jEasyUI가 대화상자를 생성합니다.
대화상자는 상단에 도구 모음이 있고 하단에 버튼이 있는 특수 창입니다. 기본적으로 대화 상자(Dialog)는 크기를 조정할 수 없지만 사용자가 크기 조정 가능 속성을 true로 설정하면 크기를 조정할 수 있습니다.

대화상자(Dialog) 만들기
대화상자(Dialog)는 매우 간단하며 다음과 같이 DIV 태그에서 생성할 수 있습니다.
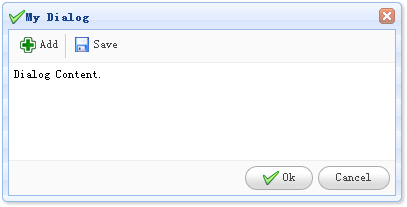
<div id="dd" class="easyui-dialog" style="padding:5px;width:400px;height:200px;" title="My Dialog" iconCls="icon-ok" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
툴바(Toolbar)와 버튼(Button) 준비
<div id="dlg-toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')">Ok</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Cancel</a>
</div>위 코드 도구 모음과 버튼이 있는 대화 상자를 만들었습니다. 이는 대화 상자, 도구 모음, 콘텐츠 및 버튼에 대한 표준 구성입니다.
jeasyui-win-dlg1.zip
jeasyui-win-dlg1.zip을 다운로드하세요








