지도에 컨트롤 추가
Map.addControl() 메서드를 사용하여 지도에 컨트롤을 추가할 수 있습니다. 그 전에 지도를 초기화해야 합니다. 예를 들어 지도에 표준 지도 컨트롤을 추가하려면 코드에 control을 추가합니다. 이 예에서는 팬 및 확대/축소 컨트롤, 축척 컨트롤, 썸네일 컨트롤을 지도에 추가합니다. 컨트롤이 지도에 추가되면 즉시 적용됩니다.
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
map.addControl(new BMap.NavigationControl());컨트롤 위치 제어
컨트롤을 초기화할 때 앵커 및 오프셋 속성이 함께 컨트롤의 위치를 제어하는 선택적 매개변수를 제공할 수 있습니다. 지도에서.
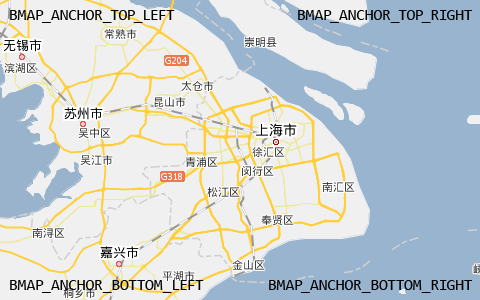
도킹 위치 제어 앵커는 컨트롤의 도킹 위치, 즉 컨트롤이 도킹된 지도의 모서리를 나타냅니다. 지도 크기가 변경되면 컨트롤은 도킹 위치에 따라 위치를 조정합니다. 앵커에 허용되는 값은 다음과 같습니다.
BMAP_ANCHOR_TOP_LEFT는 컨트롤이 지도의 왼쪽 상단에 위치함을 의미합니다.
BMAP_ANCHOR_TOP_RIGHT는 컨트롤이 지도의 오른쪽 상단에 위치한다는 의미입니다.
BMAP_ANCHOR_BOTTOM_LEFT는 컨트롤이 지도의 왼쪽 하단에 위치한다는 의미입니다.
BMAP_ANCHOR_BOTTOM_RIGHT는 컨트롤이 지도의 오른쪽 하단에 위치한다는 의미입니다.

제어 위치 오프셋
도킹 위치 지정 외에도 , 오프셋을 사용하여 지도 경계에서 컨트롤이 몇 픽셀 떨어져 있는지 나타낼 수도 있습니다. 두 컨트롤의 도킹 위치가 동일한 경우 컨트롤이 겹칠 수 있습니다. 이 경우 오프셋 값을 사용하여 두 컨트롤을 별도로 표시할 수 있습니다.
이 예시에서는 지도의 왼쪽 하단에 축척 막대를 배치합니다. API에는 기본적으로 저작권 정보가 있으므로 컨트롤이 겹치는 것을 방지하려면 일부 오프셋 값을 추가해야 합니다.
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.ScaleControl());
map.addControl(new BMap.OverviewMapControl());
map.addControl(new BMap.MapTypeControl());
map.setCurrentCity("北京"); // 仅当设置城市信息时,MapTypeControl的切换功能才能可用컨트롤 구성 수정
지도 API 컨트롤이 제공하는 풍부한 구성 매개변수를 사용하면 API 문서를 참조하여 수정하여 요구 사항에 맞는 컨트롤 모양을 얻을 수 있습니다. 예를 들어 NavigationControl 컨트롤은 다음 유형을 제공합니다.
BMAP_NAVIGATION_CONTROL_LARGE는 전체 이동 및 확대/축소 컨트롤을 표시하는 것을 의미합니다.
BMAP_NAVIGATION_CONTROL_SMALL은 작은 이동 및 확대/축소 컨트롤을 표시하는 것을 의미합니다.
BMAP_NAVIGATION_CONTROL_PAN은 컨트롤의 팬 기능만 표시된다는 의미입니다.
BMAP_NAVIGATION_CONTROL_ZOOM은 컨트롤의 확대/축소 부분만 표시됨을 의미합니다.
아래 그림은 위의 다양한 컨트롤 유형을 왼쪽에서 오른쪽으로 보여줍니다.

첫 번째 4개 위 사진은 PC 측 팬 및 줌 제어 스타일이고, 마지막 사진은 모바일 측 줌 제어 스타일입니다.
다음 예에서는 이동 및 확대/축소 지도 컨트롤의 모양을 조정합니다.
var opts = {offset: new BMap.Size(150, 5)}
map.addControl(new BMap.ScaleControl(opts));사용자 정의 컨트롤
Baidu Map API를 사용하면 Control을 상속하여 사용자 정의 지도 컨트롤을 만들 수 있습니다.
사용 가능한 사용자 정의 컨트롤을 만들려면 다음을 수행해야 합니다.
1. 사용자 정의 컨트롤에 대한 생성자를 정의합니다. 2. 사용자 정의 컨트롤 생성자의 프로토타입 특성을 Control 인스턴스로 설정하여 컨트롤 기본 클래스를 상속할 수 있도록 합니다. 3. 초기화() 메서드를 구현하고 defaultAnchor 및 defaultOffset 속성을 제공합니다.
생성자 정의 및 Control 상속
먼저 API가 컨트롤을 올바르게 배치할 수 있도록 사용자 정의 컨트롤의 생성자를 정의하고 생성자에 defaultAnchor 및 defaultOffset이라는 두 가지 속성을 제공한 다음 상속하도록 해야 합니다. 컨트롤에서. 다음 예에서는 클릭할 때마다 지도를 두 수준씩 확대하는 ZoomControl이라는 컨트롤을 정의합니다. 팬 및 확대/축소 컨트롤에 사용되는 그래픽 아이콘 대신 텍스트 로고가 있습니다.
var opts = {type: BMAP_NAVIGATION_CONTROL_SMALL}
map.addControl(new BMap.NavigationControl(opts));사용자 정의 컨트롤 초기화
사용자 정의 컨트롤을 추가하기 위해 map.addControl() 메서드가 호출되면 API는 개체의 초기화() 메서드를 호출하여 컨트롤을 초기화해야 합니다. 이 메서드를 구현하고 컨트롤에 필요한 DOM 요소를 생성하고 DOM 이벤트를 추가합니다. 사용자 정의 컨트롤의 모든 DOM 요소는 결국 지도 컨테이너(즉, 지도가 있는 DOM 요소)에 추가되어야 합니다. 지도 컨테이너는 map.getContainer() 메서드를 통해 얻을 수 있습니다. 마지막으로 초기화() 메서드는 컨트롤 컨테이너의 DOM 요소를 반환해야 합니다.
// 定义一个控件类,即function
function ZoomControl(){
// 设置默认停靠位置和偏移量
this.defaultAnchor = BMAP_ANCHOR_TOP_LEFT;
this.defaultOffset = new BMap.Size(10, 10);
}
// 通过JavaScript的prototype属性继承于BMap.Control
ZoomControl.prototype = new BMap.Control();사용자 정의 컨트롤 추가
사용자 정의 컨트롤을 추가하는 방법은 다른 컨트롤을 추가하는 것과 동일합니다. map.addControl() 메서드를 호출하면 됩니다.
// 自定义控件必须实现initialize方法,并且将控件的DOM元素返回
// 在本方法中创建个div元素作为控件的容器,并将其添加到地图容器中
ZoomControl.prototype.initialize = function(map){
// 创建一个DOM元素
var div = document.createElement("div");
// 添加文字说明
div.appendChild(document.createTextNode("放大2级"));
// 设置样式
div.style.cursor = "pointer";
div.style.border = "1px solid gray";
div.style.backgroundColor = "white";
// 绑定事件,点击一次放大两级
div.onclick = function(e){
map.zoomTo(map.getZoom() + 2);
}
// 添加DOM元素到地图中
map.getContainer().appendChild(div);
// 将DOM元素返回
return div;
}// 지도에 추가 map.addControl(myZoomCtrl);








