지도 레이어
지도 레이어 개념
지도에는 하나 이상의 레이어가 포함될 수 있으며, 각 레이어는 각 레벨의 여러 타일로 구성되며 지구 표면 전체를 덮습니다. 예를 들어, 거리, 관심 장소, 학교, 공원 등을 포함하여 우리가 보는 지도 표시는 레이어이며, 교통 흐름 표시도 레이어를 통해 구현됩니다.
현재 Baidu 지도에서 제공하는 레이어는 다음과 같습니다.
TrafficLayer: 교통 흐름 레이어.
레이어 추가 및 제거
map.addTileLayer 메소드를 통해 지도에 레이어를 추가할 수 있습니다. 예를 들어 다음 코드는 베이징의 교통 흐름을 표시합니다.
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
map.addTileLayer(traffic); // 将图层添加到地图上지도에서 레이어를 제거하려면 map.removeTileLayer 메서드를 호출해야 합니다.
map.removeTileLayer(traffic); // 将图层移除
사용자 정의 레이어
지도 좌표계
사용자 정의 레이어를 사용하기 전에 Baidu 지도의 지도 좌표계를 이해해야 합니다.
▪ Latitude. 및 경도 구면 좌표계
▪ 메르카토르 평면 좌표계
▪ 블록 번호 체계
위도와 경도는 3차원 공간의 구면을 이용하여 지구상의 공간을 정의하는 구면 좌표계입니다. 지구상 어느 곳이든 표시할 수 있습니다. 런던 그리니치 천문대 원위치를 지나는 경도는 경도 0도이며, 경도 0도를 기준으로 동서 180도로 구분됩니다. 적도는 위도 0도, 적도보다 북쪽을 북위, 적도보다 남쪽을 남위라고 합니다. 바이두 지도에서는 동경과 북위는 양수로 표시되고, 서경과 남위는 음수로 표시됩니다. 예를 들어 베이징의 위치는 대략 북위 39.9도, 동경 116.4도이므로 수치 표현은 경도 116.6, 위도 39.9이다. Baidu 지도에서는 경도를 먼저 배치하고 위도를 마지막에 배치하는 것이 일반적입니다. 예:
var point = new BMap.Point(116.404, 39.915); // 创建点坐标,经度在前,纬度在后
바이두 지도는 평면에 표시되기 때문에 내부 지도 시스템에서 구면 좌표를 평면 좌표로 변환해야 합니다. 이 변환 과정을 투영이라고 합니다. Baidu 지도는 메르카토르 투영법을 사용합니다. 메르카토르 평면 좌표는 아래 그림과 같습니다. 평면 좌표는 위도 및 경도 좌표계의 원점과 일치합니다.

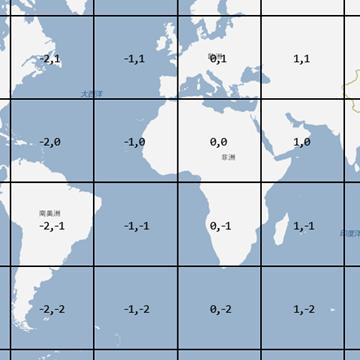
Baidu 지도는 전체 지도를 각 레벨의 여러 타일로 나누고, 번호 매기기 시스템을 통해 전체 타일을 통합하여 완전한 지도를 표시합니다. 지도를 드래그하거나 레벨이 변경되면 지도 API는 평면 좌표를 기반으로 현재 시야에 표시되어야 하는 타일 수를 계산합니다. 바이두 지도의 타일 번호 매기기 규칙은 아래 그림과 같습니다.

평면 좌표 원점을 기준으로 오른쪽 상단 방향의 타일에는 0,0 등으로 번호가 매겨집니다. 가장 낮은 확대/축소 수준(레벨 1)에서 전체 지구는 4개의 타일로 구성됩니다. 레벨이 올라갈수록 지도에 사용되는 타일의 수도 늘어납니다.
이미지 촬영 규칙 정의
TileLayer 클래스를 통해 개발자는 사용자 정의 레이어를 구현할 수 있습니다. 그 중 TileLayer 인스턴스의 getTilesUrl 메소드를 구현하여 API에 그리기 규칙을 알려주어야 합니다. getTilesUrl 메소드의 매개변수에는 TileCoord 및 Zoom이 포함됩니다. 여기서 TileCoord는 타일의 번호 매기기 정보이고 Zoom은 타일의 레벨입니다. 이 메소드는 지도가 특정 위치의 타일을 특정 레벨로 표시해야 할 때마다 자동으로 호출됩니다. , 이 두 가지 매개변수가 제공됩니다. 사용자는 특정 번호와 레벨에 해당하는 타일의 주소를 API에 알려야 API가 사용자 정의 레이어를 정상적으로 표시할 수 있습니다.
사용자 정의 레이어 추가 및 제거
다음 코드는 작은 떠 있는 빨간색 물방울을 사용하여 타일의 윤곽선을 나타내는 모든 확대/축소 수준에서 각 타일에 간단한 투명 오버레이를 표시합니다.
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point,15); // 初始化地图,设置中心点坐标和地图级别
var tilelayer = new BMap.TileLayer(); // 创建地图层实例
tilelayer.getTilesUrl=function(){ // 设置图块路径
return "layer.gif";
};
map.addTileLayer(tilelayer); // 将图层添加到地图上







