파노라마 디스플레이
목차
개요
바이두 파노라마 지도는 파노라마 뷰를 따라 도시 내 지정된 도로와 지정된 위치를 포괄하는 360도 파노라마 뷰를 제공합니다. 2차원 지도 파노라마에 비해 더 현실적이고 직관적입니다.
파노라마 지도 API는 현재 Baidu 지도(map.baidu.com)와 동일한 도시를 포괄하며 Baidu 지도와 동일한 업데이트 빈도를 유지합니다.
Baidu LBS 오픈 플랫폼은 JavaScript API를 통해 외부 세계에 파노라마 기능을 제공하며, 기본적으로 PC 측은 렌더링을 위해 플래시 기술을 사용하고, 모바일 브라우저 측은 JavaScript 렌더링을 사용하여 다양한 브라우저에서 서비스의 가용성을 보장합니다. 또한, 이번 플래시 렌더링의 크로스 도메인 문제로 인해 PC에서 파노라마 기능을 사용할 경우 파노라마 예제를 서버에 배포해야 보기가 가능합니다. 예제를 직접 더블클릭하면 파노라마가 표시되지 않습니다.
파노라마 효과는 다음과 같습니다.

파노라마 컨트롤
파노라마 컨트롤을 통해 일반 지도에서 파노라마 지도로 들어갈 수 있습니다. 파노라마 컨트롤을 추가하는 방법은 툴바 등을 추가하는 것과 비슷합니다. 컨트롤
코드는 다음과 같습니다.
var stCtrl = new BMap.PanoramaControl(); stCtrl.setOffset(new BMap.Size(20, 20)); map.addControl(stCtrl);
노멀 맵으로 돌아가려면 파노라마 컨트롤을 클릭하여 파노라마 오른쪽 상단에 있는 닫기 버튼을 클릭하세요.
파노라마 지도 사용
파노라마 지도는 일반 지도처럼 웹 페이지에 div로 추가할 수 있습니다. 다음은 파노라마를 표시하기 위한 핵심 코드와 코드 설명을 제공합니다.
<div id="panorama" style="width:100%;height:100%"></div> //1
<script type="text/javascript">
window.onload = function(){
var panorama = new BMap.Panorama('panorama'); //2
panorama.setPosition(new BMap.Point(120.320032, 31.589666)); //3
// panorama.setId('0100010000130501122416015Z1');
panorama.setPov({heading: -40, pitch: 6}); //4
}
</script>지침:
1) 파노라마 지도를 컨테이너로 "포함"하는 div를 만듭니다.
2) 파노라마 개체(Panorama)를 만듭니다. 생성자 매개변수는 1에서 만든 div ID와 동일합니다. );
3) 위도 및 경도 좌표를 설정하여 특정 위치의 파노라마 지도를 표시할 수 있으며, 파노라마의 ID를 지정하여 현재 표시되는 파노라마 보기를 설정할 수도 있습니다. 코드 주석 섹션과 같은
4) 방향과 피치 매개변수는 모두 파노라마의 화각을 설정하는 데 사용됩니다. 여기서 방향은 수평 방향의 카메라 각도("머리 흔들기")를 나타냅니다. 정북은 0, 정동은 90, 정남은 180, 정서가 270입니다. 피치는 카메라의 수직 방향("끄덕")을 나타냅니다.
파노라마 지도 컨트롤 설정
PanoramaOption 매개변수와 Panorama 클래스의 setOptions 메소드를 설정하여 파노라마 지도에 내비게이션 컨트롤, 도로 안내 컨트롤, 사진 앨범 컨트롤 등을 표시할지 여부를 지정할 수 있습니다. 숨겨진 내비게이션 제어 설정의 핵심 코드는 다음과 같습니다.//通过PanoramaOption指定
var panorama = new BMap.Panorama('panorama', {navigationControl: false}); //默认为显示导航控件,默认值为true
//通过setOptions方法指定
Panorama.setOptions({navigationControl:false});//通过PanoramaOption指定
var panorama = new BMap.Panorama('panorama', {linksControl:false}); //默认为显示道路指引控件,默认值为true
//通过setOptions方法指定
Panorama.setOptions({linksControl:false});panorama.setOptions({
albumsControl: true,
albumsControlOptions:{anchor:BMAP_ANCHOR_TOP_LEFT, //设置相册显示位置
offset:new BMap.Size(10,10),//设置相册距离左上角偏移量
maxWidth:100%,//设置相册控件的最大显示宽度
imageHeight:80//设置相册控件的高度
}
});파노라마에 표시되는 poi 유형 설정
Panorama의 setPanoramaPOIType 메소드는 지정할 수 있습니다. 표시되는 POI 유형에는 호텔, 레스토랑, 영화관, 버스 정류장, 실내 장면 등이 포함됩니다. 설정 유형이 BMAP_PANORAMA_POI_NONE이면 모든 POI가 숨겨짐을 의미합니다. 지정된 파노라마 뷰에는 레스토랑 유형의 핵심 코드만 표시됩니다.panorama.setPanoramaPOIType(BMAP_PANORAMA_POI_CATERING); //餐饮
panorama.setPov({pitch: 6, heading: 138});실내 장면 맵 사용
길을 따라 파노라마 뷰를 지원하는 것 외에도 Baidu Map API는 명승지와 호텔 장면의 실내 장면을 지원합니다. 실내 장면과 일반 파노라마의 차이점은 다음과 같습니다. 1) 일반 파노라마는 위도, 경도 및 ID의 두 가지 방법으로 파노라마 설정을 지원하지만 실내 장면은 ID로만 설정할 수 있습니다. 2) 일반 파노라마 PanoramaOption 클래스는 지원하지 않습니다. 실내 장면 전환 제어, 실내 장면이 지원됩니다. 실내 장면의 실내 전환 제어 설정 핵심 코드:var panorama = new BMap.Panorama('panorama', {
'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false
});
panorama.setOptions({
'disableIndoorSceneSwitchControl': true
});파노라마 지도 데이터 가져오기
특정 위치 및 특정 각도의 파노라마를 표시하는 것 외에도 JavaScript API는 이러한 유형의 정보 가져오기도 지원합니다. 다음은 파노라마 ID와 위도 및 경도 좌표를 가져오는 예입니다. .
var panorama = new BMap.Panorama('panorama', {
'disableIndoorSceneSwitchControl': true //默认为显示室内景场景点切换控件,默认值为false
});
panorama.setOptions({
'disableIndoorSceneSwitchControl': true
});
1) PanoramaService 클래스는 파노라마 데이터 정보 클래스의 인스턴스를 생성하는 데 사용되며 getPanoramaById(pid를 기반으로 파노라마 데이터 가져오기) getPanoramaByPOIId(POIId를 기반으로 파노라마 데이터 가져오기) getPanoramaByLocation(return)을 제공합니다. 좌표를 기준으로 한 거리) 파노라마 데이터를 얻으려면 세 가지 방법이 사용됩니다.
2) getPanoramaByLocation 메소드는 좌표에 따라 여기에 가장 가까운 파노라마 데이터를 반환할 수 있습니다. 데이터를 가져올 수 없는 경우 콜백 함수 매개 변수는 null입니다.
파노라마 지도 이벤트
JavaScript API는 position_changed(위치 변경 이벤트)link_changed(인접 도로 파노라마 변경 이벤트), pov_changed(원근 변경 이벤트), Zoom_changed(확대/축소 레벨 변경 이벤트) 및 기타 이벤트를 제공하여 파노라마 상태 변화를 모니터링합니다. .
사용 방법은 다음과 같습니다.
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(120.320032, 31.589666));
panorama.addEventListener('position_changed', function(e){ //注册全景位置改变事件
var pos = this.getPosition();
console.log(e.type);
});파노라마 지도에 라벨 추가
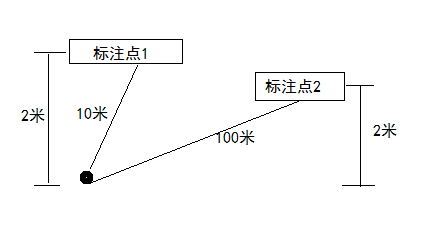
PanoramaLabel은 위치(position) 속성과 3차원 높이(altitude) 속성을 설정할 수 있는 파노라마 라벨 클래스입니다. 파노라마 라벨의 3차원 높이는 "가까움이 크고 원거리가 작음"이라는 특성을 갖습니다. 즉, 파노라마 라벨 지점이 파노라마의 중심점에 가까울수록 동일한 높이 값이 더 높게 표시됩니다. 아래 그림과 같이 라벨 1과 라벨 2의 높이가 동시에 2미터로 설정되어 있지만 라벨 1이 라벨 2보다 중심점에 더 가깝기 때문에 라벨 1이 더 높게 표시됩니다.

PanoramaLabel 라벨은 Panorama 클래스의 addOverlay 메서드를 통해 파노라마에 추가할 수 있습니다. 사용법은 다음과 같습니다:
var panorama = new BMap.Panorama('panorama');
panorama.setPosition(new BMap.Point(116.403925,39.913903));//坐标点在天安门
var labelPosition = new BMap.Point(116.403925,39.913903);
var labelOptions = {
position: labelPosition,
altitude:5
};//设置标注点的经纬度位置和高度
var label = new BMap.PanoramaLabel('自定义标注-天安门广场', labelOptions);//创建全景标注对象
panorama.addOverlay(label);//在全景地图里添加该标注
panorama.setPov(label.getPov()); //修改点的视角,朝向该label파노라마 주석을 추가하는 것 외에도 클릭, 마우스오버, 마우스아웃을 트리거하고 파노라마 주석 이벤트를 제거할 수도 있습니다. 클릭 이벤트를 사용하는 방법은 다음과 같습니다.
label.addEventListener('click', function() { //给标注点注册点击事件
panorama.setPov({ //修改点的视角
pitch: 15,
heading: 180
});
});







