jEasyUI는 기본 트리 그리드를 생성합니다.
TreeGrid 구성 요소는 DataGrid에서 상속되지만 행 간의 상위/하위 노드 관계를 허용합니다. 많은 속성은 DataGrid에서 상속되며 TreeGrid에서 사용할 수 있습니다. 트리 그리드(TreeGrid)를 사용하려면 사용자는 어떤 필드가 트리 노드 역할을 하는지 나타내기 위해 'treeField' 속성을 정의해야 합니다.
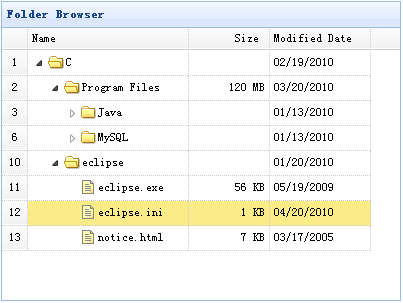
이 튜토리얼에서는 TreeGrid 구성 요소를 사용하여 폴더 탐색을 설정하는 방법을 보여줍니다.

트리 그리드 만들기(TreeGrid)
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="160">Name</th> <th field="size" width="60" align="right">Size</th> <th field="date" width="100">Modified Date</th> </tr> </thead> </table>
jQuery EasyUI 예제 다운로드
jeasyui-tree-treegrid1.zip








