DOM 소개
HTML DOM은 JavaScript HTML 문서의 모든 요소에 대한 액세스를 제공합니다.
HTML DOM(Document Object Model)
웹 페이지가 로드되면 브라우저는 해당 페이지의 문서 개체 모델을 생성합니다.
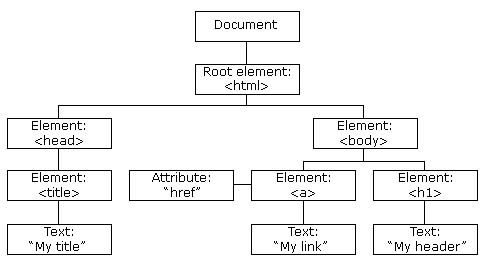
HTML DOM 모델은 객체의 트리로 구성됩니다.
HTML DOM 트리
![]()

JavaScript는 프로그래밍 가능한 객체 모델을 통해 동적 HTML을 생성할 수 있는 충분한 성능을 얻었습니다.
JavaScript는 페이지의 모든 HTML 요소를 변경할 수 있습니다
JavaScript는 페이지의 모든 HTML 속성을 변경할 수 있습니다
JavaScript는 페이지의 모든 CSS 스타일을 변경할 수 있습니다
JavaScript는 페이지의 모든 이벤트에 반응할 수 있습니다
찾기 HTML 요소
일반적으로 JavaScript에서는 HTML 요소를 조작해야 합니다.
이를 위해서는 먼저 요소를 찾아야 합니다. 이를 수행하는 세 가지 방법이 있습니다:
ID로 HTML 요소 찾기
태그 이름으로 HTML 요소 찾기
클래스 이름으로 HTML 요소 찾기
ID로 HTML 요소 찾기
DOM에서 HTML 요소를 찾는 가장 쉬운 방법, 요소의 ID를 사용합니다.
이 예는 id="intro" 요소를 찾습니다:
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p id="intro">你好世界!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
요소가 발견되면 메서드는 요소를 개체(x에서)로 반환합니다.
요소를 찾을 수 없으면 x에 null이 포함됩니다.
태그 이름으로 HTML 요소 찾기
이 예에서는 id="main"인 요소를 찾은 다음 id="main" 요소에서 모든 <p> :
인스턴스
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
클래스 이름으로 HTML 요소 찾기
이 예에서는 getElementsByClassName 함수를 사용하여 클래스가 "intro"인 요소를 찾습니다.
예
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
<p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
</body>
</html>인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
HTML DOM 튜토리얼
이 튜토리얼의 나머지 부분에서 배울 내용은 다음과 같습니다.
HTML 요소의 내용을 변경하는 방법(innerHTML)
HTML 요소의 스타일(CSS)을 변경하는 방법
HTML DOM 이벤트에 반응하는 방법
-
HTML 요소를 추가하거나 제거하는 방법








