jEasyUI 트리 그리드 동적 로딩
트리 그리드의 동적 로드는 서버에서 부분 행 데이터를 로드하는 데 도움이 되며 대용량 데이터 로드를 위해 오래 기다리지 않아도 됩니다. 이 튜토리얼에서는 동적 로딩 기능을 사용하여 TreeGrid를 생성하는 방법을 보여줍니다.

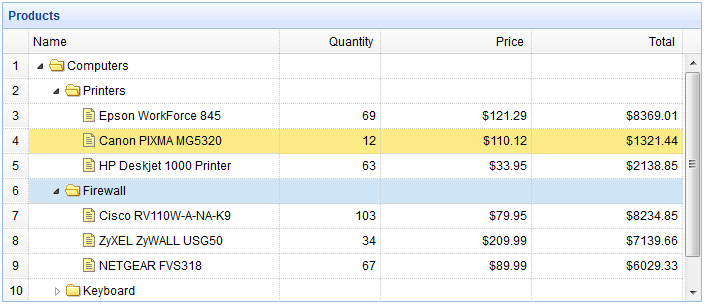
트리 그리드 생성(TreeGrid)
<table title="Products" class="easyui-treegrid" style="width:700px;height:300px" url="treegrid3_getdata.php" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="250">Name</th> <th field="quantity" width="100" align="right">Quantity</th> <th field="price" width="150" align="right" formatter="formatDollar">Price</th> <th field="total" width="150" align="right" formatter="formatDollar">Total</th> </tr> </thead> </table>
서버 측 코드
treegrid3_getdata.php
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
$rs = mysql_query("select * from products where parentId=$id");
while($row = mysql_fetch_array($rs)){
$row['state'] = has_child($row['id']) ? 'closed' : 'open';
$row['total'] = $row['price']*$row['quantity'];
array_push($result, $row);
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from products where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}jQuery EasyUI 예제 다운로드
jeasyui-tree-treegrid3.zip








