소개
목차
- 1 JavaScript API 기능 소개
- 2 독자용
- 3 # 🎜🎜#좌표 변환
- 4 버전 설명 및 응용 프로그램 API ak # 🎜 🎜#5
- JavaScript API 서비스 메소드 가져오기 6
- 모바일 플랫폼에서 지도 애플리케이션 개발#🎜 🎜#7
- Https 설명7.1
- #🎜 🎜 # 적용
- 7.2 구성
- #🎜 🎜 8 # 10
기술 지원 이용 JavaScript API 기능 소개
Baidu Map JavaScript API는 JavaScript 언어로 작성된 애플리케이션 프로그래밍 인터페이스 세트로, 기능이 풍부한 웹사이트를 구축하는 데 도움이 됩니다. 기본 지도 기능을 구축하기 위한 다양한 인터페이스를 포함하고 지역 검색 및 경로 계획과 같은 데이터 서비스를 제공하는 대화형 지도 애플리케이션입니다.
기본 지도 기능: 디스플레이(2D 이미지, 3D 이미지, 위성 이미지 지원), 이동, 확대/축소, 드래그 등
지도 제어 표시 기능: 지도에 이글아이, 도구 모음, 축척, 사용자 정의 저작권, 지도 유형을 추가/삭제할 수 있으며 위치 지정 컨트롤, 다양한 컨트롤의 표시 위치를 설정할 수 있습니다.
오버레이 기능: 지도에서 점, 선, 영역, 핫 영역, 행정 구역 및 사용자 정의 추가/삭제 지원 오버레이 등. 오픈 소스 라이브러리는 풍부한 주석, 주석 관리자, 집계 마커 및 사용자 정의 오버레이와 같은 기능을 제공합니다.
도구 기능: 위도 및 경도 좌표와 화면 좌표를 변환하는 기능을 제공합니다. 오픈 소스 라이브러리는 거리 측정, 기하학적 연산 및 GPS를 제공합니다. 국립 측량국 좌표를 Baidu 좌표 및 기타 기능으로 좌표/변환합니다.
위치 지정 기능: IP 포지셔닝 및 브라우저(html5 기능 브라우저 지원) 포지셔닝 기능을 지원합니다.
오른쪽 클릭 메뉴 기능: 지도에 오른쪽 클릭 메뉴 추가를 지원합니다.
마우스 상호작용 기능: 마우스 스타일의 동적 수정, 지도의 마우스 끌기/확대/축소, 마우스 그리기 및 기타 기능을 지원합니다.
Layer 기능: 지도 기본 지도 재설정, 지도에 실시간 교통 레이어 오버레이 또는 레이어 기능 사용자 정의를 지원합니다.
지역 검색 기능: 도시, 직사각형 범위, 원형 범위 및 기타 조건을 기반으로 한 POI 검색을 포함하며 사용자 소유 데이터를 지원합니다. 검색.
Bus 검색: 세 가지 검색 조건 검색 지원: 시작점 좌표, 시작점 이름 및 LocalSearchPoi 인스턴스; 편리함, 환승, 덜 걷기, 지하철을 타지 않음의 네 가지 옵션이 있습니다.
운전 검색: 3가지 검색 조건 검색 지원: 시작점 좌표, 시작점 이름 및 LocalSearchPoi 인스턴스가 가장 짧은 시간을 반환합니다. , 거리 및 고속도로 회피에 대한 최단 운전 내비게이션 결과 및 택시 요금 계산 서비스.
도보 내비게이션: 은 도보 내비게이션 솔루션을 제공합니다.
Reverse/geocoding: 바이두 좌표와 주소 설명 정보 간의 변환 서비스를 지원합니다.
개인화된 데이터 표시 기능: 사용자가 소유한 데이터는 클라우드 이후에 JavaScript API를 제공할 수 있습니다. 마마 자국 다이어그램 형식 자체 데이터 기능을 보여줍니다.
Readers for
API는 JavaScript 프로그래밍 경험이 있고 객체 지향 개념을 이해하는 독자에게 제공됩니다. 또한 독자는 지도 제품에 대한 지식이 있어야 합니다.
사용 중 문제가 발생하면 API 포럼을 통해 피드백을 제공할 수 있습니다.
좌표 변환
국제 위도 및 경도 좌표 표준은 WGS-84입니다. 중국은 처음으로 지리적 위치를 암호화하려면 국가 측량국에서 개발한 최소 GCJ-02를 사용해야 합니다. 이를 바탕으로 Baidu Coordinates는 개인 정보 보호를 더욱 강화하기 위해 BD-09 보조 암호화 조치를 구현했습니다. Baidu 외부 인터페이스의 좌표계는 GPS가 수집한 실제 경도와 위도가 아니므로 좌표 변환 인터페이스를 통해 변환해야 합니다.
좌표변환, 일괄좌표변환 예시는 JavaScript API 예시 [지도 예시_좌표변환]을 참고해주세요.
버전 설명 및 애플리케이션 API ak
플랫폼 서비스의 할당량 관리를 통합하기 위해 JavaScript API는 새 버전에서 ak 메커니즘을 도입합니다. JavaScript API v1.4 이하 버전에서는 키(ak)를 신청할 필요가 없습니다. v1.5 버전부터는 상위 버전을 취득해야 하는 경우 키(ak)를 신청해야 사용할 수 있습니다. 할당량을 확인하려면 인증된 기업 사용자 신청을 클릭하세요.
주소:
http://api.map.baidu.com/api?v=1.4 //参数v表示您加载API的版本,使用JavaScript APIv1.4及以前版本可使用此方式引用。 http://api.map.baidu.com/api?v=2.0&ak=您的密钥 //使用JavaScript APIv2.0请先申请密钥ak,按此方式引用。
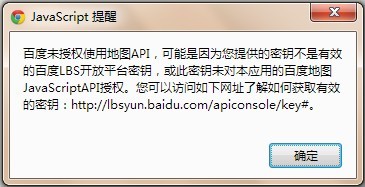
권한 확인(ak)이 실패하면 다음 오류가 보고됩니다.

확인 실패의 가능한 이유는 다음과 같습니다.
아직 API 콘솔에서 ak를 신청하지 않았습니다. 즉, '... ak=';
키 설정이 잘못되었습니다. 예를 들어 E4805d16520de693a3fe707cdc962045는 올바른 ak이지만 설정 중에 입력한 ak는 E4805d16520de693a3fe707cdc962045xx;
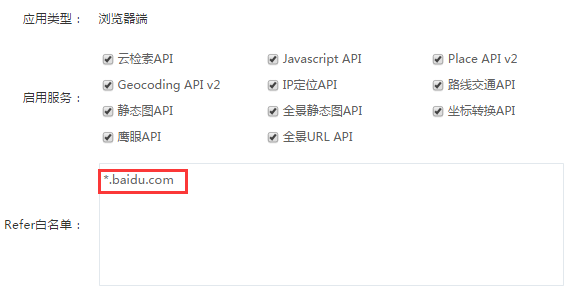
키가 화이트리스트를 통과하지 못했습니다. , 다음과 같이 사진의 ak가 baidu.com이 아닌 도메인 이름에 있습니다. 다음에 오류가 보고됩니다.

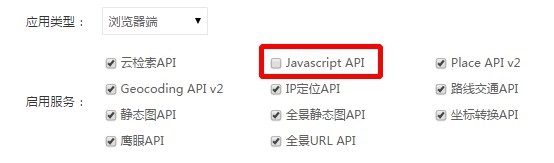
JavaScript API를 닫으면 API 콘솔에서 오류가 보고됩니다.

API가 업그레이드되면 기존 인터페이스의 용도, 이름 지정 등이 변경된 경우 아니요. 기존 애플리케이션에는 아무런 영향을 미치지 않습니다. 업그레이드를 통해 기존 기능에 영향을 주지 않고 일부 버그를 수정하거나 인터페이스를 추가하고 성능을 향상시키는 경우에는 버전 번호가 변경되지 않습니다. 업데이트 로그 페이지에서 버전 변경 사항을 확인할 수 있습니다.
JavaScript API에 대한 "서버 측 AK"의 잘못된 사용, JS API는 브라우저 유형 ak만 지원합니다(2016년 1월 15일 이후 업그레이드됨)새 시스템 업그레이드로 인해 새로 생성된 "서버측 AK"는 더 이상 브라우저측 사용을 지원하지 않습니다. 브라우저측에서 사용하려면 "브라우저측 AK"를 선택하세요. JavaScript API는 브라우저 측 AK만 지원합니다.
이전에 적용된 서버 AK의 경우 변경되지 않으면 영향을 받지 않으며, 기존 서버 AK가 업데이트되어 다시 저장되면 브라우저 사용을 계속 지원합니다. 새로 생성된 AK는 더 이상 브라우저 사용을 지원하지 않습니다.
JavaScript API 서비스 방법 받기
JS APIv1.5부터 최신 버전이 2.0이므로 키(ak)를 신청해야 합니다. ) 먼저 API JS 파일을 성공적으로 로드할 수 있습니다. ak의 사용법은 다음과 같습니다:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
매개변수 v는 API의 현재 버전 번호이고 최신 버전은 2.0. 버전 1.2 이전에는 서비스 부분을 로드할지 여부를 API에 알리기 위해 services 매개변수를 설정할 수도 있습니다. true는 로드됨을 의미하고 false는 로드되지 않음을 의미하며 기본값은 true입니다.
지도 API는 JavaScript 언어로 작성되었습니다. 사용하기 전에 <script> 태그를 통해 페이지에 대한 API를 참조해야 합니다.
V1.4 및 이전 버전 인용 방법:
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
V2.0 버전을 사용한 인용 방법:
# 🎜🎜#<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
매개변수 v는 API의 현재 버전 번호이며, 최신 버전은 2.0입니다. 버전 1.2 이전에는 서비스 부분을 로드할지 여부를 API에 알리기 위해 services 매개변수를 설정할 수도 있습니다. true는 로드됨을 의미하고 false는 로드되지 않음을 의미하며 기본값은 true입니다.
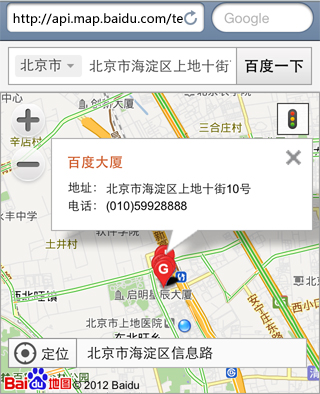
모바일 플랫폼에서 지도 애플리케이션 개발
API는 버전 1.1부터 iPhone, Android 등 모바일 플랫폼을 지원해 왔습니다. 사용자는 모바일 브라우저를 통해 지도 API로 생성된 애플리케이션에 액세스할 수 있습니다. 모바일 플랫폼의 화면 크기는 일반적으로 PC나 노트북에 비해 작으며 작동 방식도 다릅니다. 모바일 브라우저에서 지도를 더 잘 표시하기 위해 다음 제안 사항이 있습니다.
지도 컨테이너 높이를 100%로 설정하여 전체 화면을 채우거나 브라우저 창의 크기를 계산하여 설정하세요.
다음 메타 태그를 추가하세요: <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> 사용자를 비활성화하려면 페이지를 확대/축소하는 작업입니다.
자세한 내용은 Apple 개발자 문서 및 Android 문서를 참조하세요.

모바일 단말기 개발의 구체적인 구현은 해당 download_sample 코드에서 제공하는 Demo 소스코드를 참고하시기 바랍니다.
Https 설명
Apply
JavaScript API는 Https를 최초로 지원하며 완전히 개방되어 있습니다. Https 서비스를 신청할 필요 없이 직접 사용할 수 있습니다.
더 높은 할당량이 필요한 경우 회사 정보를 인증하세요. 기업 인증 사용자가 되면 더 높은 서비스 할당량이 제공됩니다.
참고: JavaScript API V2.0 버전만 https를 지원하고, 다른 JavaScript API 버전은 이를 지원하지 않습니다. https 서비스를 이용하시려면 먼저 버전을 확인해주세요.
Configuration
1. JavaScript API를 사용하는 경우 특수 필드(s=1)를 추가해야 합니다:
https://api.map.baidu.com/api?v=2.0&ak=your key &s=1;
2 웹 API의 경우 특수 필드를 추가할 필요가 없으며 지오코딩과 같은 HTTPS 프로토콜을 사용하여 직접 액세스할 수 있습니다.
https://api.map.baidu.com/geocoder /v2/?ak=yours Secret key&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1
3 데이터 보안 요구 사항이 높은 경우 URI에 요청 매개변수를 넣어 누출되는 것을 방지하기 위해 POST 요청을 사용하는 것이 좋습니다.
비동기 로딩
JavaScript API는 스크립트를 참조할 때 콜백 매개변수를 추가할 수 있습니다. 콜백 함수는 스크립트가 로드된 후 즉시 호출됩니다. 아래의 사용 예를 참고하세요:
<!DOCTYPE html>
<head>
<title>비동기 로딩</title< type="text/javascript">
function 초기화() {
var mp = new BMap.Map('map')
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
function loadScript() {
var script = document.createElement("script");
script.src = "http://api.map.baidu.com/api?v=2.0&ak=your key&callback =initialize"; //v2.0 버전의 참조 메소드입니다
// http://api.map.baidu.com/api?v=1.4&ak=Your key&callback=initialize"; //v1.4의 참조 메소드입니다. 이전 버전
document.body.appendChild(script)
window.onload = loadScript;
</head>
<body> ="너비:500px;높이:320px"></div>
</body>호환성
브라우저: IE 6.0+, Firefox 3.6+, Opera 9.0+, Safari 3.0+, Chrome
운영 체제: Windows, Mac, Linux
모바일 플랫폼: iPhone, Android
기술 지원 받기
Baidu Map API를 사용하면서 문제가 발생하면 다음 방법을 통해 문제를 해결해 보세요.
올바른 지도 API 주소를 사용하고 있는지 확인하세요.
Baidu Map API 포럼을 방문하여 관련 문제에 대한 게시물을 찾거나 Tieba에 질문을 게시하세요.
FAQ 보기.
Baidu HI 그룹에 가입하세요.








